Adapter un site WordPress pour mobile : Ce n’est un secret pour personne les sites WordPress responsive sont la nouvelle norme, mais malgré leur apparence courante, créer un site magnifique et responsive peut encore demander un peu de travail. Ce guide vous aidera à comprendre pourquoi il est important d’avoir un site WordPress responsive et comment en créer un sur WordPress et vous présentera les meilleurs outils pour créer un site WordPress avec un thème adapté aux mobiles.
Utilisez l’éditeur Gutenberg de WordPress pour rendre vos design de Menu, header, sliders en utilisant un thème gratuit.
Gutenberg est le nom donné au nouvel éditeur. L’expérience d’édition de contenu a été entièrement repensée pour les pages et les articles à contenu riche. Que vous soyez novice dans la création de sites Web ou développeur expérimenté, les blocs offrent une grande flexibilité pour faire du WordPress mobile. Gutenberg est désormais disponible directement dans WordPress 5.0 et supérieur.
L’extension de l’éditeur classique permet aux utilisateurs de revenir à l’ancien éditeur si nécessaire. Le développement futur continuera à se développer à Gutenberg.
Les blocs sont un nouvel outil formidable pour créer un contenu attrayant en utilisant Gutenberg les blocs sont nativement mobile responsive. À l’aide de blocs, vous pouvez insérer, organiser et formater un contenu riche avec un minimum de connaissances techniques. Vous pouvez ajouter un bloc et vous concentrer sur votre contenu au lieu d’utiliser du code personnalisé.
Pourquoi les sites WordPress Responsive sont-ils importants ?
Au quatrième trimestre 2019, 61 % des recherches Google ont été effectuées sur un appareil mobile . Cela signifie que plus de la moitié de la population se tourne vers les téléphones et les tablettes sur les appareils de bureau traditionnels, donc pour les suivre, votre site Web doit être prêt à s’afficher sur n’importe quelle taille d’écran. Une conception adaptée aux mobiles offre une expérience utilisateur positive et aidera vos utilisateurs à trouver ce qu’ils recherchent lors de leurs déplacements.
Outre l’UX, il existe une autre raison importante pour laquelle votre site doit être adapté aux mobiles : Google. À partir de 2015 (l’année du « Mobilegeddon »), Google a mis en place une refonte majeure de son algorithme de recherche pour récompenser les sites jugés « mobile-friendly ». Le changement se résumait à un point de données crucial : si votre site Web est réactif ou non.
Cela signifie que si votre site se lit bien sur les appareils mobiles, il sera plus performant dans les résultats de recherche que les sites qui ne le font pas. C’est un avantage assez intéressant si vous avez fait le travail pour créer un site adapté aux mobiles ! Mais cela peut également nuire au trafic de votre site s’il n’est pas tout à fait à la hauteur de l’affichage sur des écrans plus petits.
Heureusement, si votre site WordPress (CMS open source) n’est pas encore adapté aux mobiles, il existe de nombreux outils pour vous aider à vous mettre à jour et à créer un site WordPress responsive . Le premier pas? Comparez votre conception actuelle.
