La dernière version de WordPress prend désormais entièrement en charge les images WebP sans avoir besoin de plugins ou de code supplémentaire.
Matt Mullenweg , un développeur fondateur de WordPress , a annoncé le 20 juillet 2021, la sortie de WordPress 5.8 Tatum . Parmi les nouvelles fonctionnalités, il y avait une mention de l’ajout de la prise en charge de WebP par WordPress. Une nouvelle qui nous ravie chez l’agence digitale Osmova, en effet nous utilisons souvent WordPress pour créer des sites internet, cette mise à jour majeure va permettre d’accroître la la performances des sites internets de nos clients nous permettant d’éviter d’ajouter un plug-in WordPress supplémentaire.
Le WebP

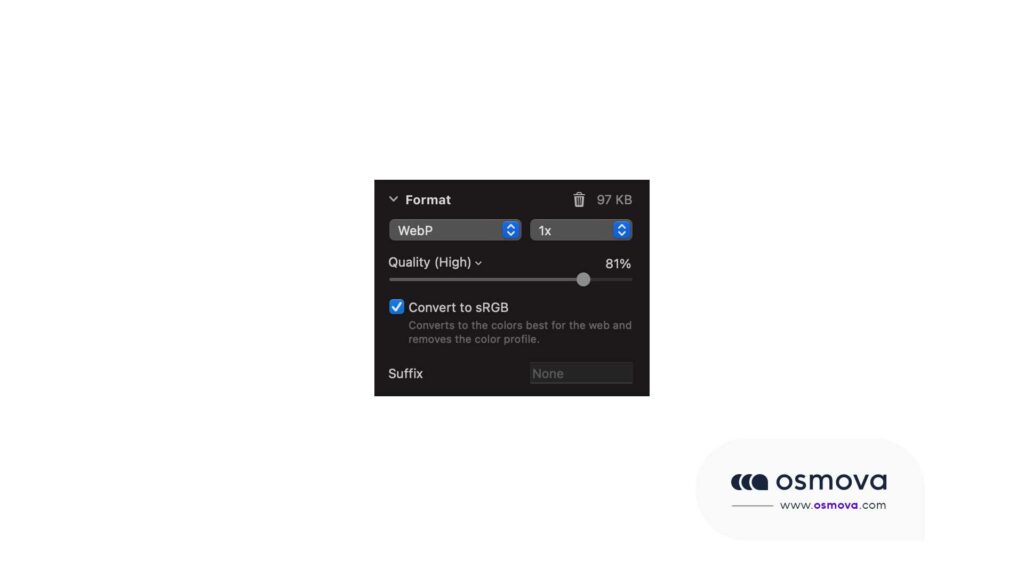
WebP est un format d’image qui peut réduire considérablement la taille des fichiers d’images sans perte de clarté visuelle , et il prend entièrement en charge la transparence. WebP est le successeur parfait des formats d’image JPEG et PNG .
Chose frustrante, le format a mis beaucoup de temps à être pris en charge par tous les principaux navigateurs Web . Le dernier navigateur à ajouter la prise en charge de WebP, Safari d’Apple, a attendu dix ans avant d’ ajouter enfin la prise en charge en 2020 .
Le retard extrême du support d’Apple pour WebP a affecté l’ensemble de l’écosystème de conception de sites Web . Adobe Photoshop ne prend toujours pas en charge WebP, et l’application de retouche photo populaire pour Mac, Pixelmator Pro , n’a ajouté la prise en charge de WebP qu’après avoir appris que Safari le prendrait en charge.

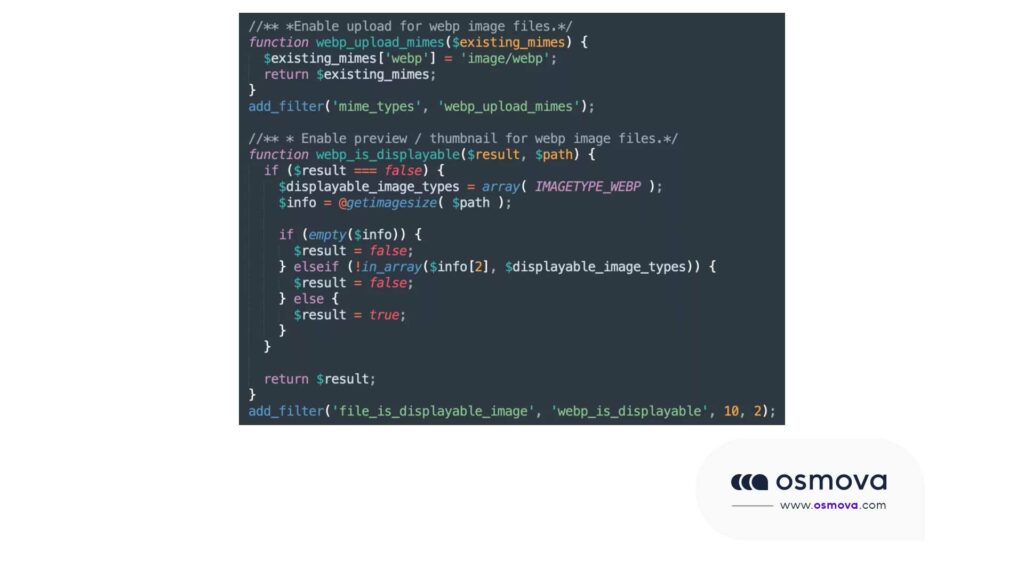
Le retard a également affecté les systèmes de gestion de contenu comme WordPress. Avant la version 5.8, la seule façon d’utiliser des images WebP dans WordPress était d’utiliser un plugin ou d’ajouter un code de contournement au functions.phpfichier du thème actif .

La version 5.8 fournit un support natif complet pour le format d’image WebP . Les utilisateurs de WordPress peuvent désormais ajouter et utiliser des images WebP de la même manière qu’ils le font avec les PNG et les JPEG.
Si une instance WordPress utilise la version 5.7 ou une version antérieure et utilise un plug-in ou un code de contournement pour faire fonctionner les images WebP, il se peut qu’elle souhaite la conserver jusqu’après la mise à jour vers la version 5.8 pour que les images WebP fonctionnent correctement. Après la mise à jour, ils peuvent désactiver le plugin en toute sécurité ou supprimer le code de contournement du functions.phpfichier. Comme toujours, assurez-vous d’avoir une bonne option de sauvegarde et de restauration facile , comme WP Engine, juste au cas où quelque chose ne va pas.
Le nouveau support WebP dans WordPress vous permet de contrôler la qualité de la compression en utilisant le wp_editor_set_qualityfiltre. Adam Silverstein , ingénieur des relations avec les développeurs chez Google et WordPress Core Committer, a partagé le code que les développeurs de thèmes et de plugins peuvent utiliser pour définir le paramètre de qualité WebP. Par exemple, si vous enregistrez le code suivant dans le functions.phpfichier, WordPress convertira toutes les images WebP nouvellement téléchargées avec un paramètre de qualité de 75 %.
// Use a quality setting of 75 for WebP images.
function filter_webp_quality( $quality, $mime_type ) {
if ( 'image/webp' === $mime_type ) {
return 75;
}
return $quality;
}
add_filter( 'wp_editor_set_quality', 'filter_webp_quality', 10, 2 );