De AngularJS et React à Ionic et Lighthouse voici la liste des meilleurs frameworks et outils progressive Web App avec lesquels créer des applications progressives en 2022.

En 2007, un nouvel appareil révolutionnaire à bouleverser le monde et à changé les habitudes des humain tout en modifiant l’économie ! Alors oui dit comme ça ont peut se demander de quoi il s’agit, mais c’est très simple en vérité. Et il y a 60% de chances que vous l’ayez en main en lisant ces lignes. Je parles bien évidemment de nos smartphones.
C’est même smartphones qui nous ont donnés accès à des millions d’applications diverses est variés que nous pouvons nous procurer d’un simple clic depuis n’importe ou en utilisant notre connexion internet.
Cette tendance a élevé le niveau d’attente des utilisateurs envers les sites Web, ce qui inclut un chargement à la vitesse de l’éclair et une navigation sans friction sur leurs appareils, quelle que soit leur marque, leur taille ou leurs capacités.
Alors qu’une application mobile peut être une option viable pour les marques de e-commerce mondiales, d’autres entreprises avec des moyens moins élevés on du chercher une autre solution pour satisfaire les utilisateurs.
Et la solution existe. Les applications Web progressives (progressive web app), récemment apparues dans le domaine du développement de web app , conviennent aux utilisateurs qui exigent une expérience native réactive sans avoir à installer une application et aux propriétaires de sites Web qui s’efforcent de gagner des visiteurs sans dépenser une fortune. C’est une alternative viable pour de nombreux cas d’utilisation.
Progressive Web App : un rappel
Qu’est-ce qu’une PWA ?
Le terme progressive Web App (PWA) décrit les applications Web qui sont «améliorées» avec certaines fonctionnalités pour offrir une expérience de type application native.
Les notifications
Les PWA permettent d’installer des sites Web en tant qu’applications sur l’écran d’accueil et le tiroir d’applications d’un appareil mobile. La technologie permet également un chargement rapide, une accessibilité hors ligne, des notifications push, des mises à jour en arrière-plan, un accès à la caméra de l’appareil, au microphone, au stockage, etc.
Avantages et inconvénients des PWA
Quels sont les avantages et les inconvénients des PWA?
les Avantages
- Stimuler l’engagement et les conversions. Par rapport aux sites Web classiques, les progressive Web App affichent des taux d’engagement et de conversion plus élevés grâce à leur apparence, leur comportement et leur UX similaires à ceux des applications. Mais attention les web app ont comme toutes les technologies leurs avantages et inconvénients.
- Adhésion des géants des médias. Les PWA sont utilisés par Instagram, Twitter, Microsoft Office, Uber, Forbes, Alibaba, New York Times, Pinterest et d’autres grandes entreprises comme applications uniques ou supplémentaires pour une variété de plates-formes.
- Approbation par les principales plateformes. Google et Microsoft ont adopté les PWA pour Android et Windows et en font la promotion active. Google fournit divers outils de développement, des Framworks et la liste est sans cesse croissante d’améliorations compatibles avec Chrome, et accepte pleinement les PWA dans le Google Play Store. Du côté de Microsoft, la prise en charge se manifeste par l’accueil des progressive Web App sur le Microsoft Store, ainsi que par la recherche automatique, l’évaluation et l’ajout d’applications progressives de haute qualité sur le marché.
- Avantages techniques. Par rapport aux applications mobiles et de bureau natives, les PWA sont légeres et peuvent être rapidement installés, chargés (en particulier après le chargement initial) et mis à jour via Google Play, App Store et Microsoft Store ou directement à partir des navigateurs, en contournant complètement les marchés. En dehors de cela, les PWA sont adaptatifs et réactifs et, grâce à l’exigence du protocole HTTPS, sont sécurisés dès le départ.
Les PWA ont un court délai de commercialisation. Les PWA prennent moins de temps à être développer, en particulier si les développeurs exploitent le code et le contenu des applications Web existantes et partagent la base de code entre les plates-formes. Les PWA peuvent également être créés à l’aide de JavaScript «simple» ou de certains outils qui peuvent accélérer encore plus le processus.
