
Le référencement d’ images ne se limite pas à écrire quelques balises alt, mais bien plus il fait partie de l’ensemble de technique SEO à mettre en place pour améliorer son référencement naturel. Vos image pensée pour votre stratégie de référencement vos » SEO images » peuvent être un grand atout pour augmenter votre Traffic !
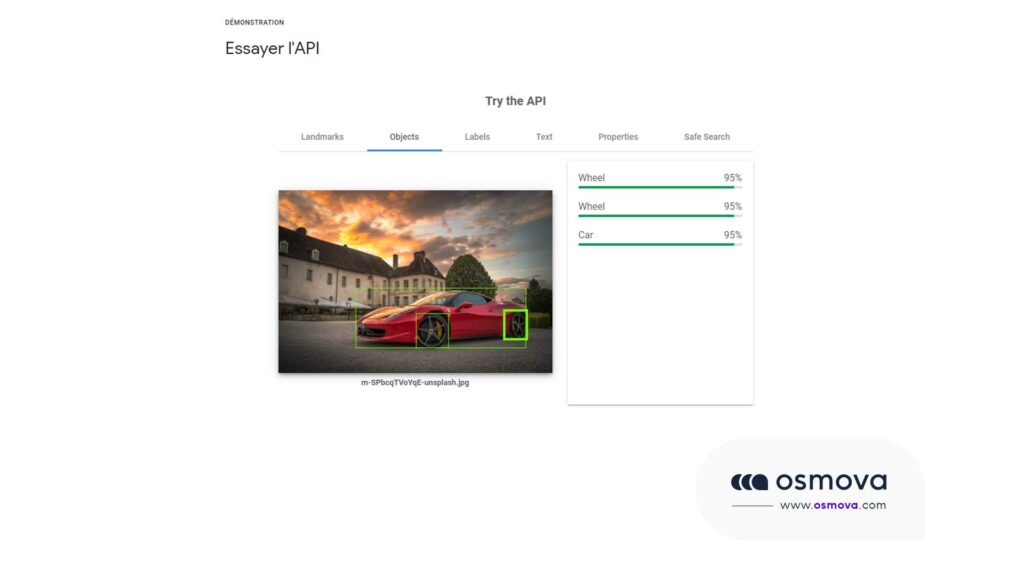
Certains pourraient même affirmer qu’avec les récentes avancées de Google en matière de machin Learning, les balises alt n’ont plus d’importance. Par exemple, voici ce qui se passe lorsque vous importez une photo d’une voiture dans l’ API Cloud Vision de Google, leur outil d’identification d’images d’apprentissage automatique :

Google peut dire qu’il s’agit d’une photo d’une voiture avec une précision presque parfaite (95%). C’est impressionnant. Je me suis assuré de supprimer toutes les métadonnées de cette image. Vous pouvez également voir que le nom de fichier est m-SPbcqTVoYqE-unsplash.jpg plutôt peu descriptif .
Alors, quel est l’intérêt d’ajouter des balises alt si Google comprend le contenu des SEO images ? Le référencement des images est-il mort ? Pas du tout.
Dans cet article, je vais passer en revue 12 conseils d’optimisation SEO images exploitables pour un trafic plus organique.
1. Nommez vos SEO images de manière appropriée
Voici ce que dit Google à propos des noms de fichiers pour le SEO images :
[…] le nom du fichier peut donner à Google des indices sur le sujet de l’image. Par exemple, my-new-black-kitten.jpg est meilleur que IMG00023 . JPG .
C’est SEO 101. La plupart des gens le font.
C’est probablement parce que Google donne ce même conseil depuis des années.
Mais encore une fois, compte tenu des avancées récentes de Google dans le domaine de l’apprentissage automatique et de leur nouvelle capacité à reconnaître les images, quelle importance cela revêt-il vraiment ?
