Les wireframes sont souvent considérés comme une étape importante pour la conception de sites web. Ils permettent de planifier et de visualiser la structure de base d’un site web avant de se lancer dans le développement complet. Utiliser un wireframe aide à clarifier les objectifs et les fonctionnalités d’un site, à éviter les erreurs coûteuses, et à obtenir l’approbation du client pour le projet. Dans cet article, nous allons explorer les avantages de l’utilisation de wireframes dans le processus de conception de site web.
Le jargon du webdesign peut être difficile à aborder. Ici, nous allons définir ce qu’est un wireframe, ce qu’il n’est PAS et où il s’inscrit dans le processus de webdesign.

Définition de Wireframe
Un wireframe est un schéma simplifié utilisé pour représenter la structure et le contenu d’une page web ou d’une application mobile.
Il fournit une vue générale de la disposition des éléments, tels que les images, le texte, les boutons et les formulaires, sans se concentrer sur les détails de design visuel. Les wireframes sont utilisés pour planifier et tester les interactions utilisateur, et pour établir les fondations d’un projet de conception web ou mobile.
En savoir plus à propos des wireframe de site web
Les wireframes sont un guide visuel simplifié qui représente le cadre squelettique d’un site Web. Avant la conception, les wireframes sont généralement présentés en noir et blanc et ne définissent aucun style visuel, typographie ou imagerie. La création de wireframes pour un site Web sont souvent comparés aux plans d’une maison. Ensuite vienne les étapes de maquettage et de prototypage logiciel.
Les plans définissent le nombre de chambres, salles de bains et autres pièces de votre maison, mais ne déterminent pas la couleur des murs ou des meubles à l’intérieur de votre nouvelle maison.
De même, en wireframes, nous définissons les pages et les formulaires de fonctionnalités, vidéo, galeries d’images, navigation, etc.) nécessaires pour atteindre les objectifs de votre site web. Dans le passé, les wireframes étaient présentés aux clients dans des formats Word ou PDF grâce à de nombreuses annotations, vous pouviez suivre le flux de contenu et les appels à l’action.
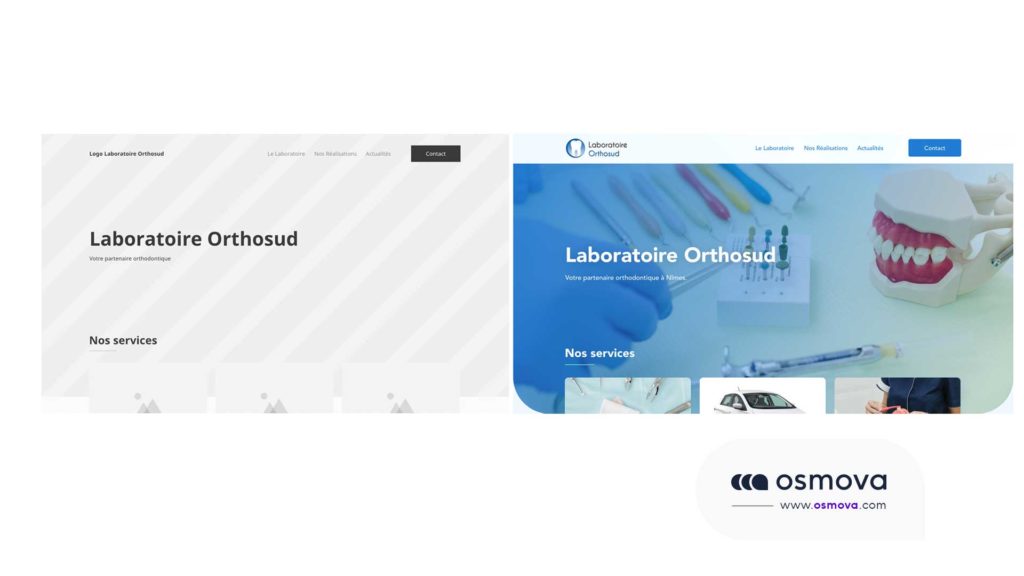
Heureusement, au cours des dernières années, plusieurs applications ont été introduites qui nous permettent de créer des wireframes interactifs. Nous pouvons désormais présenter des wireframes fonctionnels en ligne sur lesquels les clients peuvent cliquer pour obtenir une meilleure expérience du parcours utilisateur. Voici un excellent exemple de la différence entre les wireframes et la conception :

Comme vous pouvez le voir, l’image de gauche n’est pas visuellement attrayante, mais elle définit l’UI design du futur site les types de contenu qui seront inclus sur la page. Sur la droite, vous pouvez voir comment les wireframes ont été transformés en un design beaucoup plus attrayant visuellement.