Les inconvénients
Le principal argument contre les applications Web progressives est que malgré la prise en charge apparemment complète de macOS, Apple ne veut toujours pas autoriser PWA sur l’iPhone. Bien que la PWA soit considérée comme une option viable pour le développement d’applications iPhone depuis la sortie d’iOS 11 en 2017, elle est encore limitée à certains égards :
- Sur iOS, chaque application Web est basée sur Safari, mais Safari lui-même ne peut pas prendre en charge tout ce que les PWA ont à offrir. Par exemple, il n’y a toujours pas de prise en charge de notification pour les PWA en mode d’arrière-plan. De plus, Safari ne permet de stocker que jusqu’à 50 Mo dans la mémoire de l’appareil. Ainsi, une PWA ne serait pas adaptée à une application iOS de streaming multimédia ou à toute autre application considérablement dépendante du stockage hors ligne.
- Les directives de l’App Store recommandent de fournir des applications dynamiques dans Safari au lieu de les publier sur l’App Store. Étant donné que le marché subit régulièrement des «purges» massives, supprimant les applications non conformes, y placer votre progressive Web App peut être risqué.
- iOS n’autorise pas l’installation d’applications natives introuvables dans l’App Store officiel. C’est ainsi que la grande majorité des utilisateurs d’iPhone ne se rendra même pas compte qu’il est possible d’installer des applications progressives à partir du navigateur, et ceux qui le font ne seront pas prêts à faire des efforts supplémentaires pour les installer.
Une technologie d’avenir ?
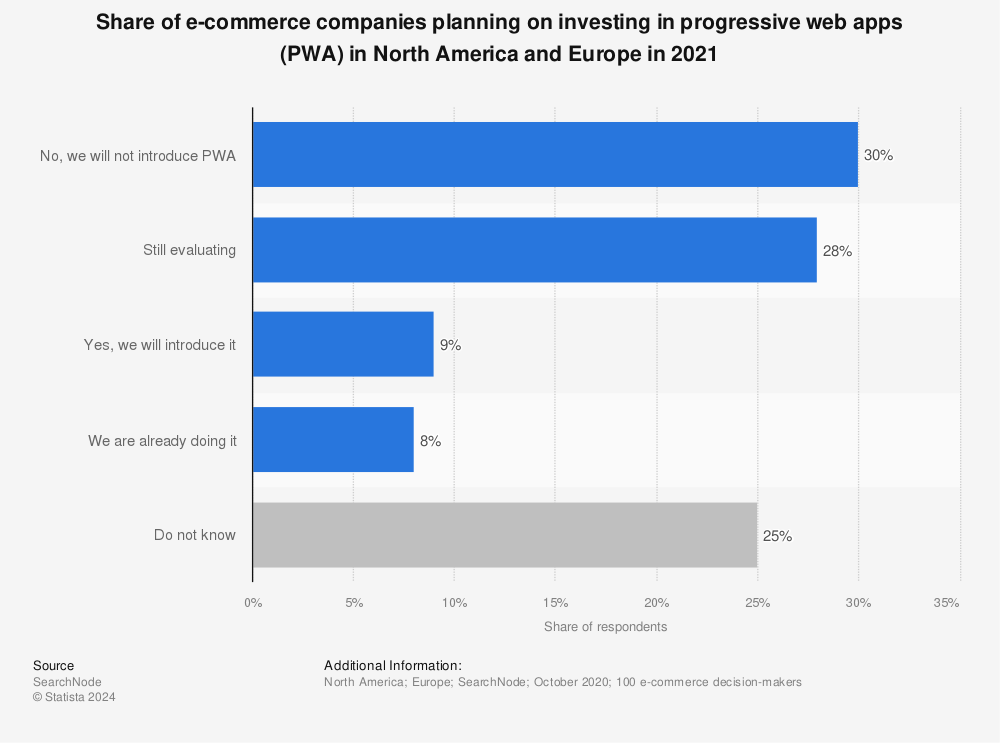
Un point important à connaitre c’est l’engagement des entreprises de e-commerce vis à vis des PWA. pour le moment d’après une étude de statista les entreprises en europe et en amérique du nord réfléchissent à investir dans les PWA mais seulement 17% des entreprises sondés ont déja franchis le cap d’investir dans la technologie. Ce qui laisse encore une énorme marge de progression. Même si 30% d’entres elles déclare ne pas vouloir en utiliser.

Find more statistics at Statista
Pourquoi les progressive Web Apps ?
