Découvrez les tendances épatantes de conception de sites Web
Les 10 tendances web 2023 : Cette année est l’année de l’approche centrée sur l’utilisateur où la simplicité se transforme en quelque chose de spécial et convaincant. Avec une webdesign qui est là pour marquer l’esprit des visiteurs.
Pour créer un design de site web visuellement attrayant, les entreprises doivent s’efforcer de garder un œil vigilant sur les tendances modernes et de se démarquer de la concurrence.
Alors pour vous aider à trouver l’inspiration, nous avons compilé 10 exemples de webdesigns étonnant mais très intéressant allant des polices audacieuses et des modes sombres aux animations 3D et aux personnages irréalistes qui vous épateront.
10 superbes tendances de conception Web en 2023 pour vous inspirer
Activez le mode sombre : prenez soin des yeux de vos utilisateurs
C’était déjà une des grandes tendance en 2022, les thèmes sombres continuent d’être encore plus populaires en 2023. Offrant un look complètement différent, les options d’interface utilisateur sombre apportent des avantages supplémentaires aux utilisateurs car il est plus confortable de consulter un site web en mode sombre dans des conditions de faible luminosité.
Souvent, les gens n’y pensent pas lorsqu’ils regardent leur smartphone au lit. mais celà peut être un avantage pour attirer plus de clients sur votre site web.
Prenons les géants de la technologie mondialement connus qui ont déjà adopté la fonctionnalité de mode sombre .
Apple propose même de définir une heure programmée pour que les utilisateurs passent automatiquement en mode sombre. Google, Instagram, Facebook, Gmail, Slack, Itunes, Amazon, Wikipedia, etc., et cette liste est encore longue. Voici quelques-unes des raisons pour lesquelles les entreprises utilisent le mode sombre :
- Il est agréable aux yeux des utilisateurs.
- Il a l’air moderne et élégant.
- Faible consommation de batterie.
- Il augmente le taux de contraste.
- Les éléments sur le fond sombre semblent plus visibles.
Le thème sombre a acquis une popularité incroyable sur les smartphones. Et comme près de la moitié des requêtes de recherche proviennent aujourd’hui d’appareils mobiles, les sites Web devraient suivre la tendance du mode sombre.
Tout d’abord, cela permet de créer un espace unique pour l’utilisateur. Grâce à la palette de couleurs minimisée du mode sombre du téléphone et des applications. Aussi n’oubliez pas qu’une personne dans un environnement sombre qui ouvre un site lumineux et contrasté peut ressentir un certain inconfort.
Et les gens utilisent leurs smartphones à toute heures du jour ou de la nuit. Pour trouver un bar ou un restaurant pour dîner ou commander des billets de concert, parcourir les marchés touristiques pour réserver un voyage de vacances, etc. Le thème sombre devient donc plus que nécessaire il entre dans les standards auquel sont habitué les utilisateurs . Et nous pensons que cette tendance moderne conduira à plus de thèmes en noir et blanc en 2023.
Les webdesign 3D font partie des nouvelles tendances web
Les éléments 3D dans les design de site web ne sont pas nouveaux, mais aujourd’hui, ils deviennent de plus en plus populaires en attirant les utilisateurs et en diminuant les taux de rebond sur les sites Web.
De plus, avec la montée en puissance des technologies VR/AR, les éléments 3D hyper-visuels ont un impact et ajoutent une beauté et un effet supplémentaires.
Influencé par une combinaison de photographies et d’images illustratives, ainsi que d’animations, les conceptions 3D ont d’énormes chances de conquérir les concurrents sur les marché hyper concurrentiels.
Les éléments 3D ont toujours été utilisés pour attirer l’attention. Ils se détachent très bien du fond général du site, donnent le volume nécessaire. De plus, cela crée un style unique du site dont les visiteurs se souviennent clairement. Cela s’applique à la fois aux polices avec effets 3D et aux éléments de conception de site simples. Ces types de vidéos en motion design demandent un travail considérable mais l’effet sur les visiteurs en vaut la peine !