Pourquoi utiliser un wireframe est-il important ?
Il y a de nombreux éléments à prendre en compte lors de la conception d’un site Web: les tendances UI / UX, les tailles d’écran et les appareils, les normes de la marque, parmi de nombreuses autres variables. Avoir les wireframes donne au webdesigner. Une feuille de route à suivre pour des fonctionnalités et un contenu prédéterminés qui visent à atteindre un objectif spécifique cela permet une économie de temps et d’argent !
Certaines agences vont directement de la détermination du plan du site à la conception du site Web. Ce n’est pas une bonne pratique nous travaillons avec des concepteurs web pour établir un design cohérent pour un site web.
Vous ne voudriez pas donner à l’équipe de construction la validation pour avancer dans la construction de votre nouvelle maison si vous n’avez vu qu’un aperçu du nombre de pièce sans savoir comment tout va être structuré.
Tout comme vous vous attendez à voir des plans, vous devez vous attendre à voir des wireframes. Entrez dans ce processus avec un plan de conversions et comment le site Web guide les utilisateurs tout au long du parcours des acheteurs.
Les avantages d’utiliser des wireframes
- Planification préliminaire: Les wireframes aident à planifier la structure et la disposition du site avant de commencer la conception visuelle.
- Communication: Ils permettent de communiquer les idées et les objectifs de conception aux équipes de développement, de conception et de marketing.
- Efficacité: Ils accélèrent le processus de développement en résolvant les problèmes de conception et en clarifiant les objectifs avant la réalisation du design final.
- Budget: Ils permettent d’économiser du temps et de l’argent en identifiant et en résolvant les problèmes de conception avant la réalisation du produit final.
Alors pourquoi en réaliser et comment créer un wireframe ?
L’idée de base du wireframe c’est de permettre aux designers de définir un prototype du produit web sans éléments graphiques. C’est une approche qui peut paraitre déroutante mais cette approche offres des solutions tout à fait pertinente dans la recherche d’ergonomie du produit final.
Contrairement à un mock-up que l’ont va adapter à un cahier des charges, le wireframe lui permet aux designers de créer un prototype sous forme de sketch ce qui va permettre de structurer les éléments entre eux pour améliorer le système de navigation sur le futur produit digital.
Pour créer un wireframe l’étape préliminaire consiste à définir un zoning. En effet, le zoning permet de visualiser pour chaque bloc, les surfaces dédiées à chaque fonction. Ensuite à la main ou à l’aide d’un logiciel comme Marvel App par exemple les designers placent les éléments sur le wireframe (zones de textes, call to action, images…) et obtiens ce qu’on appelle un wireframe ou en français une « maquette fil de fer ».
Pourquoi utilise-t-on des wireframes avant de créer les maquettes ?
Comme dit précédemment les wireframe sont utilisé à l’inverse d’un mock-up. Le mock-up doit être adapté aux fonctionnalités et design d’un produit. Tandis que le wireframe permet de créer un design sur mesure en prenant en compte tous les besoins fonctionnels dès le départ. Le wireframe permet de faciliter la communication sur le début du processus de création.
La notion de sketch est importante en webdesign, (le sketch est le fait de dessiner à la main) Elle permet d’obtenir une première conception d’interface sans perdre de temps sur le détails des éléments graphique. Cette approche permet de gagner un temps précieux dans le processus de création. Car le travail d’un UX designer sur un wireframe couplé à une charte graphique de qualité permettra la mise en œuvre du design de façon simple par les développeurs web qui seront chargé de développer l’interface.
Donc pour créer une maquette fonctionnelle c’est comme pour construire une maison le mieux c’est d’avoir des plans, et les outils de wireframe permettent d’obtenir un schéma de conception étape par étape qui facilitent le travail de toutes les parties prenantes, client, développeur webdesigner.
Mais alors qui fait des Wireframes ?
Le plus souvent ce sont des UX designers qui s’occupent du maquettage de wireframe. Le terme UX vient de l’expérience utilisateur ou de l’expérience utilisateur. Par conséquent, le travail d’un concepteur d’expérience utilisateur est de concevoir une interface accessible et facile à utiliser pour tous les types de médias. C’est pourquoi c’est la personne en charge de définir via le wireframe le système de navigation du futur site ou de la future application mobile.
Quelles applications de design pour créer des wireframes ?
Pour définir le système de navigation du produit via un wireframe l’UX designer utilisera le plus souvent un logiciel de conception, il en existent différents comme Adobe Fireworks,
Adobe XD ou encore MarvelApp.