- Les Progressive Web Apps sont en effet progressives. Ils sont construits avec des principes d’amélioration progressive à la base et, par conséquent, fonctionnent pour chaque utilisateur ;
- Ils sont réactifs. Ils s’adaptent facilement aux différentes tailles d’écran ;
- Ils fonctionnent comme des applications natives. Les Progressive Web Apps sont aussi interactives et faciles à naviguer que les applications mobiles. En outre, ils sont accessibles hors ligne ;
- Ils sont très coopératifs avec le référencement. L’application web progressive est vue par le moteur de recherche comme un site web. Et cela facilite l’indexation.
- Les applications Web progressives peuvent être liées. Ils sont accessibles via une URL ;
- Le développement de PWA coûte moins cher qu’un développement d’application classique.
Et quelles sont les faiblesses des PWA ?
- Certains appareils ne prennent pas en charge les applications Web progressives. Par exemple, ils ne sont disponibles que sur iOS 11.3 et versions ultérieures ;
- Une application progressive utilise généralement beaucoup de batterie de l’appareil ;
- Les PWA manquent d’avantages de monétisation d’applications régulières, car vous ne pouvez pas promouvoir de telles applications dans les magasins d’applications.
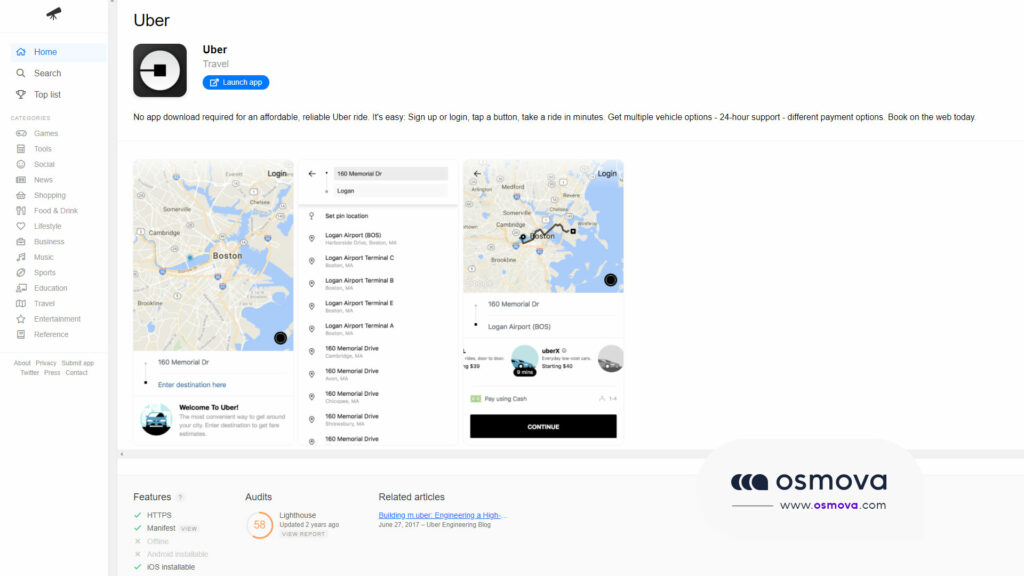
Exemple de progressive web app

L’application Uber est un bel exemple de progressive web app elle a été pensé pour permettre la réservation d’un trajet depuis un réseau 2G à faible vitesse. C’est ce qui fait la force de la PWA de Uber grâce à une application ultra légère il est possible d’utiliser le service dans des zones ou la vitesse du réseau mais aussi du périphérique été bien plus faible que dans les cas d’utilisation de l’application native.
Le développement progressive web app
Pour développer une progressive web app vous pouvez utiliser différent outils et Framework, Chez Osmova nous utilisons principalement react et vue. Mais d’autres outils peuvent être utile en fonction de votre projet. Alors si vous avez un projet dé développement de progressive web app consultez notre liste des principaux Framework.
Les principaux Framework et outils d’applications Web progressives en 2022
Il existe plusieurs frameworks et outils JavaScript avec lesquels créer une progressive web app, et chacun d’entre eux offre des capacités et des caractéristiques différentes.
La popularité, la documentation, le support, les performances et les détails du processus de développement jouent tous un rôle dans la détermination des frameworks et outils les mieux adaptés au développement PWA. L’utilisation d’un framework approprié devrait accélérer la vitesse de rendu et de développement, et certains frameworks et bibliothèques trop volumineux peuvent ne pas être propices à l’avancement du projet.
Le Javascript pour créer une web app
Ci-dessous, nous avons examiné les frameworks et outils progressive Web App les plus notables et souligné les avantages et les inconvénients de chacun.