De plus, cet effet peut être appliqué à la palette de couleurs du site. Ceci est réalisé grâce à un ombrage subtil, qui donne de la rondeur à ces icônes plates qui nous sont familières. Il a l’air très frais et attire immédiatement. Le secret est très simple. Les deux couleurs voisines se font ressortir à travers les ombres et les profondeurs des objets.
De plus, une bonne solution serait d’implémenter un effet 3D d’actions de boutons ou de notifications pop ou de fenêtres. Cependant, lors de la mise en œuvre de graphismes 3D, il convient de rappeler que le site doit être optimisé pour une telle solution.
Pour mettre en œuvre des graphiques 3D, votre site Web doit être capable de chargement rapidement il doit être performant et optimisé. Sinon, vous risquez de perdre vos visiteurs en raison d’un manque de réponse et d’un chargement lent, ce qui affectera le trafic de votre site Web.
Effet Wow avec des combinaisons de couleurs inhabituelles et futuristes
Alors que les designs web simples et minimalistes des années précédentes semblent décontractées et ennuyeuses pour les utilisateurs, les conceptions Web de 2023 colorées et innovantes saturées de combinaisons lumineuses sont susceptibles d’attirer leur attention c’est le contre pied des tendances des dernières années !
Si vous voulez rester à jour et vous démarquer de la masse, vous devez être prêt pour des activités expérimentales sur le design de votre site Web, par exemple, des nuances lumineuses au néon, des couleurs intenses combinées à des accents mystérieux. Toutes ces approches prêtes à l’emploi créeront une sensation moderne et dynamique pour votre utilisateur.
Un bon exemple est la mode dégradée. Cette nouvelle tendance de conception de sites Web vient de faire son apparition dans le monde ces derniers temps.
Et elle se développe de plus en plus. Les transitions de couleurs sont plus réalistes que jamais. Il semble que les couleurs peuvent être touchées. Le dégradé est utilisé partout. Il peut être utilisé pour ajouter de la profondeur, comme arrière-plan clair ou pour ajouter facilement de la texture à une illustration.

Le fond d’écran macOS Big Sur est un excellent exemple d’arrière-plan dégradé « en direct ». Cette approche de la couleur sur les sites Web peut vraiment rafraîchir le design.
Et visiblement Apple ne s’est encore une fois pas trompé, en effet Pantone à révélé la couleur de l’année et voici le résultat :
Vous pouvez utiliser la couleur de l’année 2023 sur votre site web avec le code hexa #BA2649

Restez amusant : écriture UX et microcopie
La microcopie ne peut pas être sous-estimée car elle joue un grand rôle dans l’expérience utilisateur. Alors qu’est-ce que c’est ? Les microcopies sont des phrases brèves visant à informer l’utilisateur de ce qu’il doit faire, répondre à ses préoccupations à travers lesquelles vous communiquez avec votre visiteur de manière claire et émouvante. L’équipe Adobe décrit quatre pierres angulaires de l’écriture de microcopie UX : brièveté, contexte, action et authenticité.
Et dans ce cas, c’est la tâche du rédacteur UX de résoudre tous les problèmes pour vos utilisateurs et de supprimer ce qui peut les amener à abandonner le chemin utilisateur.
En général, le développement de design web moderne utilisant la microscopie peut être caractérisé comme suit :
- Rendre le parcours utilisateur simple et direct ;
- Anticiper les besoins des utilisateurs ;
- Mener un dialogue avec l’utilisateur ;
- Créer une relation de compréhension entre l’utilisateur et le produit.
Modifiez votre style de communication en fournissant votre texte sur les sites Web ou les applications de manière plus informelle en évitant les phrases et les clichés standard.
Des dialogues réguliers et moins formalisés rapprocheront vos consommateurs, et parfois une pincée d’humour est une bonne recommandation pour dissiper l’ennui de votre public.