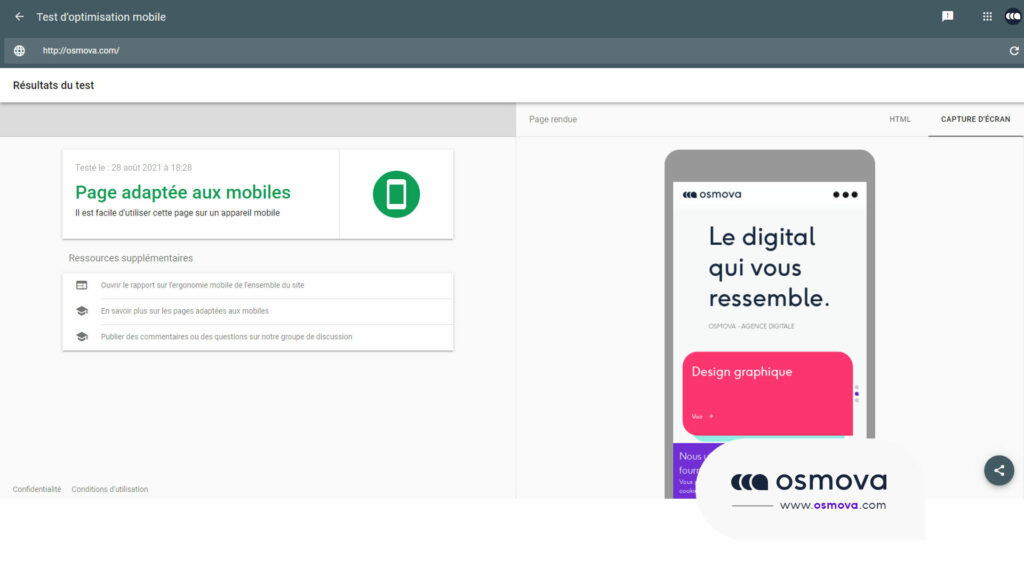
Faites le test adapté aux mobiles
Votre site Web peut avoir fière allure sur un appareil mobile (comme votre propre téléphone portable), mais vous devez vraiment le tester sur un large éventail de tailles d’écran pour savoir s’il est vraiment responsive. Même si vous avez tout un tas de vieux téléphones qui traînent, cela peut prendre beaucoup de temps pour le tester sur chaque écran.
Pour simplifier les choses, Google nous a tous offert un outil de test gratuit adapté aux mobiles qui vous dira si votre site est considéré comme « compatible mobile » ou non. Entrez simplement l’URL de votre site pour une évaluation rapide de la conception mobile de votre site. Si votre site WordPress responsive est entièrement optimisé pour les appareils mobiles, vous obtiendrez un petit message de réussite enthousiaste qui ressemble à ceci :

Si vous voyez du rouge, vous avez un peu de travail à faire. (Nous y reviendrons dans une seconde ! pour vous aider à régler un problème de responsive WordPress)
Un joli petit outil, non ? Eh bien, c’est encore mieux.
Pour tous les développeurs, Google a également publié une API de test adaptée aux mobiles qui vous permet de tester les URL avec des outils automatisés. L’avantage de ceci est que vous pouvez tester rapidement plus de pages, mais vous pouvez également surveiller les pages les plus importantes de votre site sans avoir à utiliser manuellement l’outil de navigation en permanence.
Une fois que vous avez utilisé l’outil adapté aux mobiles de Google pour comparer votre site, il est temps de commencer à apporter des améliorations. Commençons par votre thème WordPress.
Utilisez WordPress affichage mobile pour optimiser son site WordPress pour mobile
Avec le mode prévisualisation mobile intégré à WordPress, il est possible de tester comment votre site s’affichera sur les appareils mobiles avant sa publication. Passer en mode WordPress affichage mobile, permet de réaliser des ajustements et d’apporter des modifications critiques pour garantir que tous les utilisateurs obtiennent une expérience optimale, quel que soit le périphérique utilisé. Dans le but de rendre son site WordPress responsive.
Comment modifier la version mobile WordPress ?
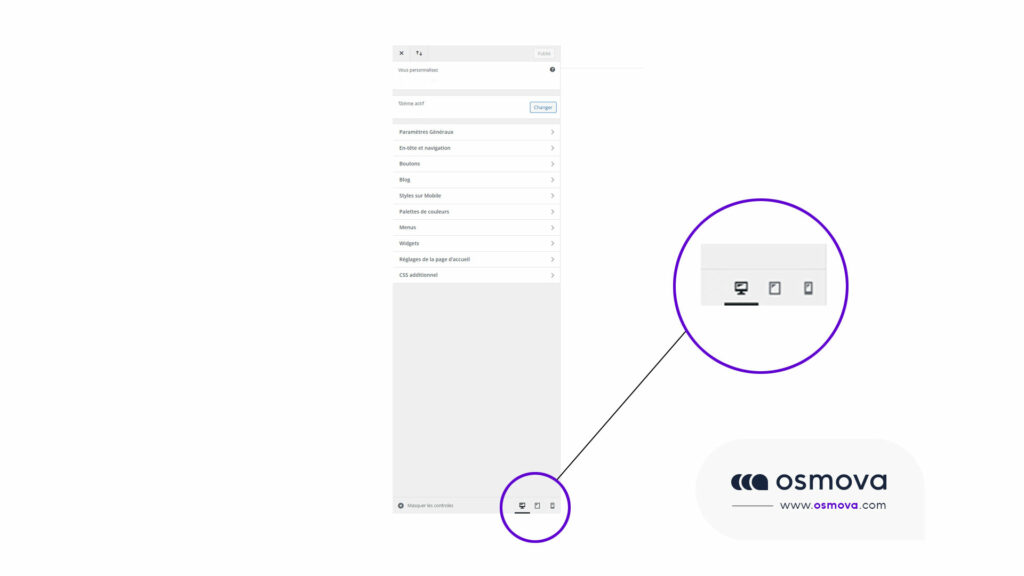
Pour modifier la version mobile de WordPress, vous devzez vous rendre sur votre back-office puis de cliquer sur « apparence »-> « Personnaliser » une fois sur l’écran de personnalisation utilisez les icones en bas du menu pour basculer entre les différents affichages :

Pour modifier la version mobile de votre site WordPress, vous pouvez commencer par activer le mode prévisualisation mobile intégré à WordPress. Ensuite procéder aux ajustements en mode prévisualisation afin de rendre votre site web réactif. C’est une méthode qui permet d’adapter son site au format mobile et d’optimiser son site WordPress pour mobile.
