Qu’est-ce que la hiérarchie visuelle ?
La hiérarchie visuelle est l’ordre dans lequel les humains traitent les informations sur une page web. C’est un système pour hiérarchiser les éléments afin qu’ils soient facilement compris. Sans hiérarchie visuelle ni structure du web design, les utilisateurs peuvent être débordés et, par conséquent, ne rien prendre en compte. Le web design est une question de communication visuelle il est important de mettre en place une architecture de l’information. Une fois que vous aurez compris comment l’œil humain les traite, vous serez plus en mesure d’organiser les éléments d’une page de site internet plus efficacement.
Principes de la Gestalt
La plupart des règles de hiérarchie visuelle en Web Design proviennent des principes de Gestalt. La psychologie de la Gestalt a été proposée pour la première fois par les psychologues autrichiens et allemands Max Wertheimer, Wolfgang Köhler et Kurt Koffka. Gestalt est un mot allemand. La traduction la plus proche est «entier», «modèle» ou «forme». Cette théorie psychologique explique comment les gens perçoivent les éléments de conception. Le résultat le plus important des principes de Gestalt est que vous devez organiser votre page dans son ensemble et non en plusieurs parties.
Cela ne signifie pas que vous ne devez pas prêter attention aux détails. Gardez simplement à l’esprit que même si vous avez le CTA le plus attrayant, mais que toute votre page du Slider au Footer est en désordre et n’a pas une hiérarchie visuelle bien établie, vous n’obtiendrez probablement pas beaucoup de clics et de conversions.
Certains de ces principes comprennent :
Proximité : La proximité est un principe fondamental de la composition. Il déclare que les éléments étroitement placés semblent liés. Lorsque nous plaçons certains éléments ensemble, nous donnons aux téléspectateurs un signal clair que les objets sont liés. Le principe de proximité aide les concepteurs à rendre le contenu plus adapté à une lecture et une compréhension rapides.
Similarité : La loi de similitude stipule que les éléments ayant une apparence visuelle similaire semblent être liés. En même temps, parce que notre cerveau a tendance à regrouper des choses similaires, nous remarquons également des choses qui sont différentes du groupe (ces différences sont appelées «anomalies»). Une anomalie attire naturellement l’attention du spectateur car elle est différente du reste du groupe.
Répétition : La répétition est basée sur la loi de la règle de la Gestalt de la région commune. Selon cette règle, les éléments ont tendance à être perçus en groupes s’ils partagent une zone avec une frontière clairement définie. La répétition des éléments visuels crée l’unité, ce qui améliore la reconnaissance. Des choix visuellement répétitifs de notre côté vous facilitent la tâche, le lecteur, pour parcourir cette page.
L’œil humain et les schémas de numérisation
L’œil humain fonctionne de manière prévisible. Il est automatiquement attiré vers certains points d’intérêt. Cela dépend en partie de l’individu, mais la plupart des gens suivent des tendances prévisibles avec la façon dont ils voient à peu près tout, y compris les sites Web.
Il existe des modèles communs de hiérarchie à la fois sur la page imprimée et sur la page numérique. Ces motifs sont basés sur les mouvements que nos yeux ont tendance à faire lorsqu’ils sont présentés avec une nouvelle page.
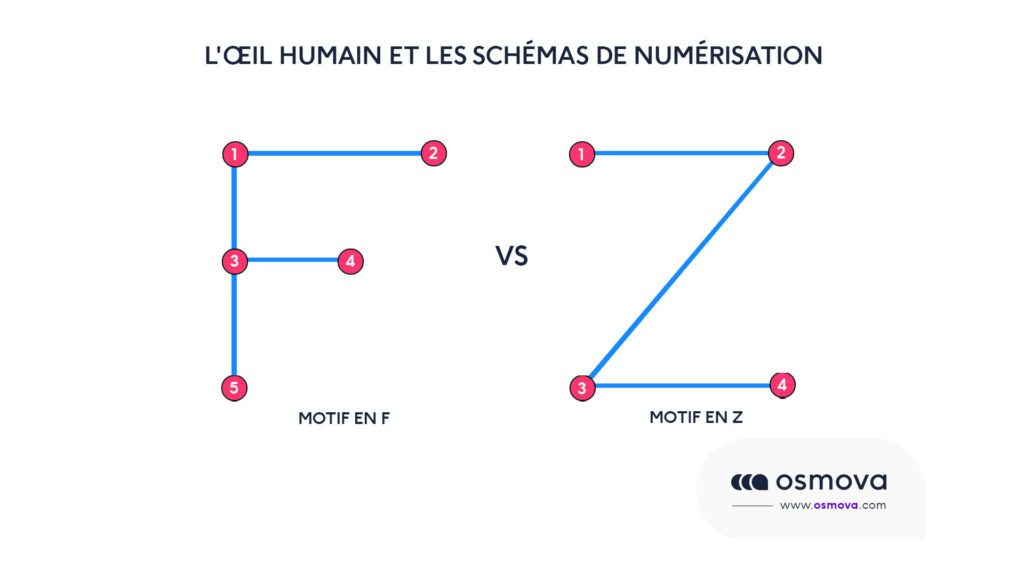
Il existe deux types de modèles de numérisation que les gens suivent généralement, dont vous pouvez également tirer parti dans vos propres conceptions: « F », qui est principalement utilisé pour les pages de blog et les articles qui contiennent beaucoup de texte, et « Z », qui s’applique aux sites Web ou aux publicités qui ne présentent pas d’informations sous forme de blocs de paragraphes.
Motif F – Dans les web designs avec plus de texte, nous scannons en haut, de gauche à droite, puis en bas à gauche, à la recherche d’indices sur ce que nous voulons savoir. Pour en trouver un, nous allons parcourir vers la droite.
Motif en Z – Dans les web designs sans beaucoup de texte, notre œil commence à scanner de haut à gauche en haut à droite, puis en diagonale vers le bas à gauche, en s’arrêtant en bas à droite.