1. Les wireframes permettent de visualiser la future structure d’un site
Un plan du site peut être un peu abstrait, en particulier ceux qui sont très volumineux. Transformer le plan du site en wireframe démarre le premier véritable processus visuel concret d’un projet. Les wireframes transforment la nature abstraite d’un organigramme en quelque chose de réel et de tangible sans distractions. Cette étape garantit que toutes les parties sont sur la même longueur d’onde.
Votre plan du site est une liste de contrôle; les mises en page sont un aperçu. Ils prennent en compte les objectifs de la page et le flux d’informations. Les wireframes permettent aux équipes de conception Web de l’UX à la rédaction de commencer à envisager l’objectif du visiteur. L’architecture du site la navigation, l’organisation des pages principales et des sous-pages, le flux de l’utilisateur à travers les entonnoirs de conversion tout cela est mis au premier plan dans un wireframe.
2. Les wireframes permettent de définir la pertinence des fonctionnalités du site Web
Dans de nombreux cas, les clients peuvent ne pas comprendre ce que vous entendez lorsque vous dites «module d’image», «intégration de google map», «filtrage de produits», «boîtes à lumière» et des centaines d’autres types de fonctionnalités. Wireframing des fonctionnalités de projet spécifiques sur un site Web fournit une communication claire à un client comment ces fonctionnalités fonctionneront, où elles vivront sur la page spécifique et dans quelle mesure elles pourraient être réellement utiles.
Parfois, vous pouvez décider de supprimer une fonction une fois que vous la voyez dans un wireframe. Peut-être que cela ne fonctionne tout simplement pas avec les objectifs du site. Voir les fonctionnalités sans aucune influence créative permet à un client de se concentrer sur d’autres aspects tout aussi importants du projet et clarifie les attentes quant à la manière dont les fonctionnalités seront exécutées. Cela permettra également de gagner du temps plus tard dans le projet.
3. L’expérience utilisateur est l’élément central du wireframe
C’est l’un des points les plus importants de l’ensemble du processus de wireframing. La création de wireframes place la convivialité au premier plan en mettant en valeur les mises en page.
Cela oblige tout le monde à regarder objectivement la facilité d’utilisation d’un site Web, les chemins de conversion, la dénomination des liens, le placement de la navigation et le placement des fonctionnalités. Les wireframes peuvent signaler des failles dans l’architecture de votre site ou comment une fonctionnalité spécifique peut fonctionner. Il est toujours préférable de trouver ces problèmes dès le début.
4. Les wireframes garantissent l’évolutivité et la facilité de mise à jour

Pour les clients qui achètent un site Web géré de contenu, ce point est particulièrement important. Un wireframe identifiera immédiatement dans quelle mesure votre site gérera la croissance du contenu. L’évolutivité et la flexibilité sont importantes.
Par exemple, si vous n’avez que dix produits proposés pour le moment, mais que dans six mois vous en avez 100, vous souhaiterez que votre site Web s’adapte à cette croissance sans impact sur le design du site web , l’architecture du site ou la convivialité. Utiliser des wireframes permettra d’identifier ces domaines importants de croissance du contenu.
5. Les wireframes contribuent à simplifier le processus de création
Au lieu d’essayer de combiner la fonctionnalité / la mise en page et les aspects créatifs / de marque du site Web en une seule étape, les wireframes garantissent que ces éléments sont traités un à la fois. Cela permet aux clients (et aux autres membres de l’équipe) de fournir des commentaires plus tôt dans le processus. Les wireframes facilitent la rétroaction plus facilement qu’une conception complète.
Avec un wireframe, les clients peuvent répondre rapidement aux éléments relationnels (c.-à-d. Page A> Sous-page B devrait vraiment être Page C> Sous-page E> Sous-page F). La manière dont les services, les produits et les éléments commerciaux sont classés et connectés est à juste titre importante. Les wireframes permettent d’aborder ces points. Le fait de sauter les wireframes retarde ce retour d’information et augmente les coûts de modifications, car les maquettes de conception complète doivent être retravaillées, pas seulement les wireframes simplifiés.
6. Les wireframes permettent de gagner du temps sur l’ensemble du projet
Contrairement à ce que certains pourraient dire, le wireframing permet de gagner du temps de multiples façons:
- Vos créations sont plus calculées.
- Votre équipe de développement comprend ce qu’elle construit.
- La création de contenu devient beaucoup plus claire.
- Vous évitez les hacks plus tard dans le processus.