Utilisez un thème WordPress responsive
Si vous avez récemment installé un nouveau thème WordPress, il y a de bonnes chances que vous soyez déja en présence d’un thème WordPress responsive. Si votre thème existe depuis un certain temps, il est peut-être temps de faire une petite mise à jour.
Tout d’abord : vérifiez votre version de WordPress et la version actuelle du thème. S’il y a des mises à jour en attente, commencez par celles-ci. Je ne peux pas parler de tous les thèmes, mais certaines mises à jour contiendront des éléments adaptés aux mobiles et pourraient suffire à résoudre vos problèmes. WordPress 5.8, par exemple, a ajouté des fonctionnalités vraiment intéressantes pour les images responsives.
Si les mises à jour ne font pas l’affaire, il est probablement temps de chercher un nouveau thème ou d’envisager de créer le vôtre. Explorons les deux options. Vous pouvez aussi créer votre propre thème WordPress Responsive.
Les meilleurs thèmes WordPress adaptés aux mobiles

En réalité, de nos jours , de nombreux thèmes WordPress sont réactifs il est probablement plus rare qu’un thème ne soit pas adapté aux mobiles. Cela étant dit, avant d’acheter un thème, vérifiez qu’il s’affiche bien sur n’importe quelle taille d’écran. Testez le site de démonstration, agrandissez la fenêtre de votre navigateur et lisez toutes les critiques que vous pouvez trouver pour rechercher l’expérience d’utilisateurs réels. Nous pouvons vous conseiller le thème DIVI.
Si vous êtes satisfait de ce que vous voyez, allez-y ! Mais si quelque chose ne va pas, passez à un autre thème le responsive est un critère trop important pour faire l’impasse dessus. Même si vous pensiez que c’était le match parfait, il y a tellement de thèmes WordPress parmi lesquels choisir que je vous garantis que vous en trouverez un autre qui fonctionnera pour votre site.
Si vous recherchez des thèmes gratuits, assurez-vous de voir à quoi cela ressemble avec votre propre contenu en place comme vous le savez certainement, les choses ne se ressemblent pas toujours, alors assurez-vous qu’il affiche votre contenu le comme vous le voudriez sur mobile.
Comment créer votre propre thème WordPress responsive
Si vous préférez vous lancer dans la création d’un site WordPress responsive, assurez-vous de repartir de zéro ou dans un environnement de preprod. Vous ne devriez jamais apporter de changements aussi radicaux à votre site en ligne.
Je recommanderais d’utiliser mamp pour créer un site WordPress local directement sur votre machine. Cette application gratuite vous permettra d’expérimenter à votre guise sans jamais casser votre site actuel (ce qui est essentiel lors d’une refonte). Vous pouvez même importer votre site existant en local, vous n’avez donc qu’à recommencer à zéro si vous le souhaitez.