Hiérarchie de taille ou d’échelle
Celui-ci est assez simple: les gens lisent d’abord les choses plus importantes.
La taille établit une hiérarchie dans laquelle les éléments plus volumineux attirent plus l’attention et semblent donc être les plus importants. Le dimensionnement est un principe très basique mais crucial qui peut donner plus d’importance aux éléments que d’autres et aider à attirer l’œil du spectateur vers une certaine zone. En augmentant l’échelle d’un élément, vous pouvez immédiatement attirer l’attention du spectateur. Vous devez cependant faire attention à ne pas agrandir trop d’éléments ou à ne pas augmenter la taille d’une manière qui pourrait diminuer l’importance des autres éléments à l’écran.
La taille est souvent utilisée dans les corps de texte pour identifier les sujets significatifs, les titres ou les citations importantes, ce qui rend le plus important le plus grand et le réduit à partir de là. Gardez à l’esprit que trop d’ensembles de tailles peuvent prêter à confusion, donc établir une structure de taille de base est une bonne idée. Le contenu secondaire, comme les étiquettes, doit être plus petit, afin de ne pas entrer en concurrence avec les informations les plus importantes.

Hiérarchie typographique
La hiérarchie typographique est un système d’organisation du type qui établit un ordre d’importance dans les données, permettant au lecteur de trouver facilement ce qu’il recherche et de naviguer dans le contenu. Il aide à guider l’œil du lecteur vers le début et la fin d’une section, tout en permettant à l’utilisateur d’isoler certaines informations en fonction de l’utilisation cohérente du style dans tout un corps de texte.
Alors, comment intégrer la hiérarchie typographique dans le web design de notre site Web ? Le moyen le plus simple de le faire est de trier votre typographie en trois niveaux distincts :
Niveau 1 (titres) – Votre typographie de niveau un est le contenu le plus important de la page. Que voulez-vous que votre lecteur voie en premier ? C’est généralement la grande police audacieuse qui attire d’abord votre attention.
Niveau 2 (sous-titres) – La typographie de niveau deux ne se démarque pas autant que le niveau un, mais elle permet de trier visuellement le contenu en différentes sections. Considérez la typographie de niveau deux comme les sous-en-têtes; les éléments qui donnent au lecteur des indices sur ce qu’il est sur le point de lire.
Niveau 3 (corps du texte) – C’est là que vous voulez que vos lecteurs se retrouvent. S’ils étaient intéressés par votre typographie de niveau un et deux, ils arriveront probablement au niveau trois. Considérez le niveau trois comme le cœur de votre message. C’est ici que vous pouvez entrer plus en détail sur votre produit, service ou sujet et c’est généralement dans une police plus petite. La chose la plus importante à retenir à propos de la typographie de niveau trois est qu’elle doit être dans une police facile à lire car elle est généralement beaucoup plus petite que le type de niveau un ou de niveau deux.