Des photos de produits surréalistes soufflent l’esprit des utilisateurs
Cette technique de web design non conventionnelle vous aidera à faire un pas en avant et à faire en sorte que vos visiteurs restent plus longtemps sur le site Web. Par la suite, la durée moyenne des sessions sera améliorée, ce qui peut avoir des impacts sur l’amélioration du taux de conversion.
Le surréalisme peut être abordé à travers des formes abstraites. Même des images géométriques simples et compréhensibles dans la bonne combinaison peuvent créer un arrière-plan exigeant.
Cependant, vous pouvez également utiliser des images plus complexes. L’essentiel est de créer la bonne combinaison de formes et de couleurs pour que le site Web soit expressif et vivant, même en l’absence d’images familières.
Cependant, si vous ne supportez pas l’idée de formes géométriques, il existe une autre solution plutôt intéressante : les illustrations non pertinentes. Maintenant, c’est omniprésent à travers des images de personnes avec de gros membres ou dans des couleurs inhabituelles.
C’est ce qui différenciera immédiatement votre site Web des autres. Les illustrations non pertinentes sont une bonne alternative aux photographies standard. Ils ajoutent le style de l’auteur à la fois au site dans son ensemble et à chaque page séparément.
Si vous travaillez sur une plateforme de e-commerce ou une boutique en ligne, cette tendance UX/UI attirera certainement l’attention des utilisateurs. Oubliez les images de produits classiques et triviales c’est du passé.
crédits : https://dribbble.com/shots/14046053-Nike-X-MBSJQ-l-Fuel
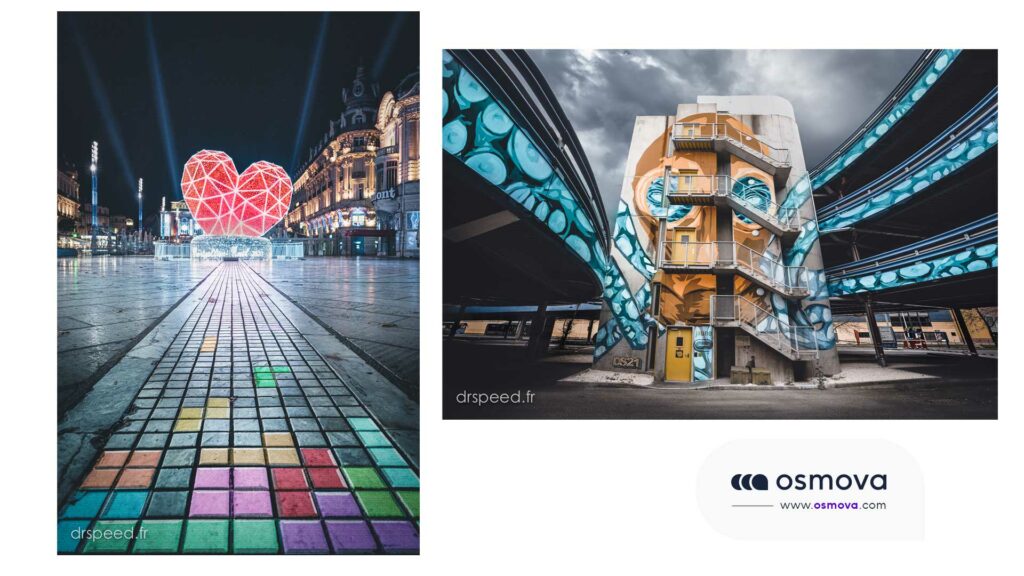
Graphisme + Photographie = Votre Unicité de Marque
Superposez les graphiques sur les images/photos si vous souhaitez créer la saveur individuelle de votre site Web. Mélanger des photos et des graphiques est un bon moyen de maintenir votre image de marque. Cette approche de type collage peut :
- Personnalisez les images et ajoutez une personnalité supplémentaire à votre marque.
