Il n’y a aucun doute sur la croissance et le développement de solution informatiques rapides passent par JavaScript et avec le temps, de nouveaux frameworks JavaScript émergent dans la communauté de développement. Parfois, même pour un développeur très expérimenté, il devient très difficile de choisir le bon framework JavaScript ou Front-End pour son prochain grand projet.
Donc, dans ce court article, Nous mentionnerons les quelques points que nous considérons chez l’agence web Osmova avant de choisir un Framework JavaScript au moment d’analyser le besoin de nos clients pour la création d’une application web sur mesure.

Dans cet article, nous parlerons des trois frameworks JavaScript les plus populaires, Angular, React et Vue.js. Ces derniers temps, ce sont les frameworks JavaScript les plus connus.
Tout comme nos autres articles, nous utiliserons également un tableau afin que la comparaison et les différences soient facilement identifiables et simple à comprendre et que la comparaison devienne aisée.
| Angular | React Native | Framework Vue.js |
| Si vous êtes une personne très organisée et que vous voulez que tout soit organisé séparément, Angular est fait pour vous. Les fichiers HTML, CSS et TypeScript sont placés séparément pour chaque composant et fonctionnalité. | Si vous êtes une personne qui souhaite tout avoir dans le contrôle, de la ligne d’une table à la position des boutons et qui souhaite utiliser des composants encore et encore, le framework React est fait pour vous. | Si vous êtes une personne très soignée et propre et que vous voulez avoir simplement organisé et ne voulez pas basculer entre les fichiers, alors la Vue.js à sa liaison de données très simple est la meilleure solution framework pour vous. |
| Si vous ne souhaitez pas gérer la hâte d’installer les packages tiers, alors Angular en raison de ses packages intégrés est fait pour vous. Ces packages intégrés contiennent des packages pour le routage et les formulaires, etc. | React vous permet d’installer les packages de votre choix pour toutes sortes d’objectifs, par exemple, il existe différents packages disponibles pour le routage mais cela dépend de vous quel package vous serez choisi en raison de votre familiarité avec le package. | Vue.js a également des packages intégrés, mais encore une fois, selon votre goût, vous pouvez également ajouter des packages tiers. |
| Si le projet est assez volumineux et que de nombreuses fonctionnalités doivent être développées, vous devez absolument opter pour Angular car il fonctionne sur le modèle MVC et la gestion du code pour un projet angulaire est très facile. | Si le projet est de petite à moyenne échelle et que de nombreux composants sont réutilisables, vous devriez envisager React pour ce type de projet, car en raison de la réutilisabilité des composants et de la réflexion basée sur les composants, votre productivité sera augmentée dans une large mesure. | Vue.js est utilisé lorsque l’application est de petite à moyenne échelle et que la vitesse et les performances sont la caractéristique principale du projet ou de l’application. |
| La gestion des données dans Angular est un concept très important et vous pouvez l’implémenter de manière complètement brute en utilisant RXJS ou vous pouvez également utiliser le framework NGRX et Akita. | Dans React, vous pouvez faire de la gestion des données à l’aide du framework Redux. | Dans le cas de Vue.js, vous pouvez gérer les données à l’aide de VUEX. |
Une brève histoire de Vue vs React vs Angular
Avant d’entrer dans les détails techniques de la bataille angular vs react, parlons d’abord de l’histoire derrière ces Framework – juste pour mieux apprécier leur philosophie et leur évolution au fil du temps.
Comment tout a commencé

Angular , développé par Google, a été lancé pour la première fois en 2010, ce qui en fait le plus ancien du lot. Il s’agit d’un framework JavaScript basé sur TypeScript. Un changement substantiel s’est produit en 2016 avec la sortie d’Angular 2 (et la suppression du «JS» du nom d’origine – AngularJS). Angular 2+ est connu comme juste Angular . Bien qu’AngularJS (version 1) reçoive toujours des mises à jour, nous concentrerons la discussion sur Angular. La dernière version stable est Angular 10, qui a été publiée en juin 2020.