Tous les membres de l’équipe Web, de l’agence et de l’équipe client sont tous sur la même longueur d’onde sur ce que le site Web est censé faire et comment il est censé fonctionner.
7. L’expérience montre que cela fonctionne
Construire un site Web est un processus. Le wireframing est l’une de ces parties du processus Web à ne pas ignorer, tout comme vous ne construiriez pas une maison sans plan ni n’y vivriez sans décoration. Chaque étape a une place importante dans un processus plus large. C’est quelque chose que nos équipes ont trouvé encore et encore. Les wireframes sont essentiels à une bonne conception Web.
Alors, pourquoi quelqu’un sauterait-il cette étape ?
Quelle est la réflexion derrière cette idée ? Si les wireframes sont une partie si importante du processus de conception du site Web, pourquoi voudrait-on les ignorer ? Voici quelques-uns des arguments présentés:
- Il semble plus rapide et plus facile de sauter les wireframes.
- Les clients ne comprennent pas ce qu’est un wireframe.
- Nous pouvons toujours faire tout ce qu’un wireframe fait dans nos autres livrables.
Mais comme nous l’avons appris ci-dessus, les wireframes ne sont ni remplaçables, ni évitables. En tout cas pas lorsque vous souhaitez créer un site Web à conversion élevée et haute performance. Prenons notre apprentissage ci-dessus et appliquons-le à chacun de ces arguments.
Il semble plus rapide et plus facile de sauter les wireframes.
C’est vrai. Mais les sauter maintenant double (ou triple) le coût plus tard dans le projet.
Les wireframes donnent un cadre pour se concentrer sur les voies de conversion et l’architecture des pages. Il est beaucoup plus facile (et, à long terme, plus rapide) de rédiger et d’ajuster dans un wireframe très visuel, mais rapidement modifiable, qu’après le début de la conception. Tenez compte de tous vos éléments et fonctionnalités et ajoutez, modifiez ou supprimez maintenant, avant de les superposer avec un beau design.
Les clients ne comprennent pas ce qu’est un wireframe.
C’est le travail d’une agence digitale d’expliquer l’utilité de certains processus. Les clients ne comprennent pas tout et c’est bien normal sinon ils n’auraient pas besoin de faire appel à des professionnels. Mais c’est la que la valeur ajouté du professionnel du web entre en jeu avec de la pédagogie et sans jargon il est simple de faire comprendre l’intérêt d’utiliser des wireframe pour simplifier le processus de création graphique d’un site.
Et effectivement quand le client aura compris l’intérêt qu’il à faire des retours sur un wireframe plutôt que sur une maquette finale il n’y as aucune chance qu’il ne souhaite pas passer par ce procédé.
Un wireframe c’est :
- Un plan en niveaux de gris des principales pages de conversion de votre site
- Une vue sur la façon dont votre site et chaque page pourraient raconter votre histoire
- Une chance d’explorer les fonctionnalités, les éléments, les appels à l’action et la navigation sur le site
- Un premier coup d’œil sur la copie d’en-tête, les sections numérisables et les sections plus détaillées
- Une chance de comprendre comment chaque page se prête à la conversion dans le cadre d’une UX complète
- Une opportunité de modifier la structure, l’architecture et d’identifier ce qui manque
Un wireframe ce n’est pas:
- le moment de choisir un mot ou une structure d’élément spécifique (c’est-à-dire des cartes à 2 faces ou des icônes à 3 faces)
- Un moment pour se concentrer sur la couleur, la police, la longueur de la copie (en général), la visibilité ou l’ordre de l’histoire
- Une expérience d’interface utilisateur complète; ce n’est ni cliquable ni navigable
- Toujours raison; il est destiné à obtenir une réponse et à commencer à poser des questions dans un format visuel
Les wireframes ont un but. Lorsque nous aidons nos clients à comprendre quel est cet objectif, nous pouvons collaborer plus efficacement et, en fin de compte, créer un site Web de qualité et plus convaincant.
Qu’est ce que le Zoning web ?
La définition du zoning web : En termes simples, le zoning web est l’organisation visuelle des pages Web. Plus précisément, cela implique de diviser visuellement la page en plusieurs zones selon les besoins. Cette étape est généralement réalisée après avoir terminé l’arborescence du futur site web. Le plan du site donne une idée générale du chemin de navigation de l’utilisateur. Après avoir terminé ce travail, nous pouvons commencer la création du wireframe.
Comment expliquer un wireframe ?