- Personnalisez vos images, qu’elles soient plus informelles, ou au contraire plus techniques ou sérieuses.
- Rendez votre design de site Web plus approfondie et attrayante.
Par exemple, vous pouvez ajouter des graphiques de style rétro (qui d’ailleurs sont également considérés comme à la mode) ou des formes géométriques à vos photos de produits pour les rendre plus vivantes et créatives. Sélectionnez des éléments graphiques qui mettent parfaitement en valeur votre objectif et mettent en valeur votre idée. Ajoutez du virtuel au réel.

Site de l’artiste : https://www.drspeed.fr/
Et comme cela a déjà été dit sur les polices, cela vaut la peine de s’y attarder plus en détail. En 2023, il y a une tendance vers un retour aux polices vintage des années 70 et 80, Ce n’est pas seulement un retour au vintage, mais complétant ces polices avec des couleurs vives et des lignes plus prononcées. Les concepteurs ont repensé leur approche des polices de caractères. Pour vous donner un exemple parlant pensez à la typo de Coca-Cola.
Maintenant, avec un style vintage reconnaissable, ils utilisent des couleurs vibrantes des palettes chaudes et contagieuses aux couleurs contradictoires qui ne peuvent être ignorées.
L’interface utilisateur vocale optimise les expériences
La façon dont nous recherchons les informations a changé et 2021 a été l’année de la tendance à l’utilisation d’assistants virtuels et de chatbots vocaux dans les processus de conception UI/UX. Elle n’a pas encore totalement décollé, cependant, cette tendance prend de l’ampleur. 2023 devrait être l’année où de plus en plus de sites Web intégreront les recherches vocales dans leurs stratégies de conception pour devancer leurs concurrents et s’adapter aux demandes des utilisateurs. Oui, des d’entreprise comme Apple et Google ont déjà mis en œuvre cette tendance.
Désormais, au lieu de taper des requêtes textuelles traditionnelles dans la ligne de recherche, les consommateurs obtiendront des solutions plus rapides et plus efficaces.
En plus de la recherche vocale, l’interface utilisateur vocale (VUI) se développe également rapidement.
Mais rappelez-vous qu’il s’agit principalement d’une interface interne. VUI concerne davantage le contexte et la synthèse des données. Les familiers Shazam et Google Translator sont des exemples remarquables de ce type de conception.
Dans ces applications, la voix ou la musique est reconnue, permettant la recherche ou la traduction. Cela simplifie grandement l’interaction avec le produit pour l’utilisateur final. Et c’est pourquoi les concepteurs essaient de suivre les dernières tendances en matière d’expérience utilisateur et fournissent de plus en plus aux utilisateurs une interface vocale.

Surprenez vos utilisateurs avec des animations et des graphiques animés
Les mouvements dans la conception de sites Web plongeront certainement les émotions de vos utilisateurs. Les graphiques animés et les animations vidéos sont d’excellentes solutions pour captiver les visiteurs de votre site Web.
En conséquence, l’interface utilisateur statique devient dynamique avec une touche en direct. Ci-dessous, nous vous proposons plusieurs exemples brillants pour vous charmer. Mais d’abord, examinons les principales raisons pour lesquelles cette tendance est si percutante et puissante :
- C’est une façon créative de rendre votre site Web distinctif et mémorable.
- Il ajoute de l’esthétique à votre marque.
- Grâce aux animations graphiques, les utilisateurs deviennent plus connectés avec vous.
- L’expérience utilisateur gagne de « nouveaux sentiments », elle est très intuitive et pratique.
- Il élimine l’UX négatif et accélère la fidélité des clients.
De plus, l’animation peut être entièrement en 3D. La mise en œuvre d’une telle solution donnera à l’utilisateur un effet de présence et un sentiment d’infini. Le motion design est un moyen simple de réaliser des visuels complexes qui marquerons les esprits de vos utilisateurs.
