
Le Footer ou pied de page est l’un des grands oubliés du web design . Étant « en bas », il est fréquent que nous ne prêtions pas attention à sa conception ou que nous ne réfléchissions pas stratégiquement aux éléments que nous voulons y inclure. Contrairement au Slider d’un site web ou au Splash screen d’une application.
Et pourtant, le footer (ou peid de page en Français) est une section de la page à laquelle les utilisateurs s’attendent, qui contient certains des éléments les plus importants d’une page Web et que nous pouvons bien sûr utiliser pour surprendre et ravir l’expérience utilisateur, tout en communiquant. notre image de marque. Voyons donc ce qu’est le footer, quels éléments il contient et comment nous pouvons l’optimiser.
Qu’est-ce que le pied de page ?

Le pied de page est la partie inférieure d’une page Web, qui comprend une série d’éléments susceptibles d’intéresser l’utilisateur qui la parcourt, tels que des liens vers les principales catégories, des coordonnées, des réseaux sociaux ou des liens vers des textes juridiques.
S’il peut sembler a priori que le pied de page occupe une place moins importante, il remplit en réalité une fonction importante, puisque les utilisateurs assument son existence et espèrent y trouver une série d’éléments clés pour les aider à naviguer. Par conséquent, s’ils souhaitent consulter la politique de confidentialité du web ou voir où se trouve le siège d’une entreprise, ils se rendrons sur le footer de votre site web presque instinctivement.
Lors de la conception du footer d’un site internet, il faut toujours prendre en compte ses principales caractéristiques :
- Le pied de page est clairement identifié et différencié du reste de la page web, que ce soit par la typographie, la couleur de fond ou la présence d’éléments de séparation. Il devrait être très clair pour un utilisateur d’identifier où il commence et se termine avec un seul coup d’œil. Bien entendu, il faut toujours garder à l’esprit que sa conception doit être cohérente avec l’image de marque, les couleurs de l’entreprise et l’esthétique du reste du site.
- Le footer ou pied de page, comme son nom l’indique, est situé en bas de la page Web et c’est là que les utilisateurs iront le chercher. Cependant, il existe quelques exceptions à ce principe. Sur les sites Web à « défilement infini », comme la page d’accueil de certains blogs, un pied de page flottant peut être placé. Dans d’autres cas, comme les applications mobiles, les informations du pied de page sont cachées derrière un bouton, attendant que l’utilisateur effectue une action pour les afficher.
- Le pied de page contient un certain nombre d’ éléments d’information essentiels, tels que des informations de contact et de copyright, et des liens vers des pages secondaires liées au site, telles que des canaux de médias sociaux ou des mentions légales. Dans la section suivante, nous verrons quels sont les éléments que nous pouvons inclure dans le pied de page.
- Le pied de page est un élément clairement différencié au sein de la structure HTML de la page. En HTML 5, il est défini par la balise d’ ouverture <footer> et la balise de fermeture </footer> . Auparavant, vous définissiez la zone de pied de page avec un div et l’identifiant correspondant : <div id = ”footer”> </div>.
- Le pied de page est un élément permanent du site, c’est-à-dire qu’il est le même sur toutes les pages du site (et bien entendu, il doit être présent sur toutes). Il est très important de respecter cette convention de conception, car le non-respect de cette règle pourrait nuire à la convivialité et créer de la confusion pour les utilisateurs.
Quels éléments doit-on inclure dans le pied de page d’un site Web ?
Le pied de page est l’endroit idéal pour trouver des informations supplémentaires sur nous et notre site Web. On pourrait dire que c’est comme une sorte de « pot-pourri » d’éléments qui n’ont pas une place facile dans d’autres sections, mais cela ne veut pas dire qu’il faut y mettre n’importe quoi !
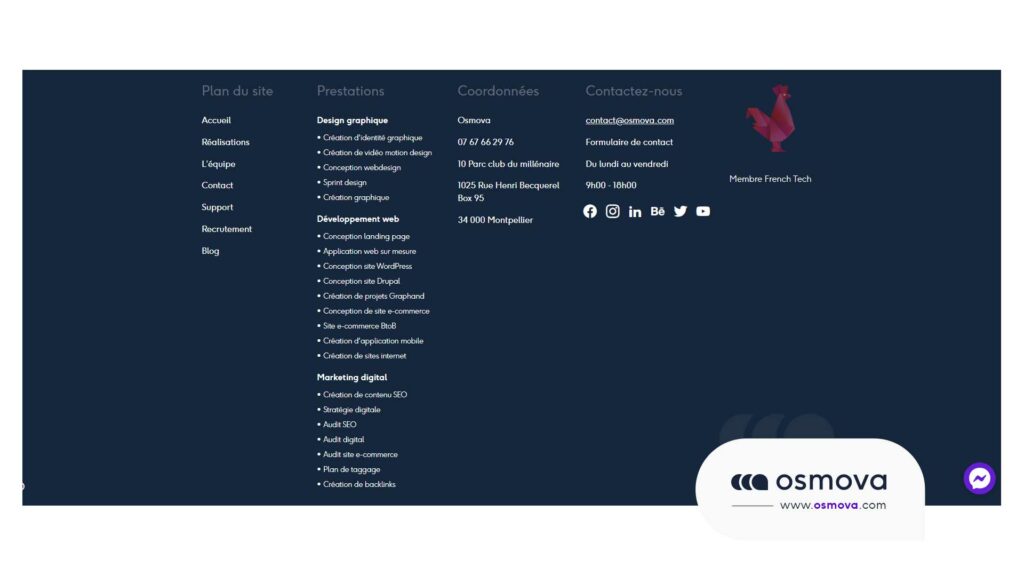
La sélection des éléments que nous allons placer dans le pied de page doit partir d’une décision réfléchie, en choisissant ceux qui sont les plus importants pour notre site Web et nos objectifs. Dans cette liste, vous pouvez trouver quelques-uns des plus courants :
- « À propos » . Informations de base sur la marque qui a créé le site Web ou sur l’auteur d’un blog. Généralement, ces informations sont présentées sous la forme d’un lien vers une page dont nous partageons les détails. Dans le cas des entreprises, il est assez courant d’inclure des photos et de courtes biographies des membres de l’équipe.
