Vos principaux Core Web Vitals sont-ils prêts pour la mise à jour de l’algorithme de Google ?

À l’heure actuelle, vous avez probablement entendu parler de la mise à jour de l’algorithme 2021 de Google. Comme pour chaque changement annoncé des facteurs de classement SEO, cette mise à jour très attendue a provoqué une vague de questions et de consternation alors que tout le monde tente de préparer ses sites à un changement sismique qui pourrait provoquer des changement dans les classements de recherche Google.
Relaxez vous. Tout ira bien ! Passez nous voir à l’agence à Montpellier l’air méditerranéen est idéal pour ça !
La chose la plus importante à retenir est que Google n’effectue pas ces mises à jour pour le simple plaisir de perturber votre stratégie de référencement naturel La mission de Google est « d’organiser les informations du monde entier et de les rendre universellement accessibles et utiles ». Ces changements de facteurs de classement sont conformes à cette mission, étendant le concept d’accessibilité et d’utilité en mettant l’accent sur l’expérience utilisateur.
Comment Google change-t-il ses facteurs de classement ?
La mise à jour de l’algorithme intégrera l’expérience de la page en tant que signal de classement en mesurant Core Web Vitals et en donnant la préférence aux pages que Google détermine comme contenant un contenu utile, pertinent et facilement accessible en réponse à une requête de recherche donnée.
La raison pour laquelle Google a annoncé ces changements si longtemps avant de les déployer est qu’ils veulent que tous les propriétaires de sites adoptent une meilleure expérience utilisateur et mettent tout en œuvre pour rendre leurs sites plus agréables pour tout le monde. Cette mise à jour n’affectera pas ou peu le classement des sites qui propose une expérience utilisateur agréable. Alors pas d’inquiétude ce n’est surement pas le moment de vous dire qu’il est temps d’arrêter votre stratégie de référencement. Au contraire cette mise à jour est une chance d’améliorer l’expérience de vos utilisateurs vis à vis de votre site internet.
Qu’est-ce que Core Web Vitals ?
Core Web Vitals sont des métriques qui répondent à des questions telles que :
- À quelle vitesse une page se charge-t-elle ?
- À quelle vitesse la page devient-elle stable ?
- Dans quelle mesure les éléments interactifs de la page sont-ils réactifs?
Google joindra les métriques Core Web Vitals à un groupe de métriques qu’il mesure déjà, appelées signaux d’expérience de page, qui mesurent des éléments tels que la convivialité des pages mobile, la sécurité et s’il existe des interstitiels intrusifs, comme des pop-ups, qui bloquent le contenu important. Tous ces éléments ensemble détermineront le classement d’une page pour l’expérience utilisateur.
Ces signaux concernent moins ce qui se trouve sur la page les signaux de classement traditionnels auxquels nous nous sommes habitués et plus les barrières techniques qui pourraient empêcher l’utilisateur de profiter de ce qui se trouve sur la page.
Comment ces changements affecteront ils les classements ?
C’est la question à un million d’euro ! Même si ces nouveaux facteurs de classement tiennent compte de la convivialité mobile, ils affecteront les classements de recherche de la même manière pour les utilisateurs mobiles et de bureau.
L’impact le plus évident sera sur les principales histoires de Google, qui exigeaient auparavant que l’AMP (pages mobiles accélérées) apparaisse à cet endroit privilégié sur les appareils mobiles. Lorsque ces modifications seront déployées, Google rejettera AMP et les pages devront atteindre un seuil minimum de Core Web Vitals pour apparaître dans les articles à la une.
Comment mon classement changera-t-il ?

Encore une bonne question ! La réponse à celle-ci est un peu plus compliquée. Bref, ça dépend. Si nous prenons du recul et regardons la situation dans son ensemble, nous savons que Google a des centaines de signaux de classement, il est donc peu probable qu’un changement ait un impact significatif sur votre classement.
À moins que vous n’opériez dans un espace hautement concurrentiel et que d’autres entreprises soient prêtes à se lancer et à profiter de tout dérapage dans votre classement, ce qui pourrait rendre difficile la reprise de votre position. Ou si votre site fonctionne si mal en termes d’expérience utilisateur, cela annule les signaux pour lesquels vous êtes déjà classé.
Gardez à l’esprit que les signaux de classement de Google peuvent avoir un impact démesuré au-delà des mesures réelles elles-mêmes. Par exemple, le signal de vitesse de page a un petit effet global sur votre classement. Mais cela peut avoir un impact significatif sur le comportement des visiteurs (comme augmenter votre taux de rebond), ce qui finirait par affecter votre position de recherche.