De plus, dans cette veine, les utilisateurs peuvent être intéressés par un contenu interactif. Les éléments 3D avec lesquels l’utilisateur du site pourra interagir permettront de se démarquer parfaitement.
Il existe de nombreuses façons de mettre en œuvre cette approche. Mais tout se résume au fait qu’un élément interactif doit séduire l’utilisateur et augmenter le temps passé sur la page.
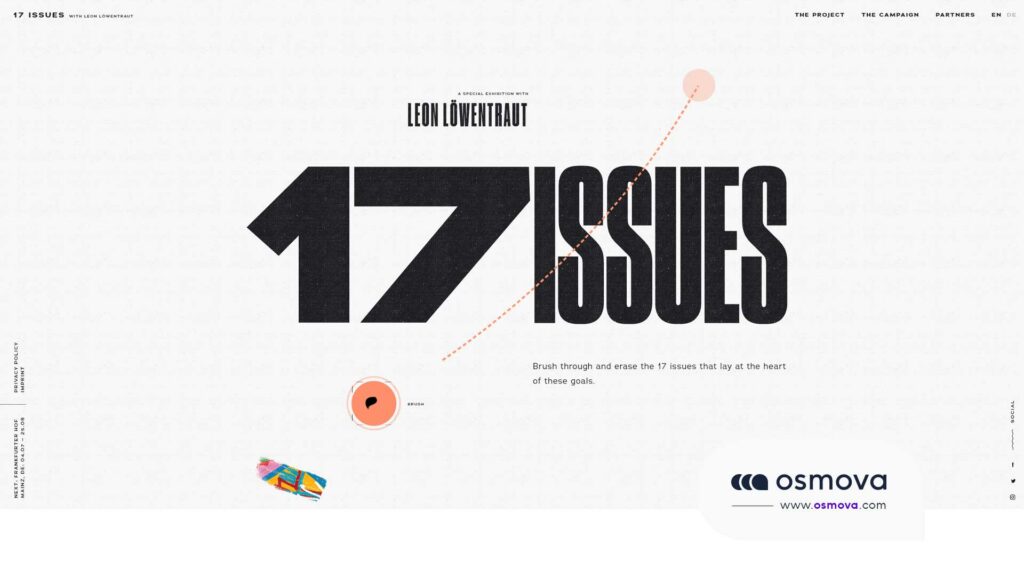
Les polices en gras mettent l’accent
Bien qu’il ne s’agisse pas d’une nouvelle tendance, il captive toujours les utilisateurs et constitue une bonne technique pour mettre en valeur le produit ou une caractéristique particulière en implémentant des polices en gras pour les titres.
Les polices en gras aident à améliorer la convivialité et le sens visuel. Le fait est que les utilisateurs ont tendance à faire attention aux premières lignes du site Web, c’est pourquoi il est judicieux de mettre les titres en gras.
Et un excellent cas d’utilisation pour les caractères gras sont les gros titres et les messages abrégés. Cette approche vise à atteindre un public rapidement. Ces titres plus grands sont généralement combinés avec une copie beaucoup plus petite du sous-texte, similaire à une approche minimaliste, mais les deux sont en gras.
Et il est impératif d’utiliser des polices neutres, qui mettent davantage l’accent sur les titres, se transformant rapidement en un excellent substitut aux images.
Et voici quelques conseils de l’équipe Osmova pour utiliser une grande typographie en gras :
- Utilisez l’une des polices populaires qui attirera certainement l’attention. Mais rappelez-vous que le texte doit être aussi lisible que possible.
- Choisissez un arrière-plan simple et sans prétention. L’attention de l’utilisateur doit être focalisée spécifiquement sur le texte.
- Il est important de rendre tout le texte réactif et de s’assurer que la taille du texte est aussi bonne sur les grands que sur les petits écrans.
- Gardez votre message court pour éviter de submerger les utilisateurs.