Framework Vue JS pour progressive Web App
Avec React et Angular, Vue est l’un des frameworks JavaScript progressifs les plus populaires pour la création de progressive Web App. Contrairement à Angular et React qui sont en grande partie pilotés par Google et Facebook, Vue a été créé par une seule personne. Il est open-source (distribué sous la licence MIT) et conduit principalement par sa communauté.
Il est facile de commencer à développer avec Vue. Il est livré avec plusieurs packages officiels – pour le rendu côté serveur, le routage et la gestion de l’état – qui simplifient considérablement le processus de développement. Pour les applications Web progressives, un autre package par défaut, Vue CLI 3, peut être facilement créé.
De plus, la communauté de Vue peut être reconnue pour sa documentation claire et détaillée qui contribue grandement à la courbe d’apprentissage superficielle du framework.
Étant donné que Vue permet une livraison rapide des produits, il est souvent utilisé pour créer des solutions plus petites et des MVP. Dans le même temps, le Framework offre une capacité pour des applications dynamiques et complexes.
Cependant, malgré la grandeur générale du framework, il y a beaucoup moins de développeurs Vue sur le marché par rapport aux développeurs React ou Angular. Ainsi, si une entreprise souhaite une application conçue spécifiquement avec Vue, Elle rencontrera probablement un problème pour trouver une équipe de développement. Mais si vous en cherchez une sachez que les développeur de l’agence Osmova sont en capacité de programmer en Vue.
Framework Ionic PWA
Ionic est un Framework pour les applications mobiles hybrides ainsi que les applications Web créées avec HTML, CSS et JavaScript. Depuis ses débuts en 2013 et jusqu’à récemment, il était connecté et dépendant des composants angular sans eux, il ne convenait qu’aux applications plutôt basiques. Heureusement, cela a changé avec Ionic 4 sorti en 2019.
Ionic dispose d’une pile technologique très flexible et permet l’utilisation de frameworks concurrents (React, Angular ou Vue) pour créer des applications. Par conséquent, les développeurs possédant d’autres compétences peuvent créer des applications Ionic sans effort. Le framework fournit également une bibliothèque de plus de 250 plug-ins prédéfinis pour ajouter des fonctions de périphérique natives à la solution.
Il existe deux versions d’Ionic : Community Edition et Enterprise Edition. Ces versions partagent des fonctionnalités de base, mais la première est destinée aux développeurs indépendants, tandis que la seconde se concentre sur le développement d’applications métier. Ainsi, l’Enterprise Edition s’accompagne de services de conseil et d’assistance d’experts Ionic dans les domaines de la formation des équipes, de la migration de version et de la maintenance.
Le framework fournit une riche boîte à outils PWA, y compris un routage pré-construit, des composants d’interface utilisateur et des tests unitaires, ainsi qu’un guide détaillé étape par étape pour le développement ionique lié aux applications Web progressives.
Cependant, les performances des applications ioniques constituent un inconvénient inattendu. Étant donné que Ionic rend les graphiques via le navigateur, dans les applications à forte intensité multimédia, cela peut être très différent de l’affichage de l’image complète à l’écran.
Framework React PWA
React a été créé et publié par Facebook en 2013. Il s’agit d’une bibliothèque JavaScript pour la conception d’interfaces. Actuellement, en tant que l’une des principales bibliothèques pour le développement Web frontal, React peut être utilisé pour créer des applications multipages et des applications monopages (SPA), dont le contenu peut être chargé et modifié dynamiquement sur une seule page.
L’utilisation de bibliothèques JavaScript supplémentaires telles que NextJS et GatsbyJS permet de générer des pages rendues côté serveur et statiques (côté client), des interactions API et un routage.
React dispose d’un excellent soutien, d’une documentation, d’une vaste communauté en ligne et de plusieurs projets de haut niveau à son actif, notamment Facebook, Instagram, WhatsApp et Twitter Light. Étroitement lié à React Native (également soutenu par Facebook), React fait partie du tandem de frameworks utilisés pour fournir une expérience utilisateur multi-appareils et multiplateforme transparente, que ce soit avec des applications Web, progressives ou quasi-natives.
Framework PWA Angular
L’un des plus anciens frameworks JavaScript, Angular a été créé en 2010 par Google. Il est considéré comme le plus mature et le plus «complet» parmi les frameworks de cette liste.
