
Dans cet article de blog, nous répondrons à toutes vos questions et révélerons les tenants et les aboutissants de la création d’un site Web WordPress avec un CMS Headless. Notre objectif est de vous aider à décider si c’est quelque chose qui convient à vos besoins, nous vous promettons que ce n’est pas aussi effrayant que cela puisse paraître.
Nous savons que vous avez probablement déjà entendu parler de CMS headless pour WordPress, mais vous ne savez peut-être pas comment nous l’utilisons avec WordPress.
Qu’est-ce que WordPress Headless ?
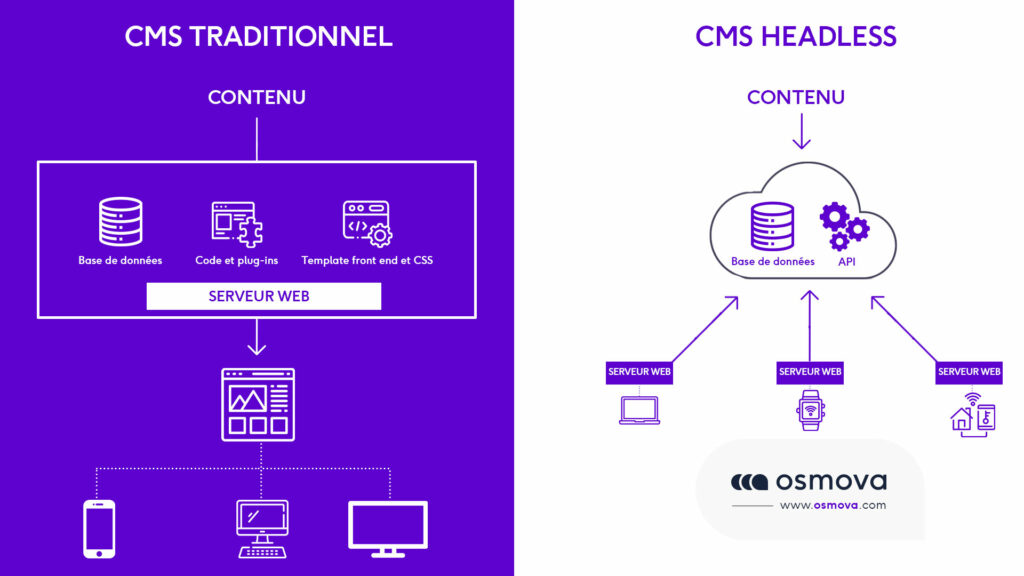
WordPress est une application monolithique, dans laquelle le back-end et le front-end sont étroitement liés. La gestion se situe dans le back office où vous pouvez créer, modifier, ajouter et supprimer du contenu, y compris modifier les paramètres d’apparence. En revanche, l’interface publique (front-end) est responsable de l’affichage du contenu à l’utilisateur.
Headless WordPress est un terme utilisé pour décrire WordPress découplé. La partie back-end (gestion) est distincte de la partie front-end du CMS WordPress. Vous pouvez développer et gérer l’interface publique en tant qu’application autonome en utilisant n’importe quel framework frontal de votre choix.
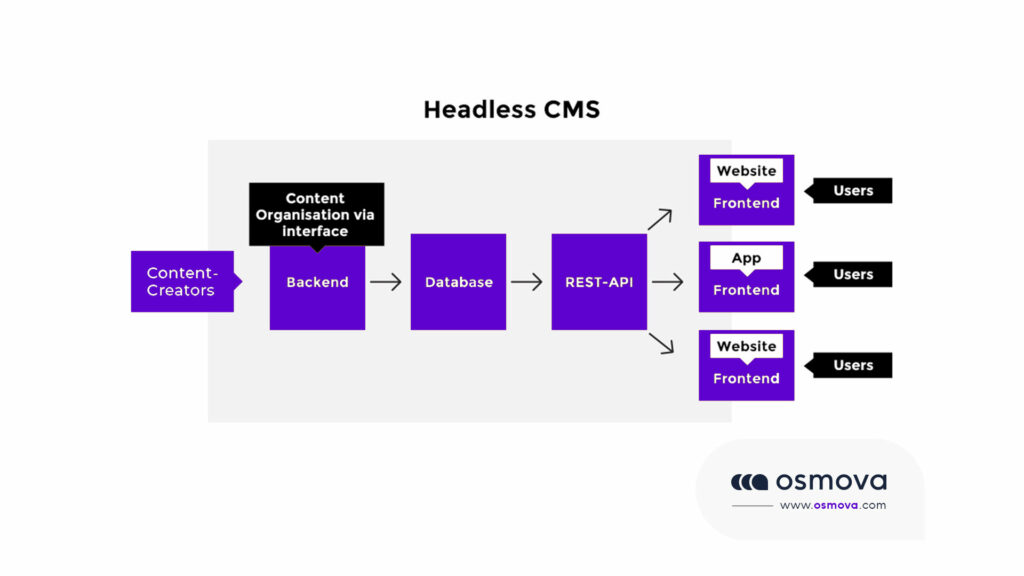
C’est un CMS couplé à une architecture cloud-first qui suit le principe central de l’informatique : la séparation des préoccupations (SoC). C’est un système qui permet de revenir aux bases d’un CMS conçu pour gérer du contenu. Les différetens parties sont séparés le backend (propulsé par WordPress), la base de données et le frontend. Les données peuvent être utilisées par des applications web (sites), des applications mobiles ou tout terminal.