Si vous créez un thème enfant basé sur un thème parent réactif, vous gagnerez surement beaucoup de temps. Si vous partez d’une ardoise totalement vierge et que vous créez votre propre thème, assurez-vous simplement d’utiliser des requêtes multimédias pour établir les limites du webdesign et réfléchissez aux éléments un par un.
Demandez-vous comment les images doivent être mises à l’échelle, à quoi doit ressembler la navigation et si une partie du contenu sera masquée sur un appareil mobile. Si vous n’avez pas les compétence techniques pour réaliser cette tâche vous pouvez faire appel à une société de développement web comme l’agence digitale Osmova.
Utilisez des plugins WordPress responsive
Les plugins ajoutent des fonctionnalités à votre site WordPress, de sorte qu’ils n’ajoutent toujours rien visuellement au front-end. Mais dans le cas où ils ajoutent un élément physique à votre site (comme un widget ou un bouton CTA), assurez-vous qu’il s’adapte bien à toutes les tailles d’écran, ou au moins vous donne la possibilité de le désactiver sur des tailles d’écran plus petites.
Par exemple, un widget WordPress responsive de barre latérale est un ajout formidable à un site de bureau, mais s’il domine la conception mobile ou ne diminue pas, cela ne donnera pas une très bonne expérience utilisateur.
Comme les thèmes, faites simplement attention aux fonctionnalités d’un plugin et essayez de lire les critiques ou de trouver une démo avant d’en acheter un. Et chaque fois que vous activez un nouveau plugin, n’oubliez pas de faire un contrôle rapide de la qualité de votre site pour vous assurer qu’il s’adapte correctement à toutes les tailles d’écran.
Tant que vous avez un thème WordPress responsive et des plugins qui se comportent bien sur mobile, votre site sera en très bon état pour s’afficher sur des écrans plus petits.
Évitez les contenus invasifs sur mobile
Si vous essayez de créer une liste de diffusion avec votre site WordPress, je suppose que vous avez une variété d’opt-ins sur votre site. La plupart des formulaires d’inscription par e-mail fonctionnent très bien sur les appareils mobiles (en supposant qu’ils soient évolutifs et faciles à utiliser).
Les pop-ups, cependant, sont une vue de manière différente. Google a commencé à pénaliser les sites avec des interstitiels intrusifs, c’est-à-dire des opt-ins qui couvrent le contenu d’un site. Cela inclut les fenêtres contextuelles (qu’elles s’affichent immédiatement ou après qu’un utilisateur a été sur le site pendant un certain temps) et tout autre type d’opt-in qu’un utilisateur doit rejeter avant d’accéder au contenu de la page. Vous pouvez lire tout sur la position de Google sur la question ici .

Pour que votre site WordPress reste et respecte les meilleures pratiques, évitez les pop-ups sur site WordPress responsive mobile. La façon dont vous procéderez dépendra du service qui alimente vos opt-ins, mais la plupart des fournisseurs devraient avoir la possibilité de désactiver les fenêtres contextuelles intrusives sur les appareils mobiles.
Élaborer une stratégie pour les contenus médias
Que vous travailliez avec un site de portfolio, un blog quotidien ou un site de e-commerce, une pièce importante du puzzle réactif consiste à considérer les médias sur votre site. Cette grande image d’arrière-plan sur votre page d’accueil peut avoir fière allure sur un ordinateur de bureau, mais si elle ne se met pas à l’échelle correctement, elle pourrait perdre tout contexte et entraîner une expérience de visualisation difficile sur un téléphone. Alors la règle numéro un pour les médias réactifs ? Pensez à la façon dont les choses évoluent.
Si la mise à l’échelle n’est pas réellement la meilleure solution pour votre site, vous pouvez également envisager de masquer certains éléments lorsque votre site est chargé sur un appareil mobile. Cela aiderait à simplifier l’expérience et à amener les utilisateurs au contenu le plus important plus rapidement mais Google pénalise les sites qui affichent un contenu différent sur mobile et desktop, dans le sens ou les site WordPress responsive mobile proposent moins d’informations pour l’utilisateur que la version desktop.
