
À l’ère de la consommation rapide d’informations et de la forte distraction, l’illustration est reine. Cela fait souvent littéralement la différence entre un utilisateur interagissant avec votre produit et choisissant d’y investir du temps et de l’argent, ou l’ignorer complètement.
Pourquoi ?
Les images sont tout simplement plus faciles à retenir que le texte et leur message est clair pour les gens dans différentes langues. De plus, une grande partie de notre cerveau est consacrée au traitement visuel.
Aujourd’hui, je voulais me concentrer spécifiquement sur le rôle de l’illustration dans l’interface utilisateur car elle s’impose comme une tendance web. Pour commencer, il est important de déclarer que, comme tout autre composant d’interface utilisateur, l’illustration doit former un élément fonctionnel de l’interface utilisateur pensez à définir le profil colorimétrique sur votre logiciel de conception graphique sur couleurs hexadécimales, c’est pourquoi il est important que votre agence de design graphique comprenne quand et comment les utiliser. Vous trouverez ci-dessous quelques exemples de cas où les illustrations peuvent apporter des avantages à l’expérience utilisateur :
Exemples d’illustrations pour la communication
1.Création de déclencheurs visuels pour inciter à la réalisation d’un appel à l’action
Des graphiques personnalisés tels que des icônes et des illustrations peuvent guider très efficacement les utilisateurs tout au long de leur parcours sur votre plateforme numérique, vers l’appel à l’action.
De nombreux produits numériques, y compris de grands acteurs tels que Slack ou Monday.com, utilisent l’illustration à des fins d’intégration afin d’expliquer rapidement les fonctionnalités aux utilisateurs et de rendre l’interface plus vivante.
De même, des didacticiels ou des infobulles fournissent des invites visuelles très utiles pour montrer aux utilisateurs ce qui doit être fait dans l’ordre. Ils peuvent particulièrement bien fonctionner sur les appareils mobiles qui ont un espace d’écran limité, et peuvent être particulièrement utiles dans les applications destinées aux jeunes.
L’illustration peut également être utilisée directement pour encourager un utilisateur à effectuer une tâche donnée. Webflow le fait efficacement, à travers des illustrations comiques qui guident l’œil vers un bouton CTA.
2. Prise en charge du texte sur un site Web ou une application mobile
Très simplement, les blocs de texte sans éléments visuels peuvent être extrêmement ternes. Il est important de se rappeler que lorsque les utilisateurs lisent du texte sur un écran, ils le lisent rarement en détail au lieu de cela, leurs yeux recherchent naturellement les concepts clés. Si leur écran est rempli de longs paragraphes, il est fort probable qu’ils s’ennuient. À l’aide d’illustrations, les web designers sont en mesure de communiquer l’essence de leur message de manière beaucoup plus efficace et de rendre l’expérience utilisateur meilleure.
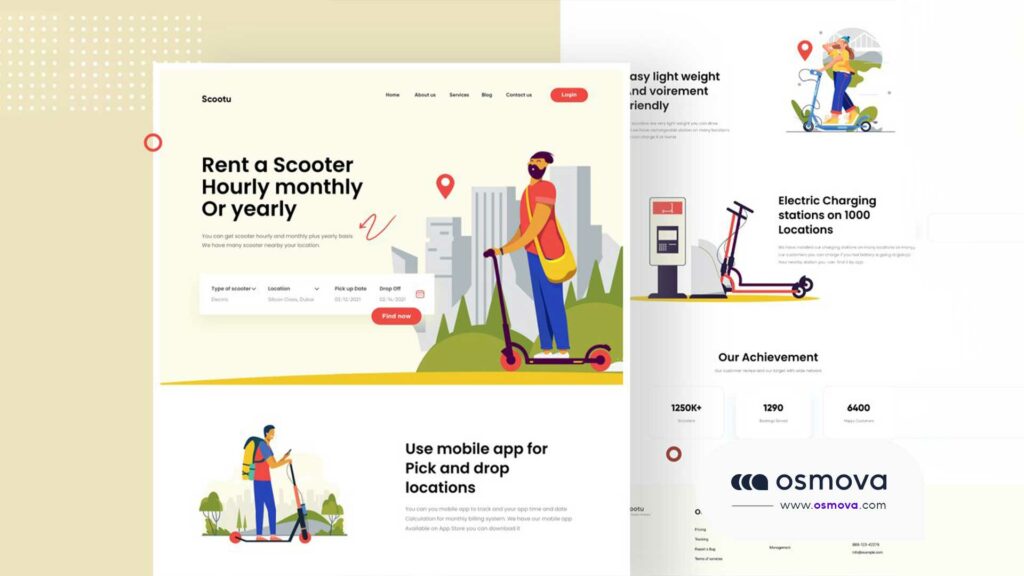
Vous trouverez ci-dessous un exemple de page conçue pour Scootu, qui combinait une illustration avec des mises en page de texte pour engager les utilisateurs :

3. Une narration efficace
Les illustrations sont brillantes lorsqu’il s’agit de soutenir une narration efficace. Si vous repensez aux livres pour enfants, une grande partie du plaisir de les lire consistait à voir les scènes animées sur la page. Beaucoup d’entre eux manqueraient d’un certain sens de la magie sans les images.
Eh bien, les entreprises l’ont depuis longtemps compris et ont depuis longtemps commencé à utiliser des illustrations pour donner vie à leur marque. L’un des meilleurs exemples est Red Bull, qui, au début des années 2000, a introduit des publicités animées dans lesquelles des personnages dessinés de manière lâche avec de grands nez transmettaient de manière comique les effets de la consommation du produit.
Alors, pourquoi la narration par l’illustration est-elle efficace? Eh bien, cela revient en grande partie à montrer des choses qui peuvent être assez difficiles à expliquer avec des mots. Deuxièmement, il puise dans les émotions – vu la légèreté de RedBull, les acheteurs sont plus susceptibles d’essayer le produit afin de tester s’il a vraiment l’impact promis dans le dessin animé.
4. Communication de la marque ou de la personnalité
Le défi de chaque chef d’entreprise est de faire en sorte que son produit ou service se démarque de la concurrence, et les illustrations, lorsqu’elles sont utilisées efficacement, peuvent faire partie intégrante de votre marque à tel point que lorsque les utilisateurs les voient, ils les connectent immédiatement à vous. .
Certaines entreprises vont jusqu’à utiliser des images de mascottes, qui sont des objets illustrés spécifiques associés à votre produit ou à votre marque. Parmi les mascottes de marque les plus reconnaissables de tous les temps, on trouve le Michelin Man et Mickey Mouse de la société Walt Disney.
Ce qui est important ici, c’est la cohérence, qui aide les utilisateurs à s’habituer à votre marque et renforce la confiance cela crée des attentes pour une entreprise à satisfaire, et les acheteurs récompensent ces attentes avec fidélité.
Vous recherchez des illustrations qui vous aideront à donner vie à votre marque que vos besoins concerne un site utilisant du flat design ou bien du brutalisme ? Nous pouvons aider. Notre équipe de conception hautement qualifiée et expérimentée peut vous aider. Nous ferons briller votre produit numérique !