Vue , également connu sous le nom de Vue.js, est le plus jeune membre du groupe. Il a été développé par l’ancien employé de Google Evan You en 2014. Au cours des trois dernières années, Vue a connu un changement substantiel de popularité, même s’il n’a pas le soutien d’une grande entreprise. La version stable actuelle est la 2.6, publiée en février 2019 (avec quelques petites versions incrémentielles depuis lors). Les contributeurs pour Vue sont pris en charge par Patreon . Vue 3, actuellement en phase alpha , prévoit de passer à TypeScript .

React , développé par Facebook, a été initialement lancé en 2013. Facebook utilise React largement dans ses produits (Facebook, Instagram et WhatsApp). La version stable actuelle est 16.X, publiée en novembre 2018 (avec des mises à jour incrémentielles plus petites depuis lors).
Voici un bref résumé de Angular vs React vs Vue, en termes de statut et d’histoire:
| Angular | React | Vue | |
| Première version | 2010 | 2013 | 2014 |
| Site officiel | angular.io | reactjs.org | vuejs.org |
| Environ. taille (Ko) | 500 | 100 | 80 |
| Version actuelle | 9 | 16.x | 2.6.x |
| Utilisé par | Google, Wix | Facebook, Uber | Alibaba, GitLab |
Framework JavaScript : Licence
Avant d’utiliser un framework open source, assurez-vous de passer par sa licence. Fait intéressant, les trois frameworks utilisent la licence MIT , qui fournit des restrictions limitées sur la réutilisation, même dans les logiciels propriétaires. Assurez-vous de connaître les implications de la licence avant d’utiliser un framework ou un logiciel.
Voici un bref résumé de la licence MIT en termes simples en anglais.
La popularité des framework JavaScript
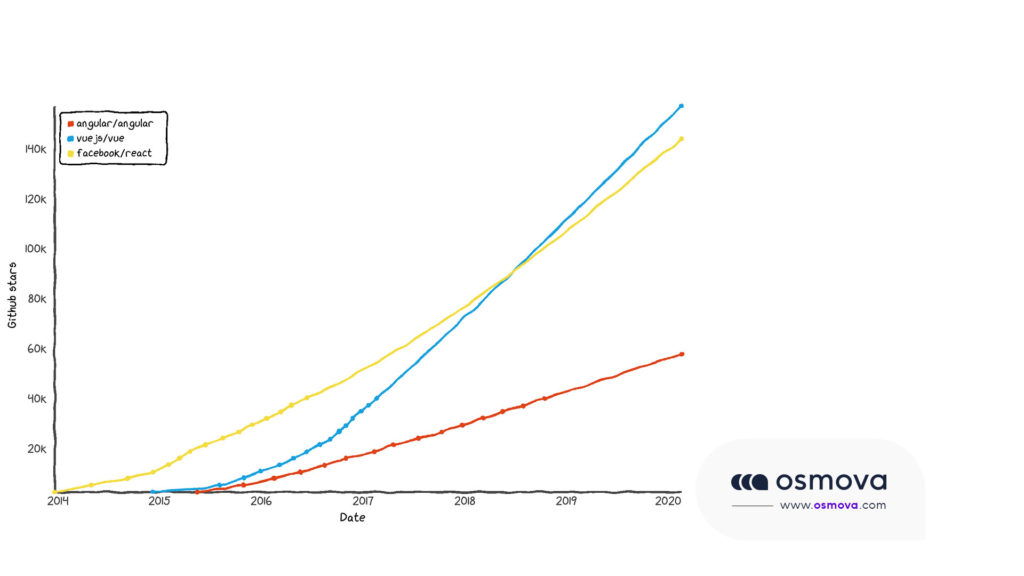
Comme «Angular» et «React» sont des mots courants en anglais, il est difficile de saisir leur popularité à partir de Google Trends. Cependant, le nombre d’étoiles que leurs référentiels GitHub obtiennent est un bon indicateur de leur popularité . Un changement soudain du nombre d’étoiles de Vue s’est produit à la mi-2016 et, récemment, Vue a été là-haut avec React parmi les frameworks les plus populaires.

Lorsque vous travaillez avec le framework de votre choix, vous ne voulez pas avoir à vous soucier d’une mise à jour du framework qui arrive et perturbe votre code. Bien que dans la plupart des cas, vous ne rencontrerez pas beaucoup de problèmes d’une version à l’autre, il est important d’être en veille constante car certaines mises à jour peuvent être plus importantes et nécessitent des ajustements pour garder les choses compatibles.