D’un autre côté, il peut y avoir une amplification positive de ces changements sur votre trafic global et vos taux de conversion. Google a analysé des millions d’impressions de pages et a constaté que les utilisateurs sont 24% moins susceptibles d’abandonner un site lorsqu’il atteint les seuils Core Web Vitals.
Cela signifie que vous allez vous accrocher à une plus grande partie de votre trafic durement gagné en faisant simplement de votre site un endroit plus agréable pour passer du temps. Si les améliorations apportées à l’expérience de la page maintiennent plus d’utilisateurs sur votre site, vos taux de rebond diminueront, ce qui créera un cycle vertueux d’amélioration des classements de recherche vous pourriez même retrouver certaines de vos page dans les résultat de recherche enrichi de google.
Trois signaux pour Core Web Vitals
Il est important de comprendre ces métriques, mais il est tout aussi important de ne pas trop s’enliser dans l’aspect technique de chacun. Voyons ce que chaque métrique mesure, comment identifier les problèmes potentiels sur vos pages et ce que vous pouvez faire pour les résoudre.
1 – Largest Contentful Paint (LCP)
Largest contentful paint mesure le temps nécessaire au plus gros élément de la page, qu’il s’agisse d’une vidéo, d’une image ou d’un texte, pour être rendu dans la fenêtre d’affichage. La fenêtre d’affichage est le terme utilisé pour décrire la zone visible d’un utilisateur d’une page Web, qu’il utilise un ordinateur de bureau ou un téléphone. Combien de temps faut-il pour que cette seule grande chose soit entièrement rendue ? C’est le temps d’apparition du plus grand (lourd) contenu de la page.
2 – Cumulative Layout Shift (CLS)
CLS mesure le temps nécessaire à la page pour devenir stable. Avez-vous déjà essayé de cliquer sur un bouton sur une page, uniquement pour charger un élément au-dessus, en poussant le bouton vers le bas de la page, de sorte que vous finissiez par cliquer sur autre chose ? Assez frustrant, non ? C’est pourquoi les facteurs de décalage de mise en page cumulatif dans les signaux d’expérience de page.
3 – First input delay (FID)
Le FID mesure tout délai entre un utilisateur qui effectue une action sur la page et voit les résultats de cette action. Par exemple, après avoir cliqué sur un bouton, combien de temps avant que vous voyiez le résultat attendu ? Le premier délai d’entrée correspond à tout délai entre une action et une réaction sur la page.
Comment mesurer vos principaux Web Vitals
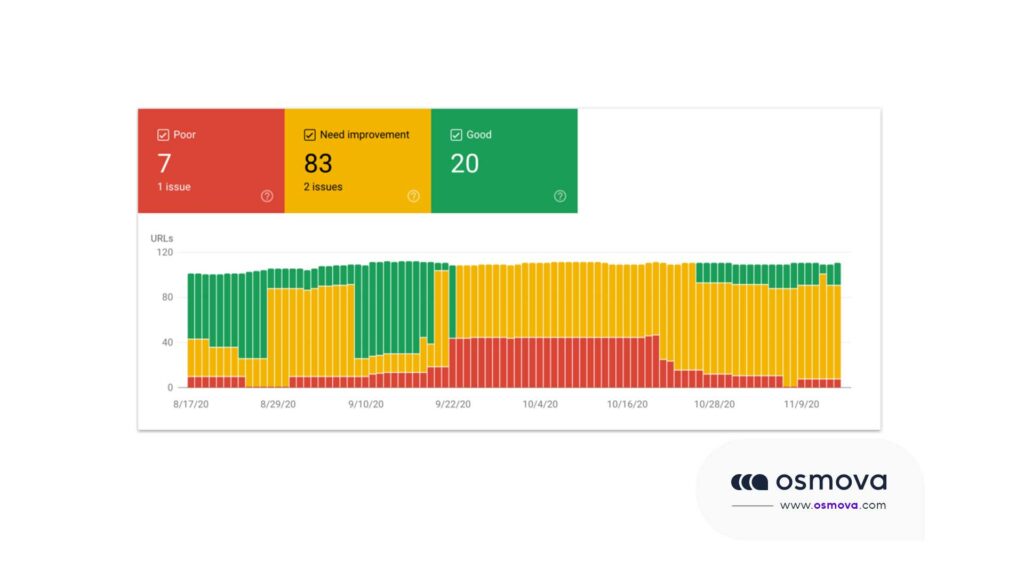
Passons aux choses sérieuses et parlons de la façon de mesurer votre Core Web Vitals afin que vous puissiez résoudre les problèmes que vous rencontrez. Heureusement, Google simplifie la mesure des statistiques de votre site dans ces domaines grâce à un nouveau rapport sur la Search Console appelé « Core Web Vitals ». Ce rapport attribuera à chaque URL indexée par Google sur votre site un libellé de performance «médiocre», «à améliorer» ou «bon».