Hiérarchie visuelle utilisant la couleur et le contraste
La couleur est le spectre de la lumière. La densité d’une couleur est déterminée par la longueur d’onde de la lumière.
Les couleurs peuvent être utilisées de la même manière que la taille et le poids pour donner de l’importance aux éléments de votre web design. Les couleurs plus vives attireront généralement bien plus l’attention du spectateur que les couleurs ternes et non saturées.
La couleur est d’une importance particulière dans la conception d’applications mobiles, où une petite taille d’écran limite votre capacité à utiliser d’autres stratégies telles que la différenciation de taille et un espacement large.
Un design réussi repose sur le contraste afin de susciter un intérêt visuel. Le contraste peut prendre de nombreuses formes: par le choix de la couleur, le style de police, le motif, la température, la saturation et la valeur. Cela empêche également le design d’apparaître monotone et plat.
Pour créer une hiérarchie visuelle avec contraste, laissez les points focaux se démarquer en contrastant son apparence par rapport aux autres parties du web design.

Hiérarchie avec texture
Lorsque les gens parlent de «texture» par rapport à la hiérarchie visuelle, ils ne font pas référence aux effets de texture picturale. Ce type de «texture» fait plutôt référence à la disposition générale ou au motif de l’espace, du texte et d’autres détails sur une page.
Les textures sont différentes: ce sont des propriétés décoratives. Mais malgré le fait que les textures affectent principalement l’esthétique, l’ajout de texture à votre web design peut influencer la hiérarchie. La texture peut créer un intérêt visuel et attirer l’attention de l’utilisateur sur certaines parties de votre mise en page.
Loi de Hick et espace blanc
Une autre façon d’attirer l’attention est de donner au contenu suffisamment d’espace pour respirer. L’espace négatif est une partie importante de la conception visuelle, le définissant tout autant qu’une utilisation positive de l’espace.
L’un des principes de la loi de Hick s’applique aux agences de web design . Il dit que lorsque nous augmentons le nombre de choix, le temps nécessaire pour prendre une décision augmente également. En plus de cela, plus vous avez de choix, plus il est facile de ne rien choisir.
En termes simples, en comprenant la loi de Hick, vous pouvez organiser votre page avec suffisamment d’espace blanc et éviter de créer une surcharge cognitive. Cela réduira le temps que vos utilisateurs devront consacrer à la découverte de votre site Web, les dirigera directement vers votre CTA et augmentera ainsi les conversions.
Le nombre d’or et le web design
Le ratio d’or est un ratio mathématique qui équivaut à peu près à 1,6180. Il peut être couramment trouvé dans la nature et utilisé dans la théorie classique du design pour créer des compositions équilibrées. Vous pouvez également appliquer le Golden Ratio à une création de web design. Attirez facilement l’attention avec des mises en page plus structurellement dynamiques.
Les Grecs de l’Antiquité ont été les premiers à découvrir une belle asymétrie trouvée dans la nature. Ils ont exprimé ce phénomène avec la lettre grecque phi, mais aujourd’hui nous l’appelons le nombre d’or.
Golden Ratio en Web Design est également utilisé en design graphique d’application pour équilibrer le contenu contenant beaucoup de texte, créer une hiérarchie et attirer l’attention des utilisateurs sur des zones spécifiques.

Conclusion
La hiérarchie est une partie importante du processus de web design d’un site Web, mais il est également important de connaître le sujet du contenu et ce que vous essayez de communiquer avant de prendre des décisions sur la hiérarchie et le style Il ne suffi pas de suivre les tendances web de l’année en cour pour réussir votre web design.
Dans certains cas, vous pouvez avoir la liberté d’utiliser l’une des méthodes de hiérarchie répertoriées ci-dessus, mais dans d’autres scénarios, vous pouvez être limité à certains espaces ou à un certain contraste de texte sur un arrière-plan.
Le meilleur plan d’action est d’évaluer les méthodes qui fonctionnent pour la situation et d’employer celles qui ont du sens. L’objectif final est de présenter le contenu d’une manière organisée qui est facile à traiter avec l’œil humain.
Si vous avez besoin d’un site Web pour votre entreprise, Osmova peut vous aider.
Contactez- nous dès aujourd’hui pour voir comment nous pouvons faire décoller votre projet !