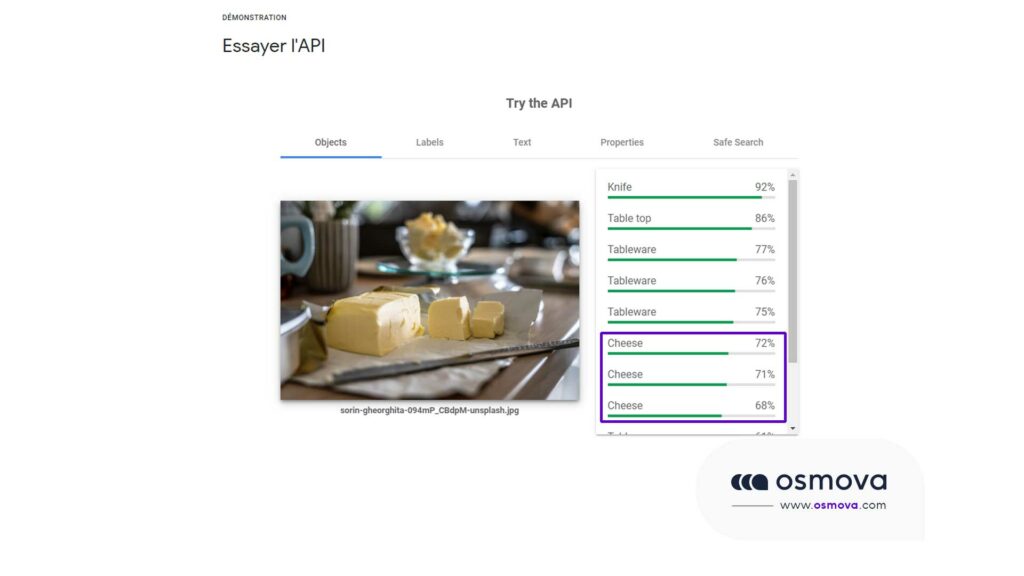
Bonne question. Je suis conscient que l’exemple de la voiture était assez impressionnant. Essayons donc une autre image.

Google est sûr à 72% qu’il s’agit de fromage. Google se trompe. C’est du beurre.
Maintenant, je serai le premier à admettre que le beurre ressemble au fromage, mais le fait est toujours d’actualité : Google n’est pas parfait, vous devez faire tout ce qui est en votre pouvoir pour les aider à comprendre vos SEO images.
Cela ne veut pas dire bourrage de mots clés . Gardez vos noms de fichiers descriptifs et simples.
Bon : chien.jpg
Mauvais : chien-chiot-chiot-chiots-chiots.jpg
Il ne faut pas beaucoup d’efforts pour renommer les SEO images pour qu’elles soient plus descriptives. Donc ça vaut la peine de le faire.
2. SEO images utilisez un texte alternatif descriptif et des légendes
Le texte alternatif (texte alternatif) décrit une image. C’est ce que le navigateur affiche aux utilisateurs avec des lecteurs d’écran. Les navigateurs affichent également du texte alternatif en cas de problème de rendu des images.
Voici la syntaxe HTML :
<img src="chien.jpg" alt="Dalmatien joue à la balle"/>
Cet exemple vient directement des directives officielles de Google . Il est utilisé pour montrer à quoi ressemble une balise alt bien écrite. Voici leurs conseils généraux pour les écrire :
Google utilise du texte alternatif ainsi que des algorithmes de vision par ordinateur et le contenu de la page pour comprendre le sujet de l’image. […] Lorsque vous choisissez du texte alternatif, concentrez-vous sur la création d’un contenu utile et riche en informations qui utilise les mots-clés de manière appropriée et est dans le contexte du contenu de la page. Évitez de remplir les attributs alt avec des mots-clés (bourrage de mots-clés) car cela entraîne une expérience utilisateur négative et peut faire en sorte que votre site soit considéré comme du spam.