Sorti en 2017, Angular 5 était la première version à prendre en charge PWA avec le script dédié Angular Service Worker, fourni par le module @ angular / service-worker. Le script permet de créer une progressive Web App via une configuration JSON au lieu de créer l’application à partir de zéro.
Angular était connu pour son incapacité à prendre en charge des applications dynamiques complexes, mais ce défaut a été corrigé dans les versions futures. Jusqu’à présent, les applications construites avec Angular ne sont pas inférieures en performances aux applications construites avec d’autres frameworks de premier plan.
De plus, Angular est connu pour sa grande communauté de développeurs et sa maintenance continue par Google. En revanche, le framework est beaucoup plus complexe que ses concurrents et demande beaucoup d’expertise pour l’utiliser.
Framework Svelte progressive Web App
Svelte est un framework basé sur des composants relativement nouveau. À bien des égards, similaire à Vue et React, il est également fondamentalement différent, car l’équipe fondatrice de Svelte se positionne comme un «Framework vraiment réactif». Le créateur de Svelte, Rich Harris, l’a créé en réponse aux lacunes de React, à savoir la «verbosité» de son code et la façon dont le suivi des changements et des états ajoute des frais généraux, augmente la taille du bundle et épuise le budget du projet.
Même si la version stable de Svelte n’a été publiée qu’à la fin de 2019, elle a déjà acquis une solide réputation dans la communauté du développement et a obtenu ses premiers adeptes de premier plan, tels que GoDaddy et le New York Times. Avec la sortie de Svelte 3, le framework est maintenant annoncé pour entrer dans le monde du langage de programmation.
Grâce à sa nature de compilateur, Svelte fournit un chargement, une analyse et une exécution plus rapides avec un code plus léger et une taille de bundle plus petite. Il permet également d’utiliser du CSS brut ainsi que divers frameworks CSS. En dehors de cela, le modèle de démarrage Svelte comprend le package progressive Web App avec le serveur de base et des passe-partout pour le partage social de métadonnées.
Cependant, Svelte a ses lacunes. Tout d’abord, le framework est très jeune, tout comme sa communauté. La documentation de Svelte est également moins développée que celle de Vue et React. Le deuxième inconvénient est relatif mais considérable pour de nombreux ingénieurs logiciels: le manque de support de TypeScript. Bien que le framework lui-même soit écrit en TypeScript et que son développeur considère le support TypeScript très demandé comme une priorité, Svelte ne l’a pas encore obtenu.
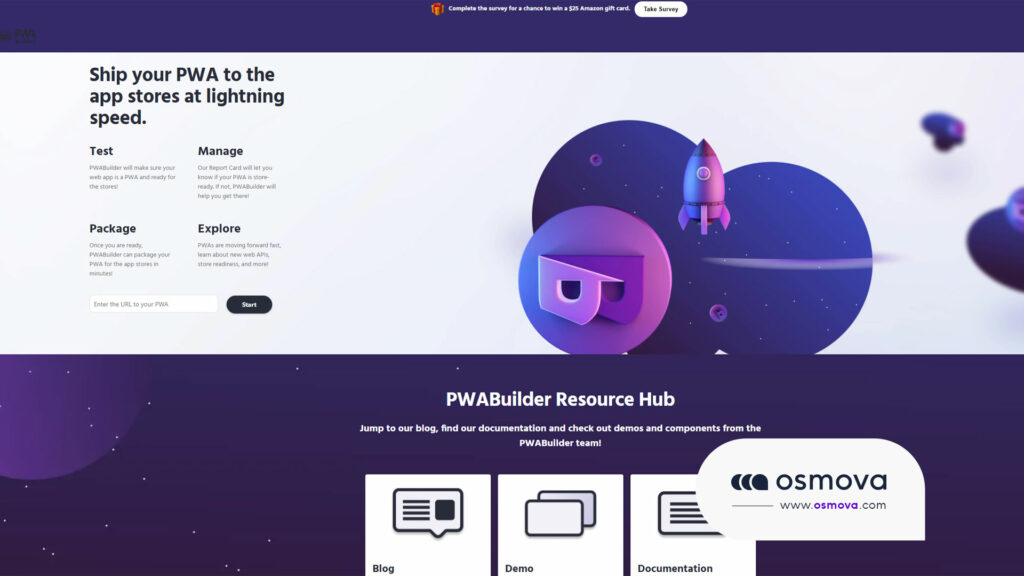
Un outil de Microsoft pour vos PWA
PWA Builder est un projet open source lancé par Microsoft en 2015. Le responsable a déclaré que depuis lors, non seulement Microsoft, mais aussi Google, Mozilla, Samsung, Intel, Twitter et d’autres sociétés ont contribué au code et aux idées.
