
Avez-vous entendu parler des « mood boards » ? C’est un outil visuel spécialement utilisé par les designers, qui permet de véhiculer des concepts et des idées visuellement.
Chez Osmova à Montpellier lorsque nous recevons une nouvelle demande de conception d’identité graphique, l’une des premières tâches que nous entreprenons est de collecter autant d’informations que possible sur le client , la marque ou les aspects que nous jugeons pertinents et qui doivent être pris en compte.
Quelle que soit la nature de la mission ; refonte d’identité, création de logo, webdesign d’une site. Comment pouvons-nous le faire efficacement ? En Utilisant un Moodboard ! C’est idéal comme moyen pour s’accorder sur un style graphique en utilisant ce système de planche d’inspiration.
Definition d’un Moodboard :
Le moodboard se présente sous la forme d’images, de matériaux, de texte, de fragments de texte et de divers éléments conçus pour évoquer des styles ou des concepts spécifiques qui ont été soigneusement planifiés et arrangés.
Qu’est-ce qu’un Moodboard en design ?
Un Moodboard est littéralement un tableau d’inspiration. Tellement simple mais complexe à la fois. Il s’agit, graphiquement et visuellement, d’exposer et de faire atterrir un concept, une idée ou de définir une ligne graphique sur laquelle travailler.
L’idée n’est pas d’obtenir directement votre favicon ou votre logo mais bien de faire ressortir vos inspirations. Via différentes sources et sans réelle mise en page même si la structuration des éléments dans la planche d’inspiration permet de rendre le projet créatif plus lisible.
C’est un outil qui a priori peut paraître simple mais qui a une puissance impressionnante et qui une fois habitué à l’utiliser au début du projet, il sera indispensable.

Pourquoi utiliser un Moodboard et quand l’utiliser ?
- Pour la facilité et l’utilité . Il vous aide, lorsque vous allez démarrer un projet, à focaliser toutes les idées que vous avez « éparpillées » dans votre tête, dans celle du client, dans celle des membres de l’équipe, dans différents documents et supports. Tout est centré et unifié en un seul endroit.
- C’est un très bon guide visuel . Puisqu’une image est très puissante et que vous pouvez, avec un tour visuel, avoir une idée très précise du concept central, de la gamme de couleurs, où vous souhaitez faire évoluer la marque, quel est l’objectif, …
Nous devons tenir compte de tout cela car tout a besoin d’une analyse approfondie pour nous mettre dans la situation. Ce qui est généralement une tâche difficile.
Créer un moodboard qui fonctionne
Le mood board doit être personnel et vous permettre de vous projeter. La direction artistique est claire, et le mood board évoque un univers spécifique. Ne vous censurez pas, laissez libre cours à votre imagination. Avant de créer votre mood board, n’hésitez pas à prendre des photos lorsque quelque chose vous inspire (Végétation, bâtiments, publicités, etc.). Afin de rendre votre mood board suffisamment riche, une période de recherche est indispensable.
Pendant cette période, vous pouvez également enregistrer les tendances créatives qui vous inspirent sur Internet, peu importe ce que vous aimez.
Après cette période de recherche, votre mood board a suffisamment de matière. Ensuite, vous pouvez continuer avec les étapes de sélection. Observez tous les objets que vous avez collectés et créez différents groupes. Vous pouvez les trier par couleur, thème ou taille…
Analysez ce qui vous inspire le plus et ne gardez que ce dont vous êtes sûr. Evitez de conserver des éléments qui ne correspondent à aucun autre élément pour construire une image harmonieuse. De plus, chaque élément sélectionné doit être important.
Ce travail de filtrage vous permet de définir des styles. La variété des éléments graphiques (photos, dessins, collages, typographie, palettes de couleurs, etc.) peut vous aider à mettre en évidence une ou plusieurs directions et apporter plus d’intensité. Il est souvent nécessaire d’ajuster la taille des éléments pour leur donner plus ou moins d’importance, juxtaposer certains éléments…
les disposer de manière à créer un lien visuel ou même conceptuel entre eux. Il faut de nombreuses tentatives avant de trouver le bon arrangement.
Pour montrer votre mood board à vos collègues ou clients, n’hésitez pas à ajouter des mots : le titre du mood board, et la phrase qui reflète le mieux l’ambiance générale ou les mots-clés. Traduire les éléments stockés en mots peut transmettre l’émotion ou le sentiment souhaité.
Quand le Moodboard est-il particulièrement utile ?
