React reste l’une des technologies de création d’interface utilisateur les plus populaires grâce à sa simplicité et sa flexibilité obtenues grâce à des choix de développement établis de longue date. Dans la dernière version, l’équipe React a décidé de ne pas trop les changer.

Mis à part quelques améliorations mineures, cela reste le même. À l’exception d’un grand changement, qui a le potentiel d’accélérer considérablement la croissance de React et l’adoption de ses nouvelles fonctionnalités à long terme.
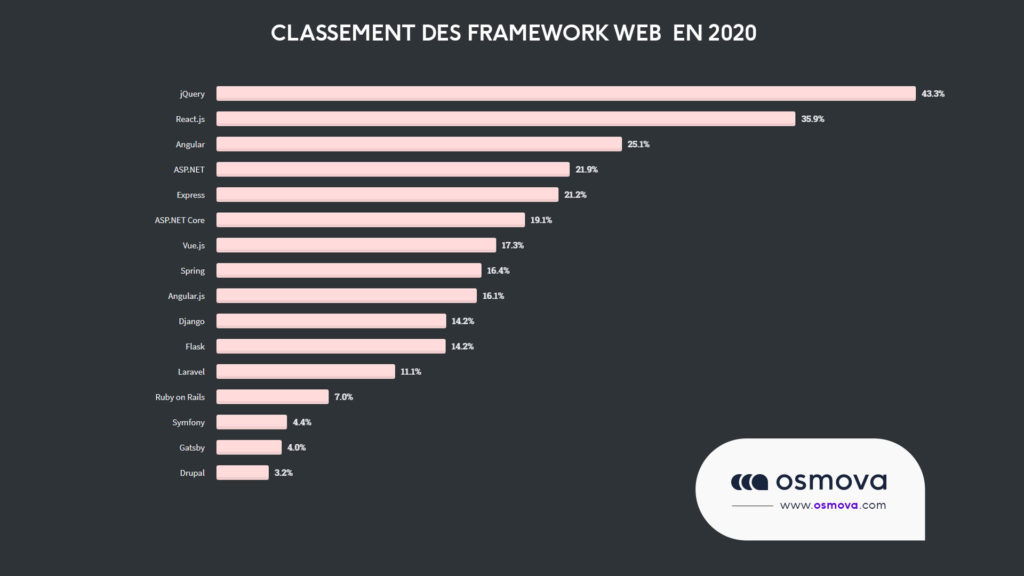
Saviez-vous que React a déjà 7 ans ? Le temps passe vite. Pendant ce temps, React est devenu l’une des technologies Web les plus omniprésentes. En fait, selon la dernière enquête Stack Overflow 2020 , React est le framework frontend le plus utilisé parmi les développeurs (uniquement derrière la bibliothèque jQuery, mais devant tous les frameworks à part entière).

Cette popularité est généralement attribuée aux fonctionnalités qui ont permis à React de se démarquer de la concurrence sa puissante liaison de données, la nature basée sur les composants du modèle d’objet de document virtuel. Ils ont tous été l’essence même de la programmation basée sur React depuis le début.
Cela ne veut pas dire que les développeurs attendent avec impatience de nouvelles fonctionnalités de React. Cependant, dans React 17, les développeurs derrière le framework ont décidé de garder les choses telles qu’elles sont. Tout d’abord, expliquons pourquoi l’équipe React a fièrement annoncé que React 17 n’avait «pas de nouvelles fonctionnalités».
Pas de nouvelles fonctionnalités ? Que se passe-t-il avec React 17 ?
L’équipe React est bien consciente du fait que de nombreux développeurs aimeraient voir de nouvelles fonctionnalités React. Mais ils savent également à quel point il peut parfois être difficile de mettre à niveau complètement une application Web existante vers une nouvelle version. Pour de nombreuses parties prenantes, il s’agit souvent d’une situation «tout ou rien» Soit vous mettez à niveau, soit vous restez avec l’ancienne version. Les créateurs ont finalement admis avoir atteint les limites d’une approche dans laquelle ils peuvent prendre en charge les API héritées et d’autres fonctionnalités indéfiniment.
Afin de sortir de ce cycle et de permettre d’introduire à l’avenir de nouvelles fonctionnalités React tant attendues (telles que React Suspense, les composants serveur ou le mode concurrent), React 17 a introduit un processus de mise à niveau progressive très raffiné.
Comment ça marche?
La mise à niveau progressive rendue (beaucoup plus facile)
Techniquement, il a toujours été possible d’utiliser différentes versions de React en même temps en incorporant un arbre React géré par une version dans un arbre React géré par une autre version. Le problème était que toutes les versions de React sur la même page enregistraient des descripteurs d’événements en haut du DOM via le processus de délégation d’événements. Cela signifie que lorsque vous arrêtez la propagation d’un événement dans un arbre imbriqué, l’arbre extérieur le recevra toujours.
Dans React 17, les descripteurs d’événements seront désormais attachés au conteneur DOM racine plutôt qu’au niveau du document.
Au lieu d’appeler…
document.addEventListener()
React va maintenant appeler:
rootNode.addEventListener()
Cependant, pour que cela fonctionne, toutes les versions de React utilisées sur la page doivent être au moins la version 17. Vous pouvez alors considérer React 17 comme une version de tremplin qui facilitera beaucoup l’introduction de nouvelles fonctionnalités de React ou même l’intégration de React dans d’autres technologies à l’avenir.
Quelles sont les nouveautés de React 17 ?
Aussi modeste que la version semble à première vue, outre le nouveau processus de mise à niveau progressive, elle introduit également des améliorations importantes:
- Rapport d’erreurs beaucoup plus convivial dans le navigateur en passant des traces de pile de composants imprimées par React à celles générées à partir de piles JavaScript natives normales.
- La fonction de nettoyage useEffect s’exécutera désormais toujours de manière asynchrone . De retour dans React 16, il fonctionne de manière synchrone lors du démontage des composants, ce qui ralentit les transitions sur grand écran.
- Le mécanisme de regroupement d’événements , qui consiste à nettoyer un objet de toutes les données après le déclenchement d’un événement et à le renvoyer au pool pour une utilisation ultérieure, sera désormais obsolète.
- Quelques petits changements ont été introduits dans le but de mieux aligner le comportement de React avec celui du navigateur . Entre autres, les événements onFocus et onBlur utiliseront désormais les événements natifs focusin et focusout sous le capot.
- Suppression des exportations privées – éléments internes du système d’événements utilisé par certains projets, en particulier React Native pour Web. La dépendance était susceptible de se rompre et l’équipe React Native for Web ne l’utilisera plus non plus.
Dernière version de React en résumé
Et c’est tout pour une dernière version de React qui marque la première version majeure en plus de deux ans. Cela ne semble pas grand chose ?
C’est peut-être le cas, mais le nouveau mécanisme de mise à niveau progressive est un signe certain des choses à venir dans le futur. Avec cela à l’écart, l’équipe React peut désormais espérer convertir plus de nouveaux développeur à son framework avec les nouvelles fonctionnalités de React. Nous attendons avec impatience les nouvelles de la version React 18 et élargirons cet article avec toutes les nouvelles fonctionnalités de React.
Bien sûr, même tel quel, React continue de séduire les développeurs et les entreprises du monde entier. Si vous recherchez une solution efficace et évolutive pour votre application Web et avez besoin de développeurs qui savent comment tirer pleinement parti du framework React, vous devriez envisager les services de développement web d’ Osmova. Cela peut valoir la peine, même lorsque votre projet n’en est qu’au stade de la planification.
A lire aussi : React RXjs