Il s’agit d’un rapport extrêmement utile car il hiérarchise clairement ce que vous devez corriger. Si vous avez des URL médiocres ou qui ont besoin d’être améliorées, cherchez pourquoi elles sont insuffisantes et ce que vous pouvez faire pour améliorer l’expérience utilisateur sur ces pages.
Chaque rapport de la Search Console est lié à un rapport dans Page Speed Insights, qui est probablement le meilleur outil pour diagnostiquer des problèmes spécifiques avec vos Core Web Vitals.
Définitions des états
Les statistiques d’état sont évaluées par rapport aux limites suivantes :
| Bon | Amélioration nécessaire | Médiocre | |
|---|---|---|---|
| LCP | < 2,5 s | <= 4 s | > 4 s |
| FID | < 100 ms | <= 300 ms | > 300 ms |
| CLS | <? | <= 0,25 | > 0,25 |
Quand demander l’aide d’un expert
Nous n’écrivons pas un article de blog exhaustif sur la façon de résoudre les problèmes avec chacun des Core Web Vitals car, à moins que vous ne soyez un développeur expérimenté, vous devrez probablement travailler avec quelqu’un qui l’est. Plutôt que d’essayer d’ouvrir le capot de votre site et de corriger des choses que vous ne connaissez pas, utilisez Google Search Console pour avoir une idée de l’étendue des changements dont vous avez besoin, puis trouvez un partenaire fiable comme l’agence de référencement Osmova à Montpellier pour faire le travail.
En un mot
Non seulement l’amélioration de l’expérience de la page pérennisera les performances de votre site Web en le plaçant dans la meilleure position possible pour capitaliser sur la prochaine mise à jour de l’algorithme, mais cela améliorera également l’expérience des utilisateurs de votre site Web dès maintenant.
N’oubliez pas que l’optimisation de l’expérience de page ne consiste pas à répondre à des critères spécifiques des moteurs de recherche. Il s’agit de fournir les meilleures expériences possibles aux vrais utilisateurs.
Google le dit le mieux :
Une bonne expérience de page ne remplace pas le fait d’avoir un contenu pertinent et de qualité. «
Google
Oui, vous devez vous concentrer sur l’amélioration de votre Core Web Vitals, mais ces correctifs n’empêchent pas la création de contenu utile qui connecte les internautes aux réponses qu’ils recherchent.
5 points à retenir
- Expérience utilisateur de mesure de Core Web Vitals
En mettant l’accent sur l’amélioration de l’expérience utilisateur, Internet est un meilleur endroit pour tous et vous met sur la bonne voie pour ravir vos clients. - Savoir ou vous en êtes
Google facilite la mesure des métriques d’expérience de votre page . - Priorisez vos mises à jour
Concentrez-vous d’abord sur les métriques sur lesquelles votre site fonctionne le plus mal. - Trouvez un expert pour vous aider
Les correctifs techniques nécessitent un savoir-faire technique. Trouvez un spécialiste pour vous aider. - Continuez à créer du contenu
Aucune optimisation de la page ne compensera le contenu terne.
À quel point Osmova aide ses clients
Notre approche holistique ne se limite pas à garantir que les pages se chargent rapidement ou interagissent rapidement. Grâce à des recherches concurrentielles et à des stratégies de mots clés qui correspondent aux objectifs commerciaux de nos clients, l’équipe d’Osmova aide nos clients à fournir un contenu de qualité qui se classe pour leurs clients ciblés.
L’audit technique rigoureux chez Osmova ne néglige aucun effort pour rechercher les problèmes potentiels liés à l’expérience de page. Après avoir identifié les domaines à améliorer, nous travaillons avec les développeurs de nos clients ou fournissons un soutien au développement avec notre équipe interne pour résoudre les problèmes et améliorer vos Core Web Vitals.