- Coordonnées . À mon avis, c’est l’un des éléments les plus essentiels, puisque les utilisateurs ont l’habitude de faire défiler pour trouver ces informations. Il est indispensable d’inclure au moins un email de contact, mais il est également fréquent que le numéro de téléphone, la localisation physique des bureaux ou encore une petite carte apparaissent en pied de page. Certains sites Web placent même le formulaire de contact dans le footer.
- Informations légales . Ici, le droit d’auteur, la politique en matière de cookies , les mentions légales du Web ou même les conditions d’achat et de retour dans le cas des magasins en ligne ont leur place. Il est important de s’assurer que toutes ces informations sont toujours disponibles pour les utilisateurs, en évitant les liens rompus.
- Plan du site . Dans certains cas, la carte complète est incluse, bien que dans le cas de sites Web complexes, elle puisse prendre trop de place. Au minimum, il est conseillé d’incorporer des liens vers les sections principales du Web, surtout s’il y a une longue distance entre le menu en haut du Web et le footer.
- Formulaires d’inscription à la newsletter . Bien que le footer puisse servir de rappel, si nous cherchons activement à augmenter notre base de données, nous devrions également inclure une invitation à s’abonner « au-dessus de la ligne de flottaison ».
- Boutons de lien vers les sites de réseaux sociaux de la marque . Certains sites Web incluent également un petit fil d’actualités, par exemple, avec les derniers tweets ou photos Instagram publiés.
- Liens vers des pages « secondaires » du Web mais qui sont d’une grande importance pour l’expérience utilisateur, comme la section des questions fréquemment posées ou la page d’assistance.
- Éléments de confiance , tels que les sceaux et certifications officiels ou des liens vers des sites d’opinion et de recommandation.
3 erreurs à éviter dans le pied de page de votre site web

J’espère que vous êtes maintenant convaincu de l’importance du pied de page dans la conception de sites Web. Il ne vous reste plus qu’à bien noter ces trois erreurs pour commencer à optimiser vos pieds de page et ainsi améliorer l’efficacité de vos sites internet.
1) Ne pas savoir choisir
Dans la section précédente, nous avons vu beaucoup d’éléments qui peuvent avoir une place dans le footer d’un site Web. Mais comme je suppose que vous l’avez déjà deviné, les inclure tous à la fois peut être trop : nous parlons d’un pied de page, pas d’un menu de navigation !
Pour prioriser les éléments à inclure dans le pied de page, vous devez réfléchir à vos objectifs en tant que marque et à votre stratégie marketing . Par exemple, si vous accordez beaucoup d’importance aux réseaux sociaux, il est logique qu’ils soient présents.
Si vous travaillez le design d’une page de e-commerce , vous voudrez peut-être vous concentrer davantage sur les conditions de retour, les modes de paiement ou les informations de garantie.
De la même manière, sur certaines pages le footer est limité à deux ou trois liens dans le pied de page et son potentiel de communication est sous exploité. Le but est d’atteindre un bon équilibre et de rechercher un design qui soit harmonieux et ne sature pas.
En tout cas, je pense qu’il y a deux éléments qui sont essentiels pour la grande majorité des sites internet : les coordonnées (au moins un email) et les informations légales.
2) Vous voulez utiliser le pied de page pour le SEO
Depuis le lancement de son algorithme Penguin, Google a clairement indiqué que les liens dans le pied de page n’apportaient aucune valeur ajoutée au SEO. L’inclusion de nombreux liens dans le footer affecte non seulement négativement l’expérience utilisateur et la navigabilité, mais peut également entraîner une pénalité s’ils sont trop ciblés sur un mot clé.
Pour la même raison, cela n’a pas beaucoup de sens d’ajouter des liens vers toutes les sections de la page Web, ni d’essayer de reproduire le menu principal.
Si vous souhaitez améliorer le référencement de votre page, ma recommandation est que vous vous concentriez sur l’optimisation du reste du site et l’obtention de liens entrants d’autres sites Web et que vous considériez le pied de page comme un moyen d’aider l’utilisateur à trouver des informations importantes sur votre site Web. il n’a pas sa place dans le menu principal.
3) Un footer non-responsive
Le footer peut contenir une grande quantité d’informations, de liens et de boutons, et est souvent divisé en plusieurs colonnes. Par conséquent, ne pas penser à la façon dont nous allons l’adapter aux petits écrans est une recette parfaite pour créer un monstre !
Lorsque vous concevez le pied de page de votre site Web, pensez toujours à son apparence et à son utilisation à partir d’appareils mobiles et rappelez-vous qu’il ne doit pas nécessairement s’agir d’un élément statique. Comme nous l’avons mentionné précédemment, les pieds de page flottants ou cachés dans les boutons peuvent être une bonne solution pour de nombreux sites Web.
Définition : Qu’est-ce que le footer d’une page ?
Traduit par pied de page en français, un footer désigne, sur un site internet, la partie basse de la page que l’on retrouve à l’identique, en règle générale, sur toutes les pages d’un même site internet. Sur le plan technique, le footer correspond à une balise HTML (<footer>), commune à tout le site, qui contient les éléments qui doivent s’y trouver.
Si vous avez besoin de conseil d’expert en webdesign pour améliorer la conception de votre Footer faîtes appel à l’agence web Osmova à Montpellier.