
Le responsive design est une approche de la conception d’un site Web qui prend en compte les différents types d’ appareils qu’un visiteur peut utiliser pour accéder au site. La conception Web adaptative ajuste la façon dont le contenu d’une page est affiché en fonction des dimensions de l’ écran de l’appareil . Ceci est en contraste direct avec la conception Web non réactive, qui conserve les mêmes propriétés quelle que soit la taille de l’écran utilisée.
Un exemple de page de Webdesign non responsive est celle qui se lit bien sur les navigateurs d’ordinateur de bureau mais qui contient du texte très petit et illisible sur les smartphones, souvent en raison du trop grand nombre de colonnes ou d’images trop grandes pour tenir dans la largeur d’affichage limitée de la fenêtre d’affichage d’un smartphone. Cela peut couter chez sur une page d’accueil ou de contact .
Avec une conception Web responsive, les développeurs Web n’ont pas à se concentrer sur des tailles d’affichage spécifiques; au contraire, leur code réactif est conçu pour s’adapter automatiquement à une gamme de tailles d’affichage.
Besoin d’un guide pour améliorer votre le responsive de votre site web ?
Que vous ayez un site vitrine ou un site e-commerce. Si vous avez besoin d’aide pour rendre votre site internet plus responsive vous pouvez listez les point de blocage. peut être que votre CMS (Content Management System) est obsolète que la version du Framework que vous avez utilisé pour développer votre site internet n’est plus maintenu. Une choses est sure si les mobinautes se plaignent des visites sur votre site vous devez agir.
L’expérience utilisateur doit être au cœur de votre projet. Vous devrez surement faire appel à une agence web pour faire refondre votre site web si il ne répond pas aux standard responsive de nos jours. Une simple mise à jour ne suffi pas. Peut être que vous aller devoir utiliser un nouveau Template. Il existe différentes solutions adapté à chaque problématique.
Prenons l’exemple du Framework Open source créer par twitter j’ai nommé Bootstrap. Il permet de créer un site avec un système de grille pour rendre un webdesign responsive. C’est un jeu d’enfant à prendre en main si vous êtes à l’aise avec le code informatique.
Trouver des Template ou des exemples de modèle de site internet responsive
Vous pouvez aussi acheter sur une place de marché type « envato market » un template clé en main responsive mais attention au type de License que vous acheter certaines ne dure qu’un certain temps.
Avec un peu de dextérité, un peu de créativité et un peu de sagesse, vous pouvez en être sûr : vous ferez des étincelles et vous allez satisfaire tous les visiteurs, quel que soit le support de navigation qu’ils utilisent ! Et qui sait peut être que Google aimera votre travail et vous offrira des places supérieures dans les résultats de recherche.
Comment rendre un site web responsive ?

Le webdesign responsive de site web comprend les trois éléments principaux suivants :
- Flexible layouts : Utilisation d’une grille flexible pour créer la mise en page du site web qui se redimensionnera dynamiquement à n’importe quelle largeur.
- Media queries : Une extension des types de supports lors du ciblage et de l’inclusion de styles. Les requêtes multimédias permettent aux développeurs web de spécifier différents styles pour des circonstances spécifiques de navigateur et de périphérique.
- Flexible media : Rend les supports (images, vidéo et autres formats) évolutifs, en modifiant la taille du support à mesure que la taille de la fenêtre change.
Diverses techniques de conception réactive peuvent être utilisées pour créer des sites web responsive. Le plus souvent, les développeurs web définiront des points d’arrêt de largeur majeurs et mineurs en fonction des balises de la fenêtre et des requêtes multimédias css . Ensuite, du code est ajouté sur le site pour créer une mise en page de contenu optimisée en fonction des tailles d’affichage entre les points d’arrêt définis
Une autre clé du webdesign responsive consiste à utiliser autant que possible des valeurs relatives par opposition à des attributs fixes tels que la largeur. Cela permet au contenu de s’adapter en taille en fonction de l’appareil et de la plate-forme que le lecteur utilise à ce moment-là. Ces deux tactiques peuvent également être réalisées en utilisant un modèle ou un thème de base prenant en charge le webdesign responsive.
Qu’elle est la taille mobile d’un site web ?
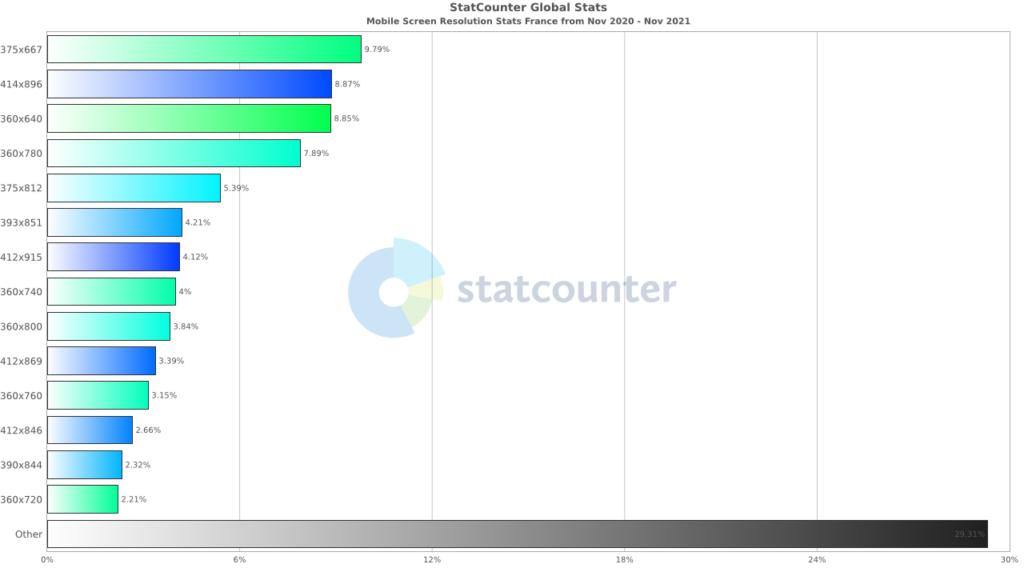
Actuellement c’est 375 x 667 qui est la taille la plus populaire en France ce qui correspond à la taille d’un IPhone X
Difficile de répondre à cette question les tailles d’écran varient souvent en fonction des appareils utilisé. Voici un graphique qui pourrait vous aider. Il s’agit de la répartition des taille d’écran mobile en France sur les 12 derniers mois :