PWA Builder est un outil Microsoft pour convertir des sites Web en applications Web progressives avec peu ou pas de travail de développement. Pour relancer le projet, il suffit de saisir l’URL dans la ligne de saisie PWA Builder.

L’outil évaluera si le site Web prend en charge les fonctionnalités progressive Web App et créera un manifeste personnalisé et plusieurs versions de Service Workers. On peut choisir de télécharger le package PWA généré ou d’améliorer l’application avec des fonctionnalités supplémentaires, ou «extraits», qui sont pré-construits et disponibles sur le même site Web.
Dans l’ensemble, il s’agit d’un instrument utile pour ceux qui ont peu d’expérience dans le développement d’applications progressives ou qui souhaitent simplement tester ce format avec un minimum d’investissement et d’effort.
Bundler de modules Webpack
L’une des caractéristiques distinctives des progressive Web app est qu’elles peuvent fonctionner hors ligne. Webpack, un bundler de modules open-source pour JavaScript, est le meilleur outil pour ajouter une expérience hors ligne à une progressive Web App.
Webpack sert à créer des graphiques de dépendance entre des fichiers JavaScript non codés, tels que des polices, des images et des éléments CSS. De tels graphiques éliminent le besoin de gestion des dépendances, réduisant ainsi le volume des appels au serveur et permettant aux éléments statiques de se charger plus rapidement.
Malheureusement, Webpack a une courbe d’apprentissage assez raide et une documentation pas particulièrement agréable, ce qui en fait un outil réservé aux développeurs expérimentés uniquement.
Pourquoi choisir le bon framework PWA est essentiel ?
La valeur de la technologie Web progressive étant incontestable, de plus en plus de frameworks et d’outils progressive Web App apparaissent sur le marché. La sélection du framework est la première étape cruciale de tout projet PWA, et plusieurs facteurs déterminants doivent être pris en compte pour faire le bon choix.
Étant donné que chaque framework a sa capacité, les ensembles de fonctionnalités attendues des futures applications, ainsi que leur taille, leur complexité, l’évolutivité attendue et la présence de médias ou d’éléments interactifs jouent tous un rôle important dans le choix de la solution.
Un autre facteur à prendre en compte est l’équipe de développement, son expertise et sa maturité, ainsi que sa disponibilité pour maintenir et mettre à niveau l’application en cas de besoin.
Enfin, il convient de noter que la technologie Web progressive n’est pas une panacée et que progressive Web App pour PWA n’est pas nécessairement une excellente idée.
Si l’expérience du site Web repose explicitement sur la navigation Web standard, les fonctions de retour / avant, le contenu dynamique dépendant du réseau et l’accès à la barre d’adresse, alors une progressive Web App ne sera qu’une pire version de votre site et ne rapportera aucune valeur aux deux propriétaires. et les utilisateurs.
Par conséquent, le développement de progressive Web App doit être abordé attentivement et, si possible, impliquer des spécialistes du développement d’applications dédiés comme les développeurs de l’agence digitale Osmova.
Progressive Web Apps : comment choisir le meilleur Framework ?

Progressive Web Apps : À un moment donné, chaque entreprise doit façonner sa présence en ligne. Et choisir une plateforme est probablement l’une des décisions les plus difficiles à prendre.
Eh bien, si vous ouvrez une entreprise en 2022, vous souhaiterez probablement que tous les utilisateurs de smartphones utilisent votre produit. Il y en a 3,3 milliards et ils sont constamment sur leur téléphone ! Mais alors vous voulez que votre application soit également accessible depuis le Web…
Cela signifie-t-il que vous devez fournir séparément trois applications différentes pour les utilisateurs iOS, Android et Web ? Pas nécessairement.
Nous introduisons un élément qui change la donne dans le développement d’applications : les applications Web progressives ou PWA.
Voyons maintenant ce qu’est une application Web progressive, quels sont les meilleurs frameworks d’applications Web sur le marché et voyons si la PWA est ce dont vous avez besoin pour votre entreprise.