https://art4globalgoals.com/en
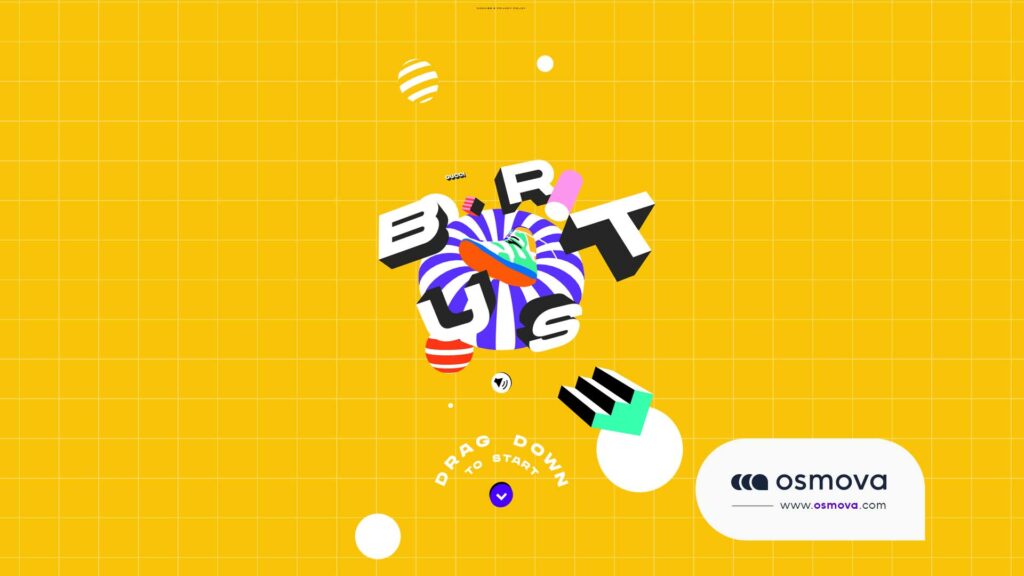
La narration interactive améliore les significations
Nous avons déjà mentionné de nombreuses tendances différentes déclenchées par les utilisateurs, cependant, il existe encore des tendances totalement nouvelles qui domineront en 2023. Parmi elles, la narration interactive convient aux marques B2B qui souhaitent utiliser la force de l’innovation numérique pour raconter des histoires.
Si vous souhaitez mettre l’accent et mettre en évidence des points importants sur votre site Web, tout en gardant l’intérêt de l’utilisateur, les histoires narratives et animées changent de perspective et rapprochent votre client potentiel de votre produit.
Que devriez-vous faire ? Rendez votre histoire engageante et immersive en utilisant des expériences, des mouvements, des zooms avant et arrière, etc. L’exemple le plus parlant à l’heure ou nous écrivons ces lignes c’est la présentation produit chez Apple N’oubliez pas que cette technique prend du temps, de sorte que si vous recherchez des concepteurs de sites Web adaptés à vos besoins , nous, chez Osmova, sommes à votre disposition.
Comment créer un design web moderne ?

https://gucciburst.gucci.com/
Quels secrets et astuces peuvent vous aider à créer un site professionnel et moderne ? De telles questions nécessiteraient des pages et des pages d’analyse approfondie car les facteurs qui contribuent à la réussite d’un projet web sont nombreux. Cependant, si nous devions définir une base de départ, je parlerais de 5 points essentiels, 5 actions à travers lesquelles un site web prend forme.
Définir et étudier l’objectif
Avant de se lancer dans la création d’un site internet, il est nécessaire de définir les objectifs que cet outil vous aidera à atteindre de bien penser à la hiérarchie visuelle qui composera votre contenu. Le Web est immense et errer sans but peut entraîner un gaspillage considérable de ressources, d’argent et de patience.
