Lottie : Très souvent, lors de la création d’interfaces interactives, d’animations ou de transitions d’écran, les développeurs rencontrent des problèmes pour les transposer dans le code. Cela peut rendre le processus de développement fastidieux et inopportun et est particulièrement crucial lorsque vous travaillez sur des projets d’externalisation avec un budget et un temps limités, mais avec un besoin d’une interface utilisateur étonnante.

Il y a peu de temps, Airbnb a annoncé un nouvel outil d’animation qui pourrait bien faire partie des nouvelles tendances en web design : Lottie pour utiliser facilement des animations dans les applications. Ce logiciel d’animation d’ingénierie permet de convertir des animations de toute complexité en un fichier JSON permettant aux développeurs de simplement les déposer dans le projet.
Airbnb Lottie facilite non seulement l’ingénierie de l’animation, mais fonctionne sur plusieurs plates-formes: iOS, Android et React Native.

Avantages et inconvénients de l’utilisation de Lottie by Airbnb
Lottie est l’une des meilleures applications pour créer des animations que l’ont pourrait vulgairement résumé à du flat design animé mais c’est en réalité bien plus que ça.. Mais avant de vous lancer dans l’utilisation de cette nouvelle application d’animation, examinons d’abord les avantages et les inconvénients de cette nouvelle solution pour voir quelles sont les nouvelles possibilités et limitations.
Avantages de l’utilisation de Lottie
Flux de travail fluide . Les développeurs n’ont pas à réfléchir à la manière d’incarner les idées des designers dans la réalité. Avec Lottie, les animations peuvent être rapidement et précisément converties en code.
Les valeurs d’animation sont stockées dans le fichier JSON. Flinto vous permet de voir la majorité des valeurs d’animation, mais pas toutes. Le principal, quant à lui, est très limité et toutes les valeurs clés telles que le timing et les graphiques ne sont pas affichées. Avec Lottie, les valeurs d’animation telles que la synchronisation, la position, le graphique et les chiffres sont stockées dans le fichier JSON afin qu’il n’y ait pas besoin d’installer un programme pour prévisualiser le fichier source.
Animations riches avec moins d’effort. Le développeur n’a pas besoin de coder chaque petite ligne, effet et transition. Les designers ont donc la possibilité de créer des animations riches avec des interactions complexes et ne craignent pas que cela prenne du temps.
Modes de fusion sans fusionner les mises en page. Tous les concepteurs savent que l’utilisation des modes de fusion et les confier au développeur sans fusionner les mises en page est un tabou. Avec Lottie, il n’y a pas de telle restriction.
Inconvénients de l’utilisation de Lottie
Cette solution fonctionne uniquement avec After Effec logiciel d’annimation vidéo. Lorsque vous utilisez Lottie, vous ne pouvez bénéficier d’aucune solution tierce comme Flinto ou Principle.
Les autres défauts sont directement liés à After Effect. Pourtant, cet outil offre aux concepteurs de plus grandes opportunités que des solutions logicielles similaires. Et il existe de nombreux plugins qui facilitent le travail avec les animations d’interface utilisateur. Vous n’aurez donc aucune difficulté à passer à cette solution. Mais sachez que 95% des plugins pour AE sont payants.
Vous êtes limité à travailler uniquement avec des animations à l’écran. Vous ne pouvez pas créer de superbes transitions entre les écrans. Nous ne pouvons travailler que sur des animations d’illustrations , comme:


Limitations de l’animation. Il est impossible de créer une animation de votre choix, comme une fantastique animation de particules, des effets de lumière et d’autres astuces de concepteur telles que :

Que pouvez-vous faire avec Lottie ?
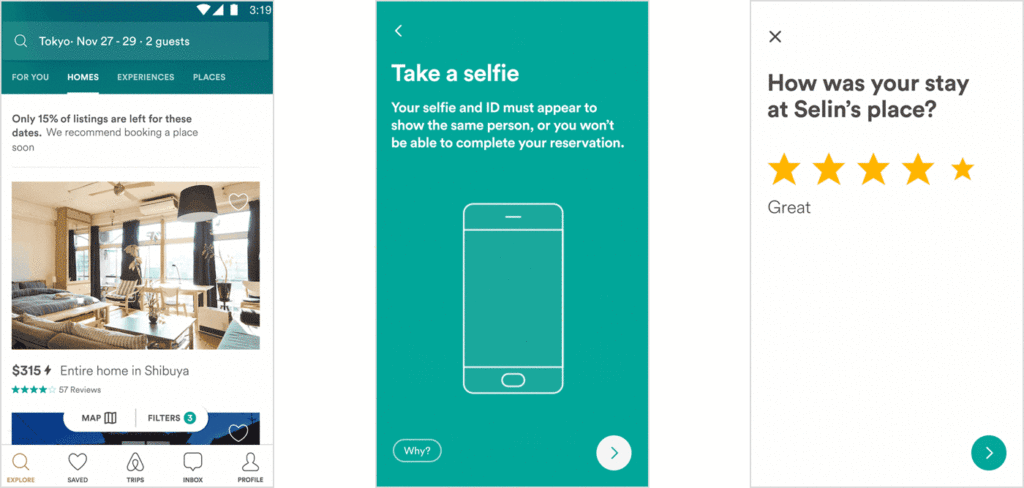
Bien qu’avec AE et Lottie, vous disposez de nombreuses possibilités, il existe certaines limitations à prendre en compte lors de la création d’une animation.
Pour résumé
Bien que Lottie ait certaines limitations, notamment des limitations de l’animation, des transitions After Effect et d’écran qui ne sont pas disponibles, les éléments fournis sont d’une grande aide pour les concepteurs.
Avec Lottie, créer des animations riches est devenu plus accessible et prend moins de temps. Même si travailler avec After Effect est loin d’être simple, cela vaut la peine d’essayer. Vos applications et sites Web pourront attirer plus d’utilisateurs grâce à des animations époustouflantes.
Vous pouvez également trouver les dernières nouvelles de l’animation sur Lottie sur airbnb.design et apprendre à animer avec After Effects et Lottie sur airbnb.io.