Matt Cutts donne d’aussi bons conseils pour le texte alternatif dans cette vieille vidéo, mais toujours pertinente :
Cependant, voici un raccourci qui fonctionne presque toujours parfaitement—finissez cette phrase :
« Ceci est une (n) image/capture d’écran/photographie/dessin de __________. »
Supprimez toutes les conjonctions ou connexions (par exemple, de/des) de la phrase résultante et utilisez la dernière partie comme texte de remplacement. Voici quelques exemples:
« Ceci est une photographie d’un gâteau au fromage au chocolat . »<img src="chocolate-cheesecake.jpg" alt="Chocolate cheesecake"/>
« Ceci est un dessin de mon chat, Mark, jouant avec ses jouets . »<img src="mark-the-cat.jpg" alt=" mon chat, Mark, jouant avec ses jouets "/>
Vous souhaiterez peut-être vous écarter légèrement de cette formule lorsque vous écrivez du texte alternatif pour les images de produits. Pour ceux-ci, il peut être utile d’ajouter le numéro de produit ou de série, comme ceci :
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
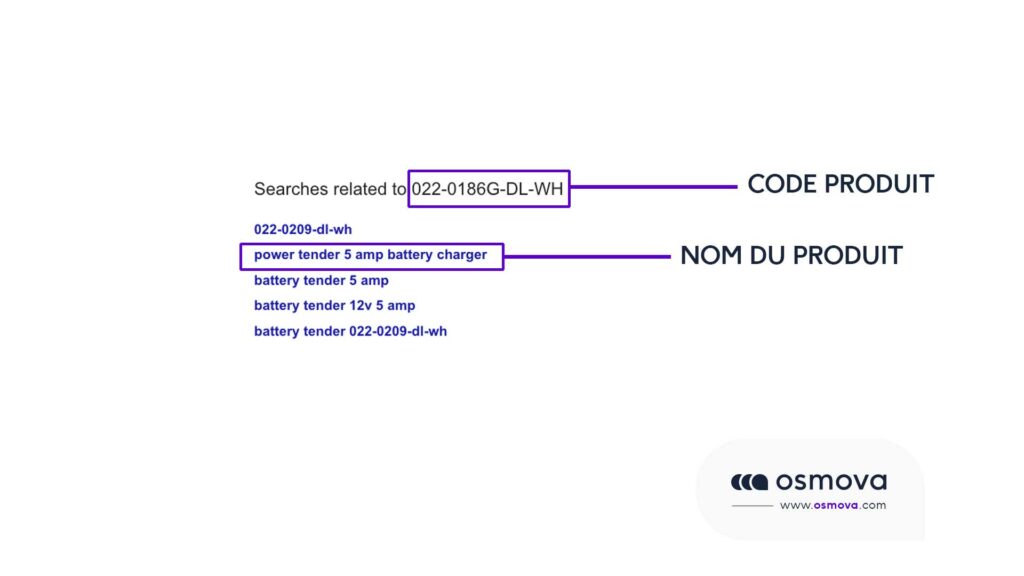
Google n’a pas de directives officielles indiquant que vous devriez le faire. Mais cela a du sens car Google comprend clairement les relations entre les noms de produits et les numéros de série/produit. Vous voulez une preuve ? Jetez un œil aux recherches associées à cette requête :

Google sait quel produit nous recherchons en se basant uniquement sur la recherche du numéro de produit. Donc, incorporer cela dans votre texte alternatif peut aider Google à comprendre qu’il s’agit en fait d’une image d’un produit.
Voici ce que dit Google :
Google extrait des informations sur le sujet de l’image à partir du contenu de la page, y compris les légendes et les titres des images. Dans la mesure du possible, assurez-vous que les images sont placées à proximité du texte pertinent et sur des pages pertinentes au sujet de l’image.
Regardez à nouveau cette dernière image pour voir un exemple de légende d’image. C’est le petit texte ci-dessous qui décrit ce qu’il montre. Je recommande de les utiliser dans la mesure du possible.
3. Choisissez le meilleur type de fichier pour votre SEO images
La plupart des images sur le Web appartiennent à l’un des trois types de fichiers suivants : JPEG , PNG et GIF .
Chacun d’eux utilise une méthode de compression différente. Cela signifie que les tailles de fichiers entre les trois types de fichiers peuvent varier considérablement. C’est important. Voici pourquoi :
Les images sont souvent le plus grand contributeur à la taille globale de la page, ce qui peut rendre les pages lentes et coûteuses à charger.
Le temps de chargement de la page est crucial pour le référencement . Google a confirmé qu’il s’agit d’un facteur de classement à la fois sur ordinateur et sur mobile . Votre tâche consiste à choisir le type de fichier le plus approprié pour chaque image, c’est-à-dire celui qui offre la meilleure compression avec le moins de réduction de qualité.