Qu’est-ce qu’une progressive Web Apps ?

L’application Web progressive est une application hautement adaptable qui présente tous les avantages d’une application native, mais peut être utilisée sur divers matériels, plates-formes et appareils.
Les applications Web progressives deviennent si populaires que les géants des CMS comme Squarespace ou Themeforest proposent des solutions de modèles d’applications Web progressives prédéfinies.
Construit sur JavaScript. Les Progressive Web Apps sont actuellement pris en charge par les navigateurs Chrome et Opera. Firefox. Les navigateurs Samsung et Safari sont actuellement en train de les prendre également en charge.
Les utilisateurs peuvent accéder aux progressive Web Apps simplement via l’URL.
Les PWA présentent tous les avantages des applications mobiles natives :
- Ils permettent d’installer des sites Web sous forme d’applications sur l’écran d’accueil d’un smartphone et sont disponibles dans le répertoire des applications installées ;
- Ils ont des notifications Push ;
- Les Progressive Web Apps sont disponibles hors connexion ;
- Ces applications sont également mises à jour en arrière-plan ;
- Et les progressive web app peuvent également accéder au stockage, au microphone, à la caméra et à la géolocalisation du téléphone.
En plus de tout ce qui précède, ils offrent les mêmes fonctionnalités lorsqu’ils sont accessibles depuis le Web, tandis que les applications mobiles nécessitent généralement un développement séparé pour le faire.
Bien que cela semble être une technologie très simple mais révolutionnant la technologie, la clé d’une application Web progressive réussie et de haute qualité est le choix réfléchi d’un cadre de développement approprié.
Voyons maintenant quel est le Framework d’applications Web progressif le plus populaire.

FAQ sur les PWA :
Comment fonctionne une progressive web app ?
Les PWA fonctionnent de la même façon qu’une application native : l’icône est présent sur l’écran d’acceuil du téléphone comme toutes les autres application, Il est possible de recevoir des notifications push. La PWA peut aussi avoir accès a des fonctionalités du téléphone comme le micro ou l’appareil poto et enfin vous n’êtes pas obliger de télécharger l’application via un store.
Quel langage pour une progressive web app ?
Il est possible de développer une PWA avec des langages de développement web courant comme HTML,CSS et Javascript.
Comment faire une progressive web app ?
C’est le même processus que pour la création d’une application web classique il faut une idée définir des fonctionnalités, connaitre son public cible. Enfin trouver une agence de développement web pour transformer l’idée en produit.
Qu’est ce que le manifest d’une progressive web app ?
Un Web App Manifest c’est un fichier en JSON qui à pour extension .webmanifest c’est un fichier qui permet aux développeurs de compiler toutes les informations relatives à la PWA au même endroit.
Comment évaluer les performances d’une PWA ?
Utilisez Lighthouse c’est un outil open source pour l’audit automatisé des applications Web et des PWA, créé par Google et disponible via Chrome DevTools. L’instrument évalue avec précision les performances, l’accessibilité, les améliorations progressives et les niveaux d’optimisation des moteurs de recherche, ce qui le rend indispensable tant pour les développeurs d’applications que pour les spécialistes du support.
Lighthouse attribue un score d’évaluation (un nombre de 0 à 100) et la liste des audits échoués / réussis pour chaque paramètre. L’outil permet également d’exécuter manuellement des vérifications supplémentaires.
Pour résumé
Les PWA ne peuvent pas complètement remplacer les applications natives. Bien que cela puisse toujours être une excellente solution pour votre entreprise. Pour prendre la décision, vous devez considérer les éléments suivants :
- Vos délais. Si vous venez de démarrer votre entreprise et que vous avez besoin d’un produit numérique dès que possible, PWA peut être une solution ultime. Il s’agit finalement d’une solution économique, rapide à développer et facile à entretenir.
- Fonctionnalité requise. Les applications Web progressives fonctionnent parfaitement lorsqu’elles ont des fonctionnalités relativement simples.
- Budget et ressources. Et encore une fois, si vous manquez de budget, les Progressive Web Apps vous permettent d’économiser de l’argent. Il est assez abordable d’embaucher quelques programmeurs pour lancer votre application rapidement.
La décision finale vous appartient. En cas de doute, n’hésitez pas à nous contacter pour une consultation rapide. Nous aimons tout simplement résoudre les doutes sur le développement de logiciels et serons heureux de vous aider à faire le bon choix.