Angular prévoit des mises à jour majeures tous les six mois. Il existe également un délai supplémentaire de six mois avant que les API majeures ne soient obsolètes, ce qui vous donne le temps de deux cycles de publication (un an) pour apporter les modifications nécessaires, le cas échéant.
En ce qui concerne Angular vs React, Facebook a déclaré que la stabilité était de la plus haute importance pour eux, car de grandes entreprises comme Twitter et Airbnb utilisent React. Les mises à niveau via les versions sont généralement les plus faciles dans React, avec des scripts tels que react-codemod vous aidant à migrer.
Dans la section Migration de la FAQ, Vue mentionne que 90% de l’API est la même si vous migrez de 1.x vers 2 . Il existe un outil d’aide à la migration qui fonctionne sur la console pour évaluer l’état de votre application.
Travailler avec Vue vs Angular vs React
Il y a une poignée de caractéristiques importantes à examiner ici, les principales étant la taille globale et les temps de chargement, les composants disponibles et la courbe d’apprentissage.
Taille et temps de chargement des frameworks JavaScript
Les tailles des bibliothèques sont les suivantes:
- Angular 4+: dépend de la taille du paquet produit
- Réagir: 116 KB
- Vue: 91 KB
Bien qu’il puisse y avoir une différence significative entre les tailles des frameworks, ils sont encore petits par rapport à la taille moyenne de la page Web (environ 2 Mo selon les données les plus récentes ). De plus, si vous utilisez un CDN populaire pour charger ces bibliothèques, il est fort probable qu’un utilisateur ait déjà la bibliothèque chargée dans son système local .
Framework JavaScript : les Composants
Les composants font partie intégrante des trois frameworks, peu importe si nous parlons de Vue , React ou Angular. Un composant reçoit généralement une entrée et change de comportement en fonction de celle-ci. Ce changement de comportement se manifeste généralement par une modification de l’interface utilisateur d’une partie de la page. L’utilisation de composants facilite la réutilisation du code. Un composant peut être un panier sur un site de commerce électronique ou une boîte de connexion sur un réseau social.
![]() Angular: Dans Angular, les composants sont appelés directives . Les directives ne sont que des marqueurs sur les éléments DOM, qu’Angular peut également suivre et attacher un comportement spécifique. Par conséquent, Angular sépare la partie UI des composants en tant qu’attributs de balises HTML et leurs comportements sous la forme de code JavaScript. C’est ce qui le distingue lorsque l’on regarde Angular vs React.
Angular: Dans Angular, les composants sont appelés directives . Les directives ne sont que des marqueurs sur les éléments DOM, qu’Angular peut également suivre et attacher un comportement spécifique. Par conséquent, Angular sépare la partie UI des composants en tant qu’attributs de balises HTML et leurs comportements sous la forme de code JavaScript. C’est ce qui le distingue lorsque l’on regarde Angular vs React.
![]() React: React, fait intéressant, combine l’interface utilisateur et le comportement des composants. Dans React, la même partie du code est chargée de créer un élément d’interface utilisateur et de dicter son comportement.
React: React, fait intéressant, combine l’interface utilisateur et le comportement des composants. Dans React, la même partie du code est chargée de créer un élément d’interface utilisateur et de dicter son comportement.
![]() Vue: Lorsque vous examinez Vue vs React, dans Vue, l’interface utilisateur et le comportement font également partie des composants, ce qui rend les choses plus intuitives. En outre, Vue est hautement personnalisable, ce qui vous permet de combiner l’interface utilisateur et le comportement des composants à partir d’un script. De plus, vous pouvez également utiliser des pré-processeurs dans Vue plutôt que CSS , ce qui est une excellente fonctionnalité. Vue est excellent pour l’intégration avec d’autres bibliothèques, comme Bootstrap .
Vue: Lorsque vous examinez Vue vs React, dans Vue, l’interface utilisateur et le comportement font également partie des composants, ce qui rend les choses plus intuitives. En outre, Vue est hautement personnalisable, ce qui vous permet de combiner l’interface utilisateur et le comportement des composants à partir d’un script. De plus, vous pouvez également utiliser des pré-processeurs dans Vue plutôt que CSS , ce qui est une excellente fonctionnalité. Vue est excellent pour l’intégration avec d’autres bibliothèques, comme Bootstrap .