Un wireframe est un outil utilisé pour structurer et organiser l’architecture d’un site ou d’une application. Il sert à planifier et à tester les fonctionnalités d’un produit numérique avant de passer au développement. Un wireframe consiste en général à créer une version simplifiée qui comprend des éléments graphiques (images, boutons) et du contenu (texte). Il permet aux concepteurs de voir comment leur produit sera structuré et offre une vision globale des fonctionnalités proposées pour chaque page.
Qui fait le wireframe ?
Dans un agence digitale, c’est généralement le designer UX/UI qui s’occupe de créer le wireframe d’un projet web ou applicatif.
Un wireframe est une version simplifiée du produit fini et contient des éléments graphiques (images, boutons) ainsi que du contenu (texte).
Cela permet aux concepteurs de voir comment l’architecture et les fonctionnalités du produit vont être structurées. En utilisant un wireframe, l’agence digitale peut tester les fonctionnalités proposées pour chaque page avant de passer au développement.
Quelle est la différence entre un wireframe et un mockup ?
La différence principale entre un wireframe et un mockup est que le premier est une version très simplifiée du produit fini qui se concentre sur la structure et l’architecture, alors que le second est visuellement plus détaillé.
Un wireframe représente généralement des éléments graphiques (images, boutons) ainsi que du contenu (texte), tandis qu’un mockup se concentre davantage sur l’aspect visuel en utilisant des couleurs, des typographies et des styles pour représenter le produit fini.
Quelle est la différence entre le wireframe et le zoning ?
La différence principale entre le wireframe et le zoning est que le premier se concentre sur les éléments graphiques (images, boutons, etc.) et le contenu (texte), alors que le second se concentre davantage sur la structuration de la page en utilisant des zones.
Un wireframe montrera généralement comment les éléments visuels et textuels sont organisés au sein d’une page ou d’un flux, tandis qu’avec un zoning vous pouvez définir quelles tailles chaque zone aura et comment elles seront disposées.
Ainsi, le zoning permet une plus grande liberté créative et peut être plus facilement adapté à des résolutions et à des formats variés.
Quels éléments pour créer le wireframe d’un site web ?
Pour créer un wireframe d’un site Web, vous aurez besoin de toutes les informations qui définiront le produit fini, y compris des informations sur le contenu (texte, images) et la navigation.
Vous devrez également décider de l’architecture ou de l’arborescence à utiliser. Une fois que vous avez défini ces éléments clés, vous pouvez commencer à créer une représentation visuelle en plaçant des versions simplifiées des images et du texte où ils se trouveront dans le produit final.
Vous pouvez ensuite affiner le wireframe en ajoutant des couleurs, des polices et autres attributs visuels pour donner une idée du produit fini.
La liste des logiciels de création de wireframe
Il existe plusieurs logiciels spécialisés qui peuvent être utilisés pour créer un wireframe. Les principaux logiciels à connaitre sont Adobe XD, Figma, Balsamiq et Sketch.
Une alternative simple et gratuite est MockFlow, qui fournit de nombreux outils intuitifs pour la conception graphique et la fabrication de wireframes. Si vous cherchez quelque chose d’encore plus intuitif, il existe des outils comme Proto.io ou Fluid UI qui offrent une expérience très simplifiée.
Quels sont les outils les plus performants pour créer des wireframes ?
Les outils les plus populaires pour créer des wireframes sont :
Balsamiq, Axure, Sketch, Adobe XD, InVision, Figma, Moqups, UXPin, Marvel App, Justinmind
Ces outils offrent des fonctionnalités variées telles que la création de formes et d’icônes, la simulation d’interactions et de transitions, le partage en temps réel et la collaboration en équipe. Le choix dépend des besoins et des préférences de chaque utilisateur.
Nous pouvons toujours faire tout ce qu’un wireframe fait dans nos autres livrables.
Vous pouvez essayer, bien sûr. Nous avons constaté que lorsque l’ont ignore les wireframes, nous manquons de composants clés et devons refaire et retravailler beaucoup plus qu’en passant par l’étape des wireframe.
Voici quelques-unes des sortes de choses qui ont tendance à manquer :
- Architecture orientée UX
- Conversion et alignement de la conception
- Rédaction axée sur la conversion
- Structure, reproductibilité et modularité
- Hiérarchisation des informations
Les wireframes sont une opportunité qu’aucune autre étape du processus de webdesign ne peut recréer complètement.
Vous ne savez pas comment convertir les visiteurs en utilisant une excellente interface utilisateur / UX ? Travaillez avec une agence de webdesign spécialisée dans l’interface utilisateur / UX et le marketing comme Osmova à Montpellier. Contactez nous dès aujourd’hui pour savoir comment démarrer le processus de webdesign de votre projet.