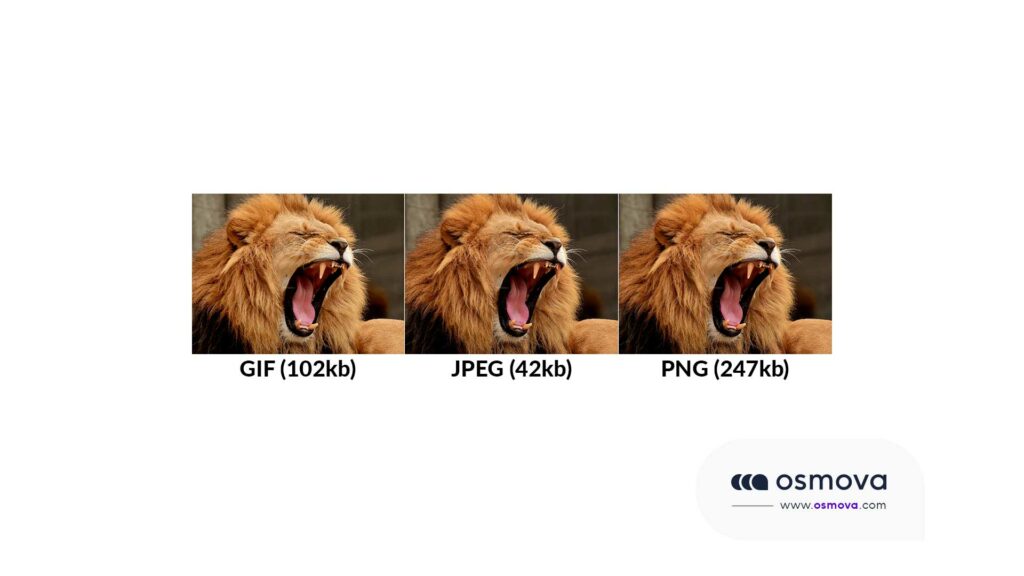
Dans cet esprit, voici la même image qu’un JPEG , PNG et GIF :

Vous pouvez voir que l’ image JPEG est clairement gagnante. Il a la plus petite taille de fichier et il y a peu ou pas de différence notable de qualité d’image entre celle-ci et les deux autres images. Alors, JPEG est-il toujours le bon choix ? Pas du tout.

De manière générale, les JPEG sont le meilleur format pour les photographies, tandis que les PNG sont les meilleurs pour les dessins au trait, le texte, etc. Les GIF sont les meilleurs pour les images en mouvement. Lisez ceci pour en savoir plus sur les différences techniques entre ces trois formats.
La plupart des applications d’édition d’images professionnelles (par exemple, Photoshop) vous donneront la possibilité d’enregistrer au format JPEG , PNG ou GIF . Vous pouvez également les utiliser pour convertir une image d’un format de fichier à un autre.
Il y a aussi un nouveau format d’image sur la scène : WebP. Cela promet une compression supérieure à la fois au JPEG et au PNG . Cependant, j’ai décidé de le laisser en dehors de l’article pour le moment car il n’est actuellement pris en charge que par Chrome et Opera. Vous pouvez en savoir plus sur WebP ici .
4. Redimensionnez vos images en fonction des dimensions de votre site
Plus il y a de pixels qui composent votre image, plus la taille du fichier sera grande.
Le navigateur redimensionnera les images plus larges que la taille définie pour les adapter à l’écran (au moins avec des sites Web réactifs bien codés). Mais, surtout, le navigateur doit toujours charger l’image en taille réelle. En d’autres termes, si nous devions télécharger une image de 6000px de large, le navigateur aurait toujours besoin de charger le tout même s’il s’affiche à 720px. C’est lent.
La solution est de redimensionner et de télécharger des images dans la largeur maximale dont vous avez besoin. Sachez que cela peut ne pas être 720px. Cela dépend de la conception globale de votre site Web. La première étape est de comprendre cela.
IMPORTANT
Soyez prudent avec cela, surtout si vous utilisez un design réactif. Parfois, la largeur de votre site Web peut être plus élevée sur les petits écrans que sur les plus grands.
5. Diminuez la taille du fichier de vos images
Regardez ces deux images :

Les deux sont des JPEG . Il y a peu de différence notable de qualité entre les deux, mais la première image est 58 % plus petite que la première (31 Ko contre 73 Ko).
Google dispose d’ une documentation très complète sur l’optimisation des images pour le Web.
La clé à retenir en ce qui concerne la taille du fichier est la suivante :
Pour de meilleurs résultats, essayez différents paramètres de qualité pour vos images et n’ayez pas peur de réduire la qualité – les résultats visuels sont souvent très bons et les économies de taille de fichier peuvent être assez importantes.