Enfin, vous devez également garder à l’esprit la taille du fichier des médias que vous incluez sur votre site. Non seulement cela améliorera l’expérience mobile, mais aussi le temps de chargement sur bureau ! Les fichiers multimédias sont souvent parmi les plus volumineux d’un site Web, ce qui en fait la cause de barres de chargement et de longs temps d’attente. Pour vous aider à rationaliser votre site et à améliorer les performances mobiles, essayez d’ optimiser vos images en utilisant la plus petite taille de fichier possible tout en conservant la qualité dont vous avez besoin. (Par exemple, peut-être que votre site mobile charge une version plus petite d’une image que le bureau !)
Depuis peu WordPress intègre nativement le format d’image WebP lisez en plus à ce sujet dans notre article dédié ici.
Prioriser les performances de votre site web

La vitesse des pages a longtemps joué un rôle important dans le classement de votre site dans les recherches de bureau Google, mais depuis juillet 2018, c’est également le cas pour les classements mobiles . Associez cela à la statistique ci-dessus selon laquelle plus de 60% des recherches sur Internet utilisent des appareils mobiles, et les performances de votre site (sur chaque appareil) sont maintenant plus importantes que jamais.
Les images sont une grande partie de l’équation des performances, mais votre code et votre hébergeur WordPress jouent également un rôle important.
En ce qui concerne votre code, envisagez des actions telles que la minification (surtout si vous travaillez avec un thème personnalisé). Faites l’inventaire de tous les plugins installés sur votre site, et désactivez et désinstallez ceux qui ne sont plus nécessaires. Fondamentalement, plus vous gardez les éléments qui alimentent votre site organisés, mieux vous vous porterez.
En ce qui concerne l’hébergeur de votre WordPress responsive, assurez-vous d’utiliser un partenaire de qualité qui inclut des services tels que la technologie de mise en cache, le CDN et une infrastructure alimentée par des fournisseurs fiables tels que Google Cloud Platform.
Comment rendre un site WordPress compatible mobile ?
Pour rendre la navigation de votre site aux visiteurs mobile plus agréable plusieurs solutions s’offrent à vous. En tant qu’agence web nous avons l’habitude de conseiller à nos clients le thème premium WordPress DIVI qui est 100% responsive et qui offre une très grande liberté de personnalisation. Le responsive design pour WordPress et bénéfique pour tout le monde, vos utilisateurs et pour les moteurs de recherche alors ne vous en privez pas.
Si l’alternative du plug-in n’est pas viable pour votre site vous pouvez faire appel à une agence web pour rendre votre site web responsive. Ou pour en revenir au choix du thème WordPress responsive, on peut dire que son utilisation vous permet de garder l’image et la marque de votre site Web cohérentes alors vous pouvez aussi envisager cette solution pour que les utilisateur sur ordinateur portable, fixe ou smartphone aient la même vision de votre site.
Pourquoi rendre votre site Web responsive ?
Rendre votre site Web responsive est une méthode efficace pour garantir que votre site s’affiche correctement sur tous les appareils mobiles, qu’il s’agisse d’un ordinateur portable, d’un tablette ou d’un smartphone. Vous pouvez utiliser des thèmes réactifs pour adapter le site aux différents types de résolutions et plugins spécifiques à la version mobile pour offrir une expérience utilisateur optimale sur tout type de périphérique.
Adapter un site WordPress pour mobile
Si vous souhaitez adapter votre site WordPress pour les appareils mobiles, il existe plusieurs solutions disponibles. Vous pouvez créer votre site à l’aide d’un thème réactif qui s’adaptera automatiquement aux écrans de différentes tailles et résolutions.
Vous pouvez également utiliser des plugins tels que WPtouch Mobile et Jetpack qui facilitent la création d’un site mobile optimisé sans le moindre effort. De plus, le logiciel WordPress est doté d’un mode prévisualisation mobile qui vous permet de voir comment votre site se comporterait sur un appareil mobile avant sa publication.
Si vous ne parvenez pas à adapter votre site WordPress pour mobile vous-même, vous pouvez faire appel à une agence web comme Osmova. Osmova offrir des services de conception web et de développement qui peuvent transformer votre site en un site mobile réactif et optimisée. Cela permettra à votre site d’être facilement consultable sur les navigateurs mobiles populaires. Avec notre expertise, nous pourront non seulement adapter votre site au format mobile mais également lui donner un look frais et moderne !