Utiliser un CMS headless avec WordPress
Bien que WordPress soit un CMS incroyablement puissant, la configuration «classique» ne répond pas toujours aux besoins et aux exigences des gens. Certains utilisateurs trouvent qu’ils en ont besoin pour être plus flexible et ajustable. Bien qu’il n’ait pas été conçu pour être un CMS headless, son développement a évolué dans cette direction ces dernières années. Cela vous permet de conserver votre site WordPress actuel tout en profitant des dernières avancées technologiques.
Pour faciliter les choses, WordPress a déjà une API REST intégrée, ce qui signifie que c’est une chose dont vous n’avez pas à vous soucier.
Comme WordPress est déjà un choix incontournable lorsqu’il s’agit de créer des sites Web, lorsqu’il est utilisé comme CMS sans tête, il peut bien fonctionner avec une variété de matériels et de logiciels. Un autre avantage supplémentaire est que depuis qu’il existe depuis un certain temps maintenant, il ne nécessite que MySQL et la pile PHP pour l’exécuter.

Vous pouvez profiter des excellentes fonctionnalités de gestion de contenu de WordPress et lui retirer la tête efficacement, vous laissant avec un CMS WordPress headless et léger. En utilisant l’API WordPress REST, vous pouvez étendre la gestion de contenu que vous créez dans WordPress au-delà de votre thème.
Les avantages d’avoir un CMS headless
Le meilleur avantage d’avoir un CMS headless est la flexibilité et le contrôle qu’il offre aux développeurs. Il vous permet de contrôler presque tout, car vous pouvez décider de la façon dont les données sont gérées, comment le contenu est stocké dans le back-end et décider de la meilleure solution front-end pour vos besoins.
Avoir un CMS sans tête signifie qu’il est plus facile de corriger les bogues, de pousser les mises à jour et de réutiliser les modèles déjà existants. En plus de cela, il a tendance à être compatible avec la plupart des plates-formes et les risques d’attaques DDoS sont réduits du fait qu’il n’y a pas de solution de publication de contenu native d’un CMS headless. C’est exactement la raison pour laquelle nous avons déployé cela pour un de nos clients, car ils voulaient mettre fin aux attaques DDoS. Nous sommes heureux de dire que cela a fonctionné à merveille et que le client n’a subi aucune attaque depuis.
WordPress déploie également ses propres contrôles de sécurité et procède à une maintenance régulière. C’est également une excellente option si vous souhaitez réduire les frais généraux et vos factures de stockage dans le cloud, car il n’a pas un ensemble d’exigences volumineuses, comme le font d’autres systèmes de gestion de contenu.
Pourquoi devriez-vous utiliser un WordPress sans tête

L’un des principaux avantages de l’utilisation d’un WordPress sans tête est qu’il améliorera très probablement la vitesse de votre site Web, ce qui est un grand avantage. En effet, les performances d’un site Web sont importantes pour le référencement et l’expérience de ceux qui visitent le site Web.
Saviez-vous qu’environ 40% des utilisateurs quitteront un site dont le chargement prend plus de trois secondes ? C’est pourquoi il est essentiel que votre site Web soit à jour. Malheureusement, leur site Web d’origine perdait des visiteurs en raison du temps de chargement. Heureusement depuis le changement, ils ne sont plus confrontés à ce problème.
Avoir un CMS sans tête est la solution idéale pour ceux qui ont besoin d’un plus grand contrôle sur le back-end et souhaitent utiliser des appels d’API pour pousser votre contenu vers diverses plates-formes. L’avantage d’utiliser WordPress pour cela est qu’il ne nécessite qu’une simple pile MySQL et PHP pour s’exécuter. Vous pouvez également réduire les frais généraux et les factures de stockage dans le cloud en utilisant WordPress par rapport à d’autres CMS sans tête qui pourraient autrement avoir un ensemble d’exigences plus volumineux.
WordPress Headless avec React c’est possible

WordPress Headless : WordPress a conquis le marché de la création d’applications Web et de systèmes de gestion de contenu (CMS) Headless. Cette plate-forme a un mélange unique de flexibilité et de force qui peut rivaliser avec l’interface frontale de JavaScript.