Pourquoi la création de site web responsive est importante ?

Le webdesign responsive est important pour un certain nombre de raisons principalement centrées sur l’expérience utilisateur et les performances du site. C’est essentiel d’avoir un site internet adapté aux mobiles. Premièrement, il facilite la lecture / visualisation du texte et des images pour une personne utilisant un téléphone portable ou une tablette, car l’écran est plus petit qu’un ordinateur de bureau standard.
Ceci est particulièrement important car la navigation sur mobile continue de progresser et une part importante de la plupart du trafic sur le site web est générée par les liens vers les réseaux sociaux . Les site web responsives sont également utile pour les utilisateurs qui peuvent afficher une fenêtre de navigateur de bureau condensée ou une vue en écran partagé.
Il signale également aux moteurs de recherche que la page est optimisée pour toute expérience de visualisation, ce qui améliore les performances d’une stratégie de référencement . À cette fin, google a annoncé en 2015 que la réactivité mobile deviendrait un facteur clé dans la détermination du classement des moteurs de recherche, redéfinissant efficacement la priorité du design réactif en tant que composant essentiel des indicateurs de performance clés d’un site web. Depuis mai 2021 c’est les Google core web vitals qui s’assurent de la bonne mise en place du responsive design sur un site web.
Web design responsive VS Web design adaptatif

Le Web design adaptatif va encore plus loin dans les principes de webdesign responsive en tenant compte des besoins uniques d’une personne accédant à une page à partir d’un appareil mobile. Grace à des librairie comme Bootstrap qui facilitent le développement responsive. Les web designs adaptatives sont particulièrement concernées par les fonctionnalités tactiles et garantissent que les informations les plus pertinentes sont clairement affichées.
Le webdesign adaptatif peut également mettre en place des contrôles pour détecter les paramètres uniques de l’appareil de l’utilisateur, tels que la luminosité de l’écran, la taille du texte et la langue par défaut .
Alors que le webdesign responsive donne la priorité à l’expérience mobile d’un site d’abord et à l’expérience sur ordinateur de bureau en second lieu (c’est ce que l’on appelle le mobile first), le webdesign adaptatif prend en compte les deux expériences simultanément et avec un poids HTML égal. Cela signifie que le webdesign adaptatif prend généralement beaucoup plus de temps à exécuter qu’une simple webdesign responsive, mais le produit fini offre généralement une bien meilleure expérience utilisateur.
Agence de création de site web responsive
L’agence web Osmova prend en compte le responsive lors de la création d’un site. Nous utilisons adobe XD comme outil de création ce qui nous permet de penser en amont de la création du site internet à sont responsive en créant des maquettes mobile. Peut importe le CMS ou le Framework que nous utilisons nous penserons toujours à la version mobile. C’est pour nous un reflex comme le fait d’associer un site à un nom de domaine nous pensons toujours mobile first.
Notre approche mobile permet de répondre à un besoin grandissant il est important de ne pas surcharger les interfaces pour optimiser le temps de chargement sur mobile. Les entreprises du monde entier ont compris que les internautes se transforment maintenant en mobinaute !
Google recommande d’ailleurs d’avoir une approche mobile pour la conception de site web pour avoir un bon référencement. Ce n’est évidemment pas la seule caractéristique à prendre en compte et même si comme pour le fait de dire que le temps de chargement à un impact sur votre position SEO ce n’est pour le moment pas prouvé cela n’empêche que l’expérience utilisateur n’en sera que meilleure.
N’hésitez pas à contacter l’agence web Osmova à Montpellier pour la création de votre site web responsive.
FAQ :
Qu’est ce qu’un site web responsive ?
Le responsive design est une approche de la création d’un site Web qui prend en compte les différents types d’ appareils. le site web s’affichera correctement sur mobile, tablette, ordinateur, smart TV, etc….
Comment fonctionne un site Web responsive ?
Les sites web responsive sont conçus pour fonctionner sur tous les écrans et appareils de toutes tailles, des plus grands ordinateurs de bureau aux plus petits smartphones. Au lieu de créer différentes mises en page pour s’adapter à différentes tailles et résolutions, les sites réactifs vérifient la taille de l’appareil et s’ajustent automatiquement pour s’adapter.