L’analyse de l’environnement qui l’entoure permet de comprendre la portée d’un projet Web. Le marché en ligne offre de belles opportunités, mais la concurrence est féroce. Pour cette raison, il est nécessaire de connaître les concurrents, de les étudier et d’apprendre d’eux. Parcourez les sites Web des concurrents et notez ce que vous pensez qui fonctionne et ce qui pourrait être amélioré. Entrez en contact avec le public cible que vous souhaitez atteindre pour créer un site Web conçu spécifiquement pour votre client type.
choisissez votre style mais écoutez la tendance

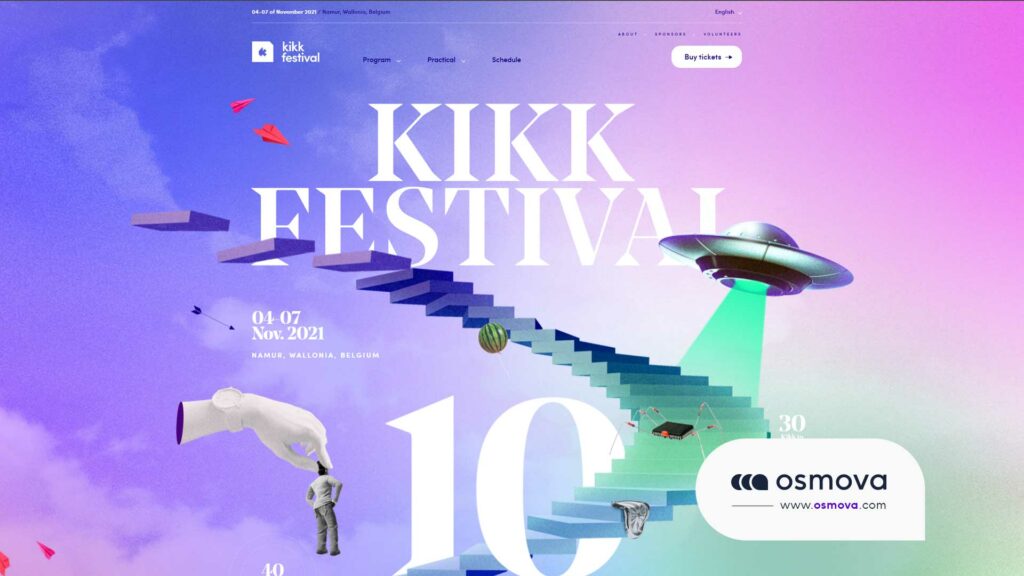
https://www.kikk.be/2021/en/home
Désormais, les solutions graphiques se développent très rapidement et d’ici un an, le site pourrait déjà nécessiter un restylage graphique. Pour éviter une course folle à la dernière tendance, vous devez choisir votre style unique pour éviter une poursuite folle de la dernière tendance. Cependant, poursuivre la mode peut être utile, notamment en termes de convivialité, en proposant des éléments graphiques avec lesquels les utilisateurs sont familiers, pensez par exemple à l’icône hamburger dans les menus des appareils mobiles.
Une fois les caractéristiques distinctives d’une page définies, il est important que le style du menu, des boutons et des liens restent les mêmes. L’utilisateur navigue à vue, et laisser ces éléments inchangés favorise la sécurité en limitant un éventuel sentiment de perte. Ce qui peut nous sembler linéaire et évident peut ne pas l’être pour ceux de l’autre côté de l’écran !
Gamme de couleurs et texte
Une palette infinie de nuances peut conduire à une paralysie décisionnelle ou, au contraire, nous pousser à une grande frénésie de couleurs. La conception du site Web ne doit pas nécessairement paraître chaotique, et pour cette raison, il est nécessaire de doser les stimuli visuels. Choisissez deux ou trois couleurs principales et jouez avec elles.
De plus, les pages Web doivent être conçues de manière à être faciles à lire. Le texte noir sur fond blanc est un choix qui facilite la vie du lecteur et du concepteur. Aussi, la mise en forme du texte joue un rôle très important car elle permet de faciliter la lecture. Ensuite, décomposez-le en courts paragraphes et utilisez des titres qui aident l’utilisateur à identifier le sujet qui l’intéresse.