L’API REST de WordPress est une fonctionnalité utile qui permet aux développeurs de créer des plugins et des thèmes variés et d’appliquer des personnalisations dans leur produit final. Ils peuvent également intégrer des applications tierces dans le CMS WordPress pour plus de puissance.
Comme le CMS voit de nos jours une charge de travail supplémentaire pour la gestion de contenu, les développeurs ont pensé à utiliser WordPress avec React pour créer un CMS Headless pour leurs applications Web.
Headless CMS a été présenté comme la prochaine grande évolution dans le développement Web par des experts. Le créateur de WordPress Matt Mullenweg a également exprimé son accord avec cette notion.
Dans cet article, nous parlerons de WordPress Headless et de la façon dont vous pouvez en créer un à l’aide de React. Pour comprendre cela, vous devez d’abord vous familiariser avec les concepts du CMS headless et en quoi il diffère de WordPress conventionnel. Une fois les bases claires, il sera plus simple de passer par les technicités de WordPress avec React.
WordPress en tant que CMS Headless
En termes simples, WordPress Headless fait référence à une situation dans laquelle vous utilisez WordPress pour le backend de votre application Web tout en utilisant une autre technologie pour créer le front-end.
En substance, vous pouvez gérer le front-end et le backend en tant qu’instances distinctes. Cela implique que vous pouvez créer du contenu, des pages et des articles dans l’environnement WordPress familier, mais vous n’en dépendez pas pour la visualisation frontale.
WordPress Headless est au départ des applications classiques côté serveur. L’interface de l’application est créée et gérée directement dans le navigateur client plutôt que sur le serveur. L’application JavaScript du navigateur crée cette interface après avoir extrait le contenu de WordPress. Ceci est également connu sous le nom de développement côté client ou découplé.
Cela vous permet de surpasser l’interface PHP de WordPress, qui est son front-end. Le corps, qui est le CMS réel, est contrôlé à distance par une application externe. Ce type de développement d’application est également appelé développement piloté par API, car l’API s’occupe de la communication entre l’application Web et le CMS côté serveur.
Les API WordPress utilisent des adresses Web HTTP, également appelées points de terminaison, pour permettre la communication logicielle. Ces points de terminaison ressemblent à des adresses Web régulières et acceptent plusieurs demandes telles que des informations GET, des demandes d’informations POST, etc.
Avantages d’un WordPress Headless

- WordPress est une plate-forme open-source qui vous permet de créer presque n’importe quel type de site Web. L’utiliser comme un CMS Headless présente des avantages majeurs. Certains d’entre eux sont:
- Il vous permet de créer du contenu qui n’est pas lié à une plate-forme spécifique.
- Améliore les performances de votre site Web
- Agit comme un moyen de découpler le front-end et le backend pour avoir plus de flexibilité sur la gestion du contenu et les options de publication
- Fonctionne avec React de la même manière que React fonctionne avec n’importe quelle autre API backend
- Cela facilite la recherche de données car vous savez exactement où chercher.
Certaines fonctionnalités importantes de WordPress en tant que CMS Headless incluent :
– Publication de contenu multicanal : il vous permet de publier du contenu sur plusieurs plates-formes telles que des ordinateurs, des tablettes, des téléphones portables, etc. De cette façon, vous pouvez augmenter l’accessibilité de votre site Web et assurer une meilleure portée parmi les jeunes publics.
– Refonte plus légère et plus simple: l’ utilisation de WordPress comme CMS Headless rend le site léger et plus facile à gérer. Vous pouvez repenser ses aspects dans un environnement familier sans compromettre l’apparence et l’expérience frontales du site Web.
– Performances ultra-rapides : les performances fiables de WordPress, associées aux nouvelles technologies intégrées, offrent des performances ultra-rapides et une fiabilité de développement de site Web.
– Meilleure évolutivité: votre site doit disposer de la bande passante et de la flexibilité nécessaires pour s’adapter aux changements de taille, de fonctionnalités et d’échelle. Un CMS Headless garantit qu’il évolue avec vos besoins et vos mises à jour en constante évolution.
– Une sécurité renforcée: la sécurité des données, qui est un aspect crucial de tout service en ligne, est prise en charge dans un CMS Headless. Vous pouvez garantir une sécurité plus stricte dans un tel scénario, car l’API utilisée pour fournir du contenu est principalement en lecture seule.
-Un meilleur contrôle: l’ utilisation d’un CMS Headless en intégration avec d’autres technologies frontales vous garantit un meilleur contrôle sur ce que vous configurez. Cela s’applique aux aspects frontaux et principaux de votre application.
– Pile technologique à l’épreuve du futur: puisque vous n’adhérez pas à une pile technologique spécifique, vous pouvez opter pour des technologies plus récentes que vos utilisateurs approuvent. Un CMS headless est flexible et piloté par API, ce qui le rend plus évolutif et adaptable.