Google recommande trois outils open source pour vous aider : Guetzli , MozJPEG (par Mozilla) et pngquant . Vous pouvez lire leurs directives d’utilisation de ces outils ici . Cependant, sachez qu’il s’agit d’outils en ligne de commande. Si vous n’êtes pas à l’aise avec de tels outils, la recommandation de Google est d’utiliser ImageOptim, un outil gratuit pour Mac. (Trouvez des alternatives Linux et Windows ici .)
Déposez simplement vos images et elles seront compressées.
Vous pouvez modifier le niveau de compression dans les paramètres et même activer la compression avec perte.
Il supprime également les données EXIF par défaut. Cela permet de réduire davantage la taille du fichier, bien que généralement pas de beaucoup. Vous pouvez utiliser cet outil Web gratuit (officiellement recommandé par Google) pour supprimer les données EXIF si vous prévoyez de ne pas utiliser ImageOptim.
Google a déclaré que les données EXIF peuvent être un « facteur de classement » dans Google images :
Pour cette raison, c’est peut-être quelque chose que vous voulez garder. Vous pouvez désactiver la suppression des données EXIF dans les paramètres ImageOptim.
Notre verdict ? Les avantages potentiels de laisser les données EXIF intactes – lors du référencement local – l’emportent probablement sur les inconvénients.
Quelle est la qualité des résultats de cet outil ? J’ai décidé de faire une petite expérience. J’ai pris un petit échantillon de 15 images—certaines JPEG , d’autres PNG . Je les ai tous jetés dans cet outil sur les paramètres par défaut. J’ai fait la même chose pour quelques autres alternatives.
Voici comment ils se sont comportés en termes de réduction de la taille moyenne des fichiers :
- Optimisation de l’image : 69 % ( JPEG ). 40 % ( PNG )
- Pixels courts : 42% ( JPEG ). 59 % ( PNG )
- Kraken.io : 13% ( JPEG ). 63 % ( PNG ).
- TinyPNG : 27% ( JPEG ). 65% ( PNG ).
- Optimizilla : 27% ( JPEG ). 60% ( PNG )
- Imagify.io : 6% ( JPEG ). 1% ( PNG )
- Compressor.io : 42% ( JPEG ). 58% ( PNG )
Imageoptim (l’outil recommandé par Google) était de loin le meilleur pour les JPEG. Mais c’était l’un des pires pour les PNG. Il convient toutefois de noter une mise en garde : ImageOptim utilise par défaut une qualité PNG à 70 % . Vous pouvez descendre jusqu’à 40 %.
Faites cela, et la compression moyenne passe à 75,6% pour les PNG. Cela en fait de loin le grand gagnant pour les JPG et les PNG.
Néanmoins, si nous nous en tenons aux résultats des paramètres par défaut ci-dessus, Shortpixel semble être le meilleur compresseur d’image complet.
C’est particulièrement une bonne nouvelle pour les utilisateurs de WordPress car il existe un plugin WordPress ShortPixel . C’est gratuit jusqu’à 100 images par mois.
De plus, il vous donne la possibilité de compresser toutes les images que vous avez déjà sur votre site WordPress. Vous ne pouvez pas le faire avec les autres outils de la liste.
6. Créez un site map illustré
Voici ce que dit Google à propos des sitemap avec images :
Les images sont une source importante d’informations sur le contenu de votre site. Vous pouvez donner à Google des détails supplémentaires sur vos images et fournir l’ URL d’images que nous ne pourrions pas découvrir autrement en ajoutant des informations à un plan de site d’images.
Voici les balises que vous pouvez utiliser dans les plans de site d’images :

Si vous utilisez WordPress et Yoast SEO , les SEO images sont ajoutées automatiquement à votre plan de site. C’est même vrai pour les sites dont les pages « médias » sont définies sur noindex. ( Remarque : il s’agit désormais du paramètre par défaut dans la dernière version de Yoast.) Cependant, Yoast n’inclut que les balises requises <image:image> et <image:loc>. Si vous ajoutez des légendes à vos SEO images dans WordPress, Yoast ne les ajoute pas.
Vous devrez les inclure vous-même, manuellement.