Le menu de navigation
Le menu de navigation d’un site est un élément de conception très délicat dont peut dépendre le succès ou l’échec d’un projet web tout comme le slider. En principe, il n’est pas possible d’élaborer des lois dogmatiques pour le menu de navigation, il faut donc un peu de bon sens. Utilisez des mots simples qui identifient de manière unique et sans ambiguïté la page de destination et jouent la navigation entre les menus principal et secondaire.

Laissez votre travail être touché et analysez tous les problèmes critiques. Les tests d’utilisabilité peuvent améliorer la fortune d’un site, en éliminant les problèmes critiques qui affectent l’efficacité et, par conséquent, la valeur de l’ensemble du projet.
Conseils pour travailler avec les tendances du design
Se tenir au courant des tendances du monde créatif est absolument essentiel pour les professionnels du design et du marketing.
Restez toujours à jour, quels que soient vos projets
En tant que webdesigner ou spécialiste du marketing digital, il est important que vous trouviez des moyens de vous tenir au courant des tendances actuelles, que vous travailliez ou non sur un projet. Ce sont d’excellents moyens de saisir les tendances car d’autres designers les créent passivement. De cette façon, vous serez prêt à les utiliser en cas de besoin.
Inspirez vous mais gardez votre identité
Lorsque vous utilisez une tendance design dans votre travail, il est essentiel de ne pas la reproduire exactement. Au lieu de cela, vous pouvez utiliser certains aspects mineurs qui composent la tendance pour construire votre création.
Les modes passent… Alors adaptez intelligemment votre webdesign
Si quelque chose est à la mode, cela ne veut pas dire que c’est une bonne chose. Lorsque quelque chose atteint le point de basculement, la tendance devient sursaturée et le marché réagit en l’inversant alors ne suivez pas aveuglément les tendances webdesign. Revenons donc au premier conseil que nous avons donné : essayez de suivre les marques et les créateurs qui correspondent à vos intérêts spécifiques et qui vous inspirent, ne suivez pas toutes les modes que vous voyez autour de vous.
Tendances Webdesign inspiration pour 2023




Tendances web 2023
En 2023, la tendance du design sera à l’utilisation de couleurs vives et vibrantes dans les conceptions. Les tendances web 2023 donnerons la part belles aux designs qui mettent en avant des couleurs telles que le rouge, le bleu et le vert donneront aux sites Web un aspect plus attrayant et une meilleure présence. De plus, les effets visuels tels que l’ombrage, la texture et l’animation créeront des designs dynamiques qui attireront l’attention des utilisateurs.
Conclusion : Les tendances webdesign 2023 pour avoir un site internet ou un blog moderne
Ne changez pas tout le design de votre site pour adopter les nouvelles typos à la mode. Votre identité visuelle doit rester cohérente vous pouvez vous inspirer des tendances pour vos futures mises en pages par petites touches.
Ainsi, comme vous pouvez le voir les tendances webdesign de 2023 nous apporterons une abondance d’asymétrie avec des designs surréalistes et futuristes complétés par des médias comme des vidéos et des animations que l’ont peut appeler des micros interaction pour améliorer l’expérience client.
De nombreuses autres tendances web comme le brutalisme, le flat design, l’utilisation d’illustration ou bien de nouvelles technologies comme l’intelligence artificielle pour le web design ou Lottie. Les espaces blanc fond leurs grand retour, il permettent de mettre en avant les conceptions graphiques qui composent les tendances webdesign de 2023. Le dark mode est toujours au goût du jour ce mode à réussi à s’imposer comme une norme d’accessibilité.
Sans aucun doute, ces tendances nécessitent une vitesse de page élevée et une UX solide. Si vous recherchez une agence de création de sites Web pour vous aider à créer un site Web / une application moderne et à jour, n’hésitez pas à nous contacter pour passer à la prochaine étape . Nous vous donnerons la plus grande bouffée d’air frais dans vos nouveaux produits.