Inconvénients d’un WordPress Headless
Headless WordPress a une multitude d’avantages, mais ce n’est pas une solution infaillible pour votre site Web. C’est parce que certains inconvénients viennent avec l’adoption d’un CMS Headless.
Avant de décider de sa pertinence pour votre site Web, vous devez être conscient des inconvénients suivants de WordPress Headless.
· Plus de complications dans la publication: un CMS Headless rend la publication de contenu plus fastidieuse. Il désactive l’option d’aperçu en direct et crée un écart entre ce que les modifications du backend montrent et ce que les utilisateurs verront réellement sur le front-end. Cela entraîne également des limitations dans la personnalisation du placement et de la présentation du contenu sur l’interface utilisateur finale.
· Nécessite des connaissances avancées en matière de développement web : pour utiliser pleinement WordPress Headless, vous auriez besoin d’un développeur dédié car la plupart de ses Framework avancés, y compris les informations d’identification, nécessitent un codage pour la mise en œuvre. Par conséquent, les personnes non techniques auront du mal à travailler avec.
· Perte d’accès à des plug-ins cruciaux: WordPress Headless vous permet de bénéficier de technologies avancées pour le front-end, mais cela a un prix. Vous perdez l’accès aux commentaires et fonctionnalités WordPress natives comme la recherche de site et les formulaires de contact. Les plug-ins tels que bbPress, WP-Members, etc. cessent de fonctionner.
Comment configurer WordPress avec React

Le front-end est un React
Développé et maintenu par Facebook et la communauté des développeurs, React est l’un des JavaScripts les plus populaires utilisés pour créer des front-ends. Cette puissante bibliothèque JS est utilisée dans des applications monopages robustes, rapides et dynamiques.
Une fois votre WordPress configuré, créer des applications à l’aide de React est facile. Vous devez installer les éléments suivants sur votre ordinateur:
- Un éditeur de texte, comme Visual Studio Code, etc.
- NodeJS et NPM
- Git pour le contrôle de version
Après la configuration de l’environnement, procédez comme suit pour créer une application Web à l’aide de React. - Ouvrez la ligne de commande et exécutez le code pour créer un projet.
- Ensuite, installez le package Axios pour les appels API et ouvrez le dossier dans l’éditeur de texte.
- Lancez l’application avec la commande appropriée et vous serez prêt à créer une application Web. WordPress Backend en tant que (éditeur Gutenberg) avec React WordPress en tant que plate-forme a toujours été très inclusif, permettant à la fois aux codeurs et aux non-codeurs (tels que les blogueurs, les responsables marketing, les vendeurs, etc.) de créer un thème ou un plugin ou de lancer un site . C’est incontestable, ce n’est plus le cas, et il est injuste de s’attendre à ce que tout le monde doive apprendre à Réagir pour créer un bloc Gutenberg. Cependant, utiliser React est l’option la plus logique ne serait-ce que parce que Gutenberg est codé avec lui. Le seul argument qui pourrait justifier cet inconvénient est s’il améliore l’expérience utilisateur.
WordPress HeadLess est-il plus rapide ?
En tant que moyen de distribuer rapidement du contenu sur différents canaux, WordPress Headless offre un large éventail d’avantages, notamment une vitesse et une sécurité améliorées du site Web.
CMS découplé vs CMS Headless
Les termes découplé et sans tête sont souvent utilisés de manière interchangeable, mais les CMS Headless et les CMS découplés ont tous deux des fonctions de gestion de contenu, de base de données et de fourniture de contenu via des interfaces de programmation (souvent appelées API). Cependant, il existe une différence fondamentale entre un CMS découplé et un CMS sans tête. Un CMS headless n’a pas d’environnement frontal ou de présentation. Un CMS Headless est d’abord une API, ce qui signifie que les outils de gestion de contenu sont intégrés via des API. La séparation du format du contenu vous permet de publier du contenu sur n’importe quel appareil ou canal, tel qu’un site Web, un téléphone, une montre intelligente ou tout appareil connecté à l’Internet des objets (IoT).
Qu’est-ce qu’un CMS sans tête ?
Un CMS sans tête « headless » signifie que le CMS n’est pas directement lié au front office (superviseur). Le CMS agit comme un backend indépendant, fournissant des API pour afficher du contenu sur tous types de supports (web, mobile, IoT, etc.).

Conclusion
Il existe plusieurs tutoriels sur la façon de configurer un site Web en utilisant WordPress Headless et React entièrement. Cependant, si vous trouvez les étapes compliquées, vous devriez songer à engager un expert pour effectuer la configuration Au sein de notre agence web à Montpellier nous mettons au service des entreprises les compétences de nos développeurs.
Une fois que votre CMS headless sera prêt à être lancé, vous pourrez le personnaliser selon vos envies.