Google indique également que :
Les sitemaps d’images peuvent contenir des URL d’autres domaines, contrairement aux sitemaps classiques, qui appliquent des restrictions entre domaines. Cela permet aux webmasters d’utiliser des CDN (réseaux de diffusion de contenu) pour héberger des images. Nous vous encourageons à vérifier le nom de domaine du CDN dans la Search Console afin que nous puissions vous informer de toute erreur d’exploration que nous pourrions trouver.
C’est utile de savoir si vous utilisez un CDN pour héberger vos SEO images. Plus à ce sujet plus tard.
7. Utilisez des graphiques vectoriels le cas échéant
Voici ce que dit Google à propos des graphiques vectoriels :
Les graphiques vectoriels utilisent des lignes, des points et des polygones pour représenter une image. [Ils] conviennent parfaitement aux images composées de formes géométriques simples (par exemple, des logos, du texte, des icônes, etc.) et offrent des résultats nets à chaque réglage de résolution et de zoom, ce qui en fait un format idéal pour la haute résolution. écrans et actifs qui doivent être affichés à différentes tailles.
De nombreux sites utilisent des graphiques vectoriels pour leurs logos et autres éléments simples sur site.
Les SVG (Scalable Vector Graphics) sont peut-être le format vectoriel le plus populaire sur le Web. Le World Wide Web Consortium ( W3C ) les a développés et ils sont basés sur XML . En tant que tels, tous les navigateurs Web modernes les prennent en charge .
Quel que soit le navigateur, l’appareil ou la résolution d’écran que vous avez, les SVG seront limpides car ils ne pixelisent pas. Vous pourriez afficher un SVG sur un écran de la taille d’une planète, cela ne perdrait pas une once de qualité.NOTE LATÉRALE.Vous voulez savoir comment créer des SVG ? Lisez ceci . Vous pouvez également exporter des illustrations au format SVG à l’aide de la plupart des applications de conception graphique modernes telles qu’Adobe Illustrator .
Voici les suggestions de Google pour optimiser les SVG :
- Les fichiers SVG doivent être minimisés pour réduire leur taille.
- Les fichiers SVG doivent être compressés avec GZIP .
Leur outil recommandé pour minifier les fichiers SVG est svgo .
Vous n’êtes pas à l’aise avec une interface en ligne de commande ? Utilisez cette application Web ou cette application Mac pour faire la même chose. Les deux offrent une interface simple glisser-déposer pour réduire ces fichiers. Je préfère l’application Web pour ma stratégie SEO images .

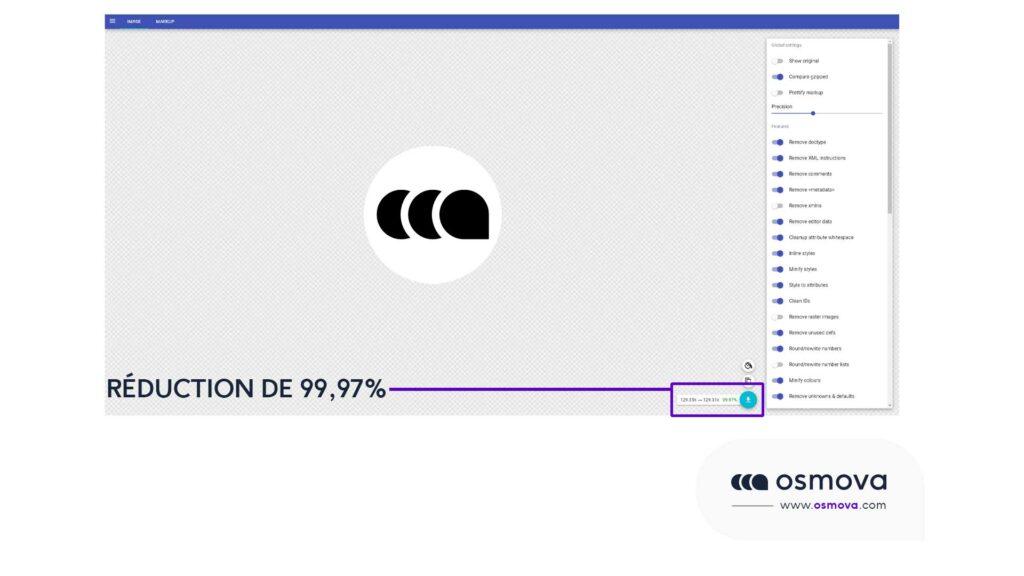
Cette capture d’écran résume tout ce que vous devez savoir sur les SVG. Vous pouvez voir que la taille d’origine du SVG était de 172 Ko. C’est incroyablement petit. La version minimisée (et compressée) est encore plus petite avec seulement 3,56 Ko, soit une économie de 99.97 %.