- Lorsque le client nous fournit très peu de documentation. Il faut chercher, investiguer et collecter ce qui nous manque et c’est essentiel pour développer la notion de travail. Avec ce qu’il est essentiel d’atterrir avec tout ce que nous avons compilé, et le meilleur moyen est, sans aucun doute, un Moodboard, puisqu’après avoir des articles de blog, des fichiers, des documents, etc… Une façon graphique et visuelle de tout compiler est la la plupart des espèces.
- Mais aussi, dans le cas contraire où l’on nous donne trop d’informations. Le client nous livre tout ce qu’il a et a fait au fil du temps dans mille et un documents différents et tout organiser, trouver des idées, tirer le meilleur parti, peut devenir extrêmement compliqué. Par conséquent, un Moodboard est également la meilleure option pour résumer et concentrer l’idée principale.
Quels sont les avantages d’un Moodboard ?
Beaucoup de. Tout d’abord, il vous aidera à :
- Clarté : parce que vous avez un processus devant vous que vous ne savez pas comment ni par où commencer et c’est le moyen d’atterrir (j’aime ce mot parce que je l’imagine comme prenant toutes les idées qui me traversent la tête et mettant eux sur le terrain dans une physique) toutes ces idées et concepts à travers des mots-clés.
- Communication : c’est un outil de communication très puissant entre l’équipe et aussi pour le client. Sans mots, uniquement avec des images , vous pourrez transmettre tout ce que vous voulez enseigner et de quelle manière. Vous marquerez un chemin clair et dans lequel il n’y aura pas de place pour le doute. C’est très efficace.
- Confiance : encore une fois, à la fois pour vous et pour le client. Parce que vous l’aurez clair et pas seulement dans votre tête mais aussi face à l’extérieur. Vous dites que vous savez où vous êtes.
Que peut-on inclure dans un Moodboard ?
Bien que dans les prochains articles, nous vous apprendrons étape par étape comment le faire, nous pouvons anticiper que dans un Moodboard, toute image à une importance qui vous apporte quelque chose et qui a une référence à l’idée, les typographies qui vous inspire, les mots-clés indiqués au début du processus et qui vous mènent au résultat que vous voulez. Voici deux exemples :
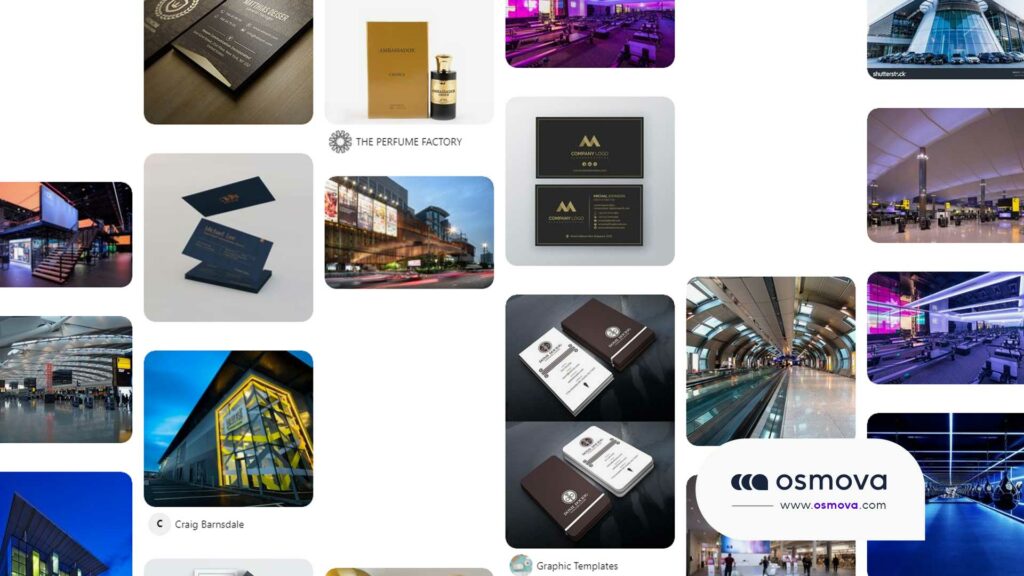
1. Pinterest comme outil de support visuel.

2. N’ayez pas peur d’essayer !
Dans cette seconde partie je veux vous dire que le fait de jouer avec les tailles des images, avec les couleurs, avec la position et l’emplacement au sein du tableau, nous aide aussi à obtenir un élan unique de créativité.