Courbe d’apprentissage des framework JavaScript
Alors, à quel point est-il difficile d’apprendre chacun de ces cadres?
![]() Angular: Angular a une courbe d’apprentissage abrupte, considérant qu’il s’agit d’une solution complète, la maîtrise d’Angular vous oblige à apprendre les concepts associés tels que TypeScript et MVC. Même s’il faut du temps pour apprendre Angular, l’investissement rapporte des dividendes en termes de compréhension du fonctionnement du front-end.
Angular: Angular a une courbe d’apprentissage abrupte, considérant qu’il s’agit d’une solution complète, la maîtrise d’Angular vous oblige à apprendre les concepts associés tels que TypeScript et MVC. Même s’il faut du temps pour apprendre Angular, l’investissement rapporte des dividendes en termes de compréhension du fonctionnement du front-end.
![]() React: React propose un guide de mise en route qui devrait vous aider à configurer React il dure environ une heure. La documentation est complète et complète, avec des solutions aux problèmes courants déjà présents sur Stack Overflow. React n’est pas un framework complet et les fonctionnalités avancées nécessitent l’utilisation de bibliothèques tierces. Cela rend la courbe d’apprentissage du cadre de base pas si raide, mais dépend du chemin que vous empruntez avec des fonctionnalités supplémentaires. Cependant, apprendre à utiliser React ne signifie pas nécessairement que vous utilisez les meilleures pratiques .
React: React propose un guide de mise en route qui devrait vous aider à configurer React il dure environ une heure. La documentation est complète et complète, avec des solutions aux problèmes courants déjà présents sur Stack Overflow. React n’est pas un framework complet et les fonctionnalités avancées nécessitent l’utilisation de bibliothèques tierces. Cela rend la courbe d’apprentissage du cadre de base pas si raide, mais dépend du chemin que vous empruntez avec des fonctionnalités supplémentaires. Cependant, apprendre à utiliser React ne signifie pas nécessairement que vous utilisez les meilleures pratiques .
![]() Vue: Vue offre une plus grande personnalisation et est donc plus facile à apprendre que Angular ou React. De plus, Vue a un chevauchement avec Angular et React en ce qui concerne leurs fonctionnalités telles que l’utilisation de composants. Par conséquent, la transition vers Vue depuis l’un des deux est une option facile. Cependant, la simplicité et la flexibilité de Vue sont une arme à double tranchant elle permet un code non normalisé, ce qui rend difficile le débogage et le test.
Vue: Vue offre une plus grande personnalisation et est donc plus facile à apprendre que Angular ou React. De plus, Vue a un chevauchement avec Angular et React en ce qui concerne leurs fonctionnalités telles que l’utilisation de composants. Par conséquent, la transition vers Vue depuis l’un des deux est une option facile. Cependant, la simplicité et la flexibilité de Vue sont une arme à double tranchant elle permet un code non normalisé, ce qui rend difficile le débogage et le test.
Bien que Angular, React et Vue aient une courbe d’apprentissage importante, leurs utilisations une fois maîtrisées sont illimitées. Par exemple, vous pouvez intégrer Angular et React avec WordPress et WooCommerce pour créer des applications Web progressives .
La réponse au débat Angular vs React vs Vue est qu’il n’y a pas de bon choix absolu pour un framework JavaScript, une conclusion à laquelle vous vous attendiez probablement.
Chacune de ces bibliothèques a ses propres avantages et inconvénients. En fonction du projet sur lequel vous travaillez et de vos besoins individuels, l’un d’entre eux sera plus adapté que les autres. Il est toujours essentiel de faire vos propres recherches avant de décider, surtout si vous allez travailler sur une entreprise et non sur un projet personnel.
Osmova votre prestataire en développement informatique met les compétences de ses équipes au service de votre entreprise. Vous pouvez contacter notre agence web nos experts en Programmation Informatique, Ionic, Logiciels sur mesure, Devops, Framework PHP, et bien plus encore !