La compression Gzip est quelque chose qui est activé au niveau du serveur. En d’autres termes, le SVG ci-dessus n’utilisera que 3,56 Ko de bande passante si le serveur le permet, sinon il utilisera 8,54 Ko.
Utilisez cet outil pour vérifier si la compression gzip est activée sur votre serveur. Suivez ces instructions pour l’activer sinon.
8. Tirez parti de la mise en cache du navigateur
La mise en cache du navigateur est l’endroit où les SEO images (et autres fichiers) sont stockées dans les navigateurs de vos visiteurs. Le résultat est que les choses se chargent plus rapidement pour eux s’ils visitent votre site Web à l’avenir.
Par exemple, lorsque vous avez atterri sur cet article de blog, vous deviez télécharger toutes les SEO images de l’article et les afficher dans votre navigateur. Maintenant, sans la mise en cache du navigateur, ce processus devrait être répété dans son intégralité si vous souhaitez relire cette page demain.
Cependant, avec la mise en cache du navigateur, ce qui se passe, c’est que votre navigateur s’accroche à certaines de ces SEO images . Ainsi, lorsque vous affichez à nouveau cette page ou une page similaire, il n’est pas nécessaire de les télécharger à nouveau. Beaucoup sont déjà sur votre ordinateur et se chargeront donc beaucoup plus rapidement.
Voici ce que dit Google à propos de la mise en cache du navigateur :
La mise en cache HTTP peut accélérer le temps de chargement de votre page lors de visites répétées.
Lorsqu’un navigateur demande une ressource, le serveur fournissant la ressource peut indiquer au navigateur combien de temps il doit temporairement stocker ou « mettre en cache » la ressource. Pour toute demande ultérieure de cette ressource, le navigateur utilise sa copie locale, plutôt que d’aller sur le réseau pour l’obtenir.
Vous pouvez même voir cet avertissement dans Google PageSpeed Insights si votre site Web peut bénéficier de la mise en cache du navigateur.
Alors, comment activer la mise en cache du navigateur pour vos SEO images ?
Dans WordPress, c’est assez simple. Installez simplement un plugin comme W3 Total Cache . Cela activera la mise en cache du navigateur par défaut et ajoutera les modifications requises à votre fichier .htaccess.
Pour les utilisateurs non-WordPress, vous devrez ajouter ce code à votre fichier .htaccess manuellement :
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
Vous pouvez remplacer la partie « 1 an » par « 1 mois », « 1 semaine », « 1 jour », « 1 heure », etc. Néanmoins, ces paramètres devraient fonctionner correctement pour la plupart des sites. Ce sont aussi les valeurs que W3 Total Cache utilise par défaut.
En savoir plus sur la mise en cache du navigateur et son fonctionnement ici .
REMARQUE IMPORTANTE . Vérifiez que ce code est compatible avec votre serveur avant l’implémentation. Les fichiers .htaccess peuvent parfois être assez compliqués pour la mise en place de votre stratégie SEO images.
Conlusion SEO images
J’espère que cela aidera à dissiper une grande partie de la confusion autour de ces facteurs spécifiques pour le SEO images. Chaque fois que nous débattons pour savoir si quelque chose est ou n’est pas un facteur, j’aime réfléchir à la façon dont je le coderais ou le redimensionnerais.
Souvent, le simple fait de faire cet exercice mental peut me montrer tous les problèmes liés à son utilisation.
Je crois honnêtement que Google et Bing ne nous mentent pas lorsqu’ils nous disent cette chose ou cela n’est pas un facteur de classement. Il en va de même pour les SEO images.
Parfois, ils sont intentionnellement ambigus dans leurs réponses, et ils choisissent leurs mots avec soin. C’est pourquoi faire appel à une agence de référencement comme Osmova à Montpellier est essentiel pour votre stratégie SEO.