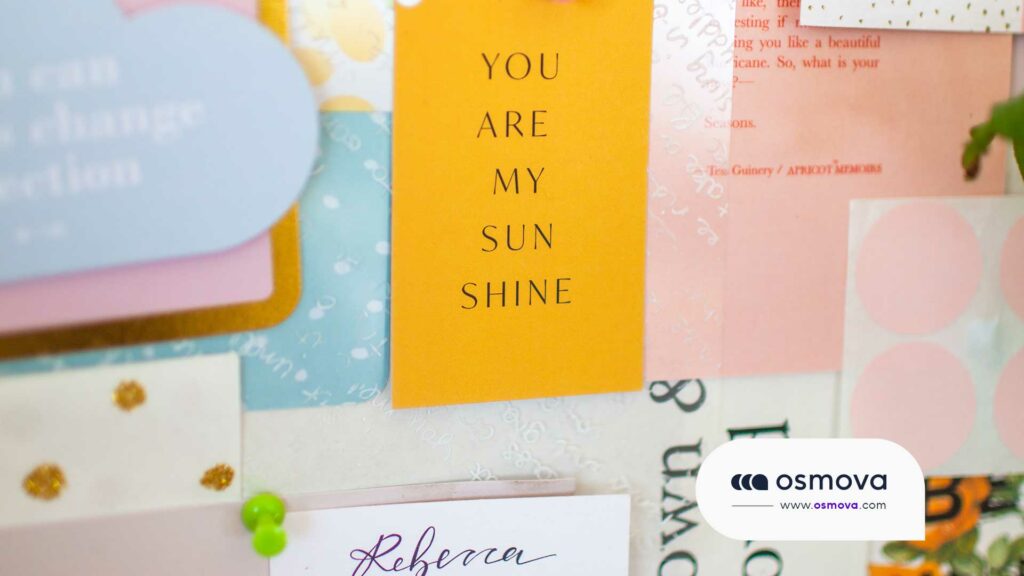
Comme dans cet exemple de moodboard réalisé par Yohan notre directeur artistique pour la création de l’identité visuelle d’un restaurant.

Quel est le meilleur support pour un Moodboard ?
Vous pouvez vraiment faire un Moodboard selon votre façon de travailler . C’est avant tout un travail de création et vous pouvez choisir le format qui correspond le mieux à vos besoins.
- Si vous êtes team digital, vous pouvez créer des planches sous photoshop ou même sur pinterest (un outil indispensable si vous vous consacrez à la créativité et faites des mood boards. Vous y trouverez des merveilles).
- Si, (même si vous êtes numérique), vous aimez travailler de vos mains et toucher des idées, le faire sur un support physique est la meilleure option. Ici vous avez des possibilités infinies : tableau en liège, carton, mur, tableau noir, panneau en bois, cintres (oui, cintres) ou quand vous l’aurez fini, vous pourrez même l’encadrer pour qu’il soit toujours présent.
Pourquoi utiliser un moodboard ?
Les mood boards permet de construire votre inspiration pour guider votre travail. Le mood board sera un véritable outil de tri. Il vous permet de conserver une identité visuelle cohérente et d’élaborer des lignes directrices pour votre travail en utilisant différentes sources graphiques. En faisant cela, vous économiserez du temps et de l’argent potentiel. En effet, les moodboards permettront d’augmenter l’efficacité et de favoriser la création de contenu. C’est aussi un fabuleux outil pour une séance de brainstorming.
Quel logiciels pour faire un moodboard ?
La liste est longue car de nombreux outils et logiciels permettent de créer un moodboard. J’en citerai quelques un comme : Pinterest, Canva, GoMoodboard, Moodzer, Mural, Evernote, Niice…
Ou trouver des templates de Moodboard ?
Adobe propose un service pour créer un moodboard rapidement et gratuitement. Vous pourrez y trouver des inspirations et des conseils.
Comment expliquer un moodboard ?
Un moodboard est une association de différentes ressources graphiques, mis en page sur une planche d’inspirations Ce support permet de développer des idées et de les clarifier. C’est un moyen simple et extrêmement visuel de faire comprendre un concept qui serait très abstrait si il devait être simplement expliqué avec des mots.
Alors si vous voulez créer votre propre moodboard pour un nouveau produit ou simplement pour l’utiliser comme tableau d’humeur dans un processus de création. Commencez par classer vos idées, inspirez-vous de diverses sources sans hésiter et ayez une compréhension claire de vos objectifs de réussite. En créant des moodboards, vous posez les bases de votre travail